配置篇
打开设置界面
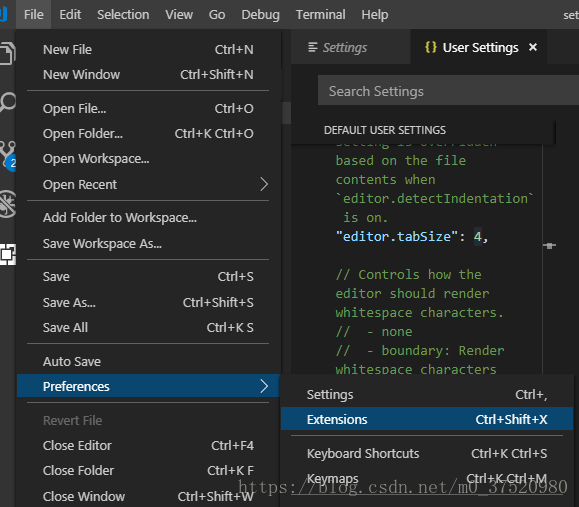
许多设置都需要在设置界面进行,所以想要配置第一步就应该是打开设置界面。
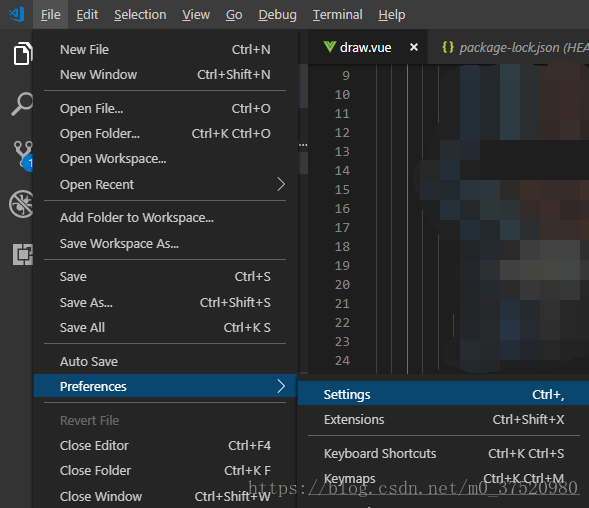
1> 鼠标操作打开。File --> Preferences --> Settings

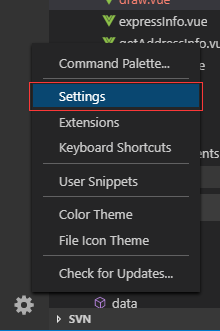
2> 界面左下角的设置图标

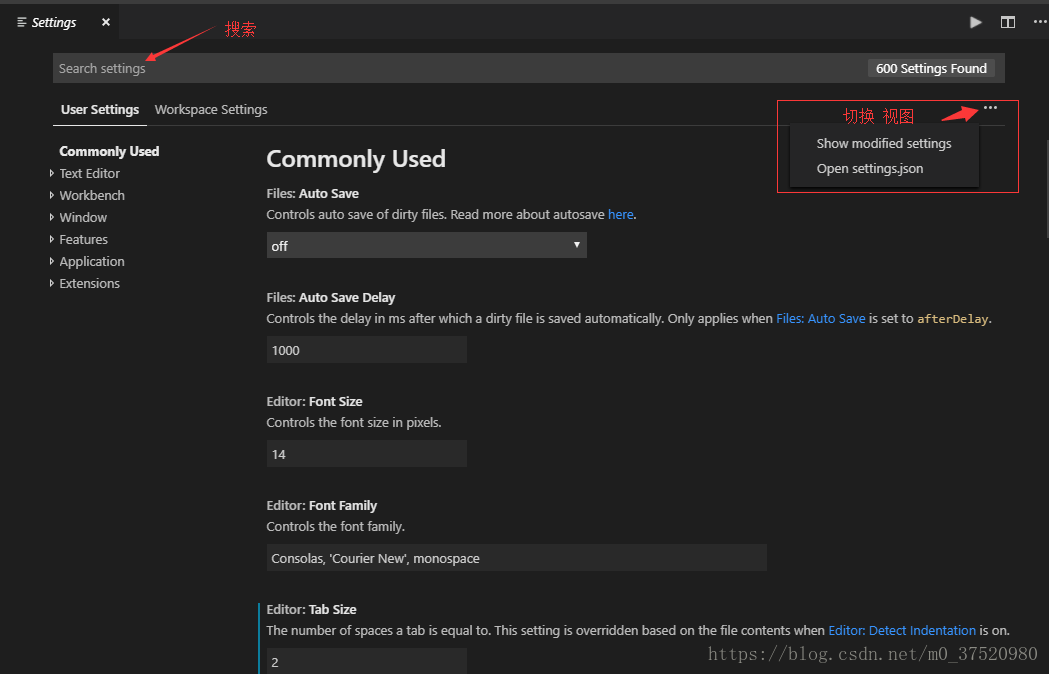
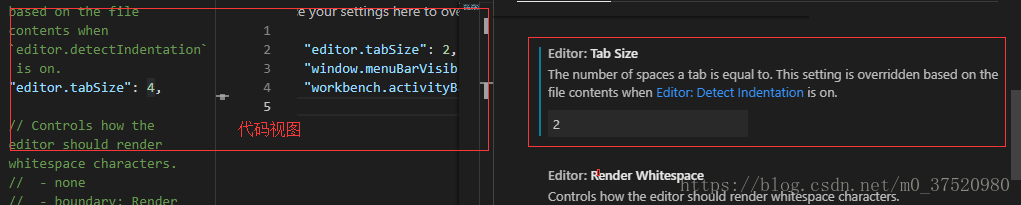
打开设置有的是代码视图,有的不是,可以通过设置右上角的三个点进行切换。

