在使用vscode编辑器的时候,如果我们不设置默认浏览器,那么直接打开的是IE浏览器,在进行页面调试的时候无疑是有点麻烦的,下面我们就说一下如何设置打开的浏览器为chrome
open in Browser
首先需要安装open in browser插件,如果安装过了可以跳过此步骤
然后修改默认浏览器为Chrome:选择文件—首选项—设置,在搜索栏输入open-in-browser.default,输入框里面直接输入 Chrome

这也就完成了默认打开chrome的设置
Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shift+b
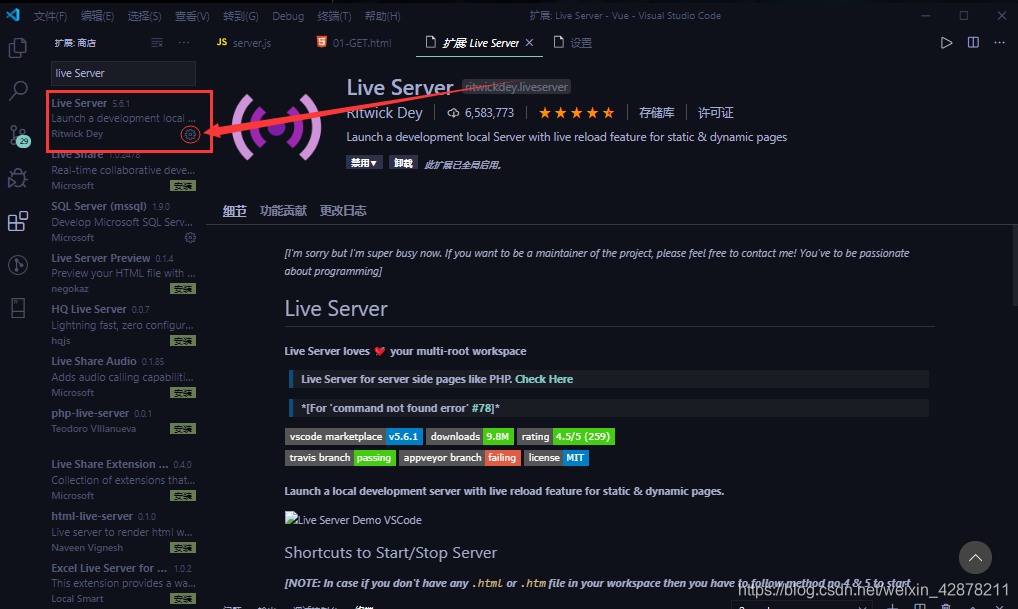
open with live server
这是一个对页面热更新的插件,相当好用
在扩展商店里面找到这个插件

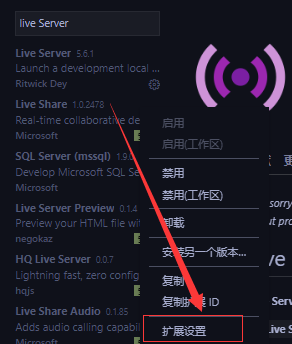
点击圆圈中的设置小图标,选择扩展设置

然后选择chrome即可

总结
到此这篇关于vscode如何设置默认打开的浏览器为Chrome的文章就介绍到这了,更多相关vscode默认打开的浏览器为Chrome内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 使用VScode 插件debugger for chrome 调试react源码的方法
 咨 询 客 服
咨 询 客 服