vscode怎么浏览器打开html文件?可以通过安装open in browser插件解决。
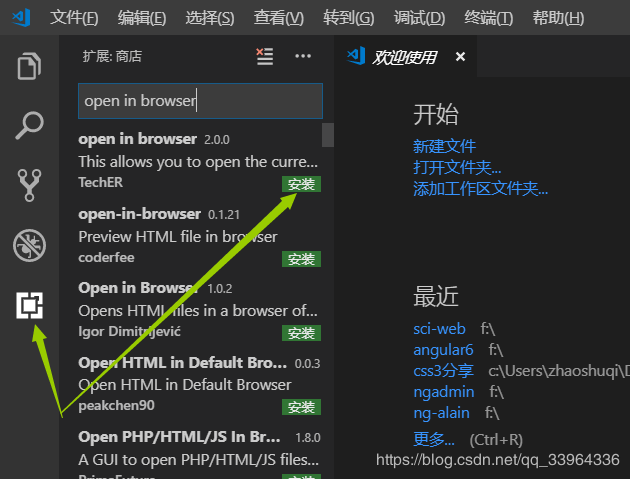
1、安装open in browser插件

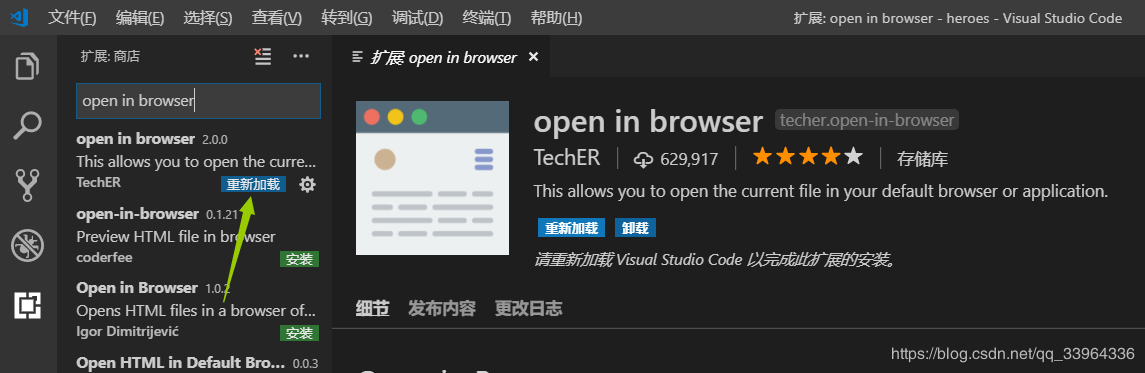
安装完点击重新加载

2、vscode怎么修改默认浏览器
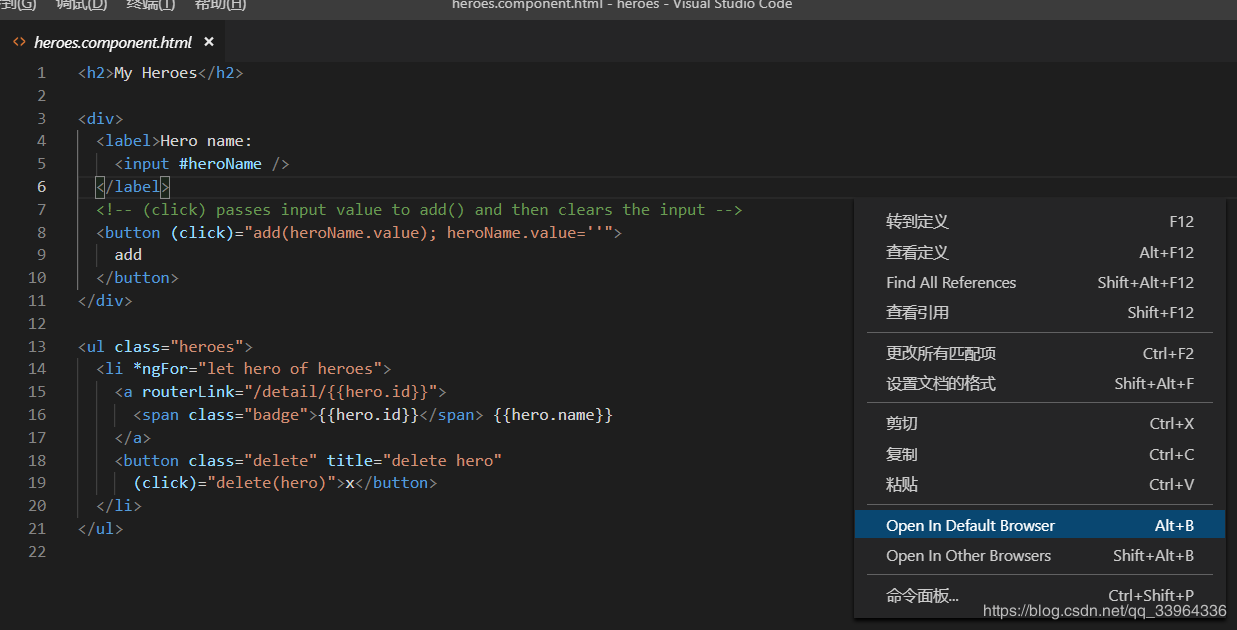
在安装完open in browser插件后,在打开的html文件代码中点击鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。

Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shift+b
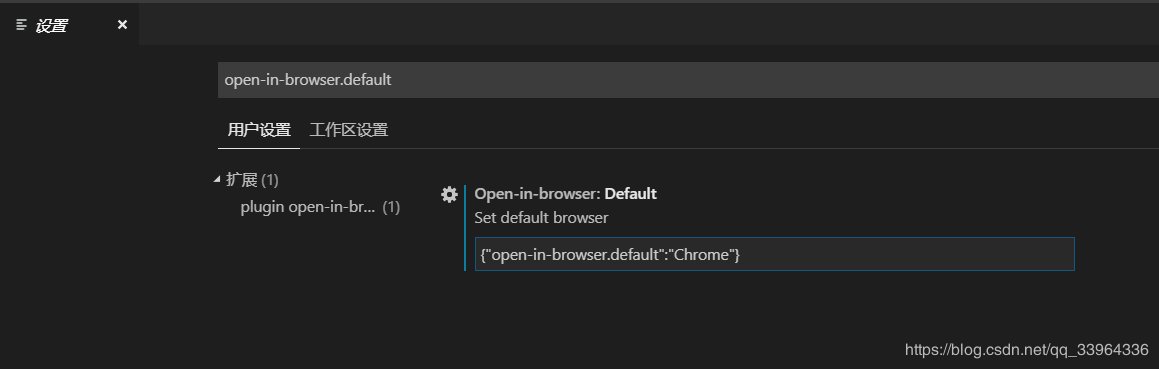
修改默认浏览器:选择文件—首选项—设置,在搜索栏输入open-in-browser.default,出现以下在编辑框中编辑

你会看到右侧多了工作区设置,比如你想默认谷歌打开,那就设置默认浏览器为Chrome,如果是火狐,就设置Firefox。设置完毕ctrl+s进行保存即可。
到此这篇关于VSCode设置默认打开的浏览器的方法的文章就介绍到这了,更多相关VSCode设置默认打开浏览器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服