tab键的缩进控制
VSCode默认的tab键是缩进4个空格,但是有很多时候我们需要修改这个缩进,如vue用ES6的时候缩进4个空格会报错,这里我们就可以修改这个配置。
首先就是打开设置 直接搜索 tabSize 将后面的4改成2即可,

插件篇
插件安装
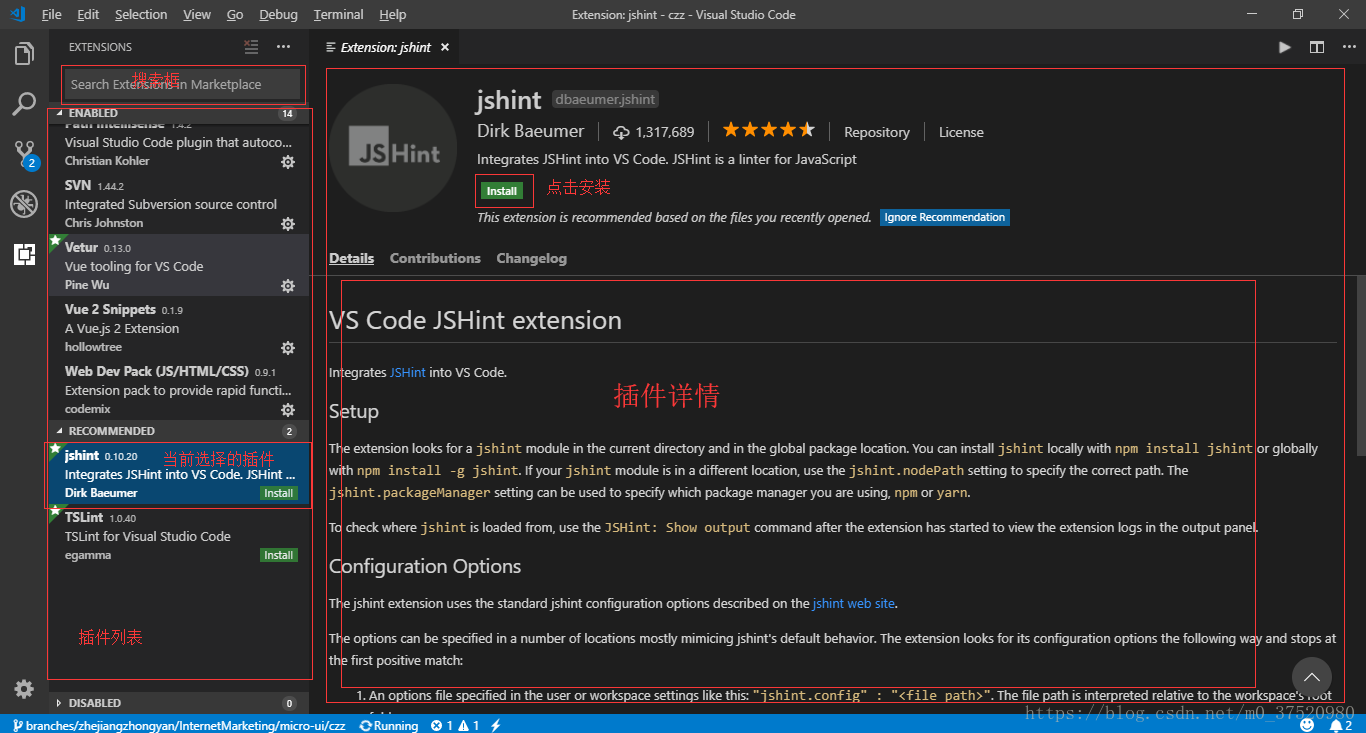
安装的插件非常简单,我是直接点右侧的Extensions进行安装的,安装过程需要联网。

打开插件管理页面后,具体如下:

点击install就可以安装了,安装了之后 install就会变成下面这样:

插件列表:
- SVN—(不解释)
- Vetur—— 语法高亮、智能感知、Emmet等
- 包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
- EsLint —— 语法纠错
- Auto Close Tag —— 自动闭合HTML/XML标签(这个我没装)
- Auto Rename Tag —— 自动完成另一侧标签的同步修改(这个我也没装)
- JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
- Path Intellisense —— 自动路劲补全
- HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
- vue
总结
到此这篇关于VSCode的使用配置以及VSCode插件的安装教程详解的文章就介绍到这了,更多相关VSCode的使用配置及插件安装内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- Linux 下载安装VSCode 使用编程输出当前时间的方法
- Windows下安装VScode 并使用及中文配置方法
- Vscode 打字特效插件Power Mode安装使用介绍
- vsCode安装使用教程和插件安装方法
- vscode安装使用的详细教程
 咨 询 客 服
咨 询 客 服