下面通过代码介绍下Scratch3.0初始化加载七牛云上的sbs文件,代码如下所示:
编写组件
import PropTypes from 'prop-types';
import React from 'react';
import {connect} from 'react-redux';
import {injectIntl, intlShape} from 'react-intl';
import analytics from '../lib/analytics';
import log from '../lib/log';
import {LoadingStates, onLoadedProject, onProjectUploadStarted} from '../reducers/project-state';
import {openLoadingProject,closeLoadingProject} from '../reducers/modals';
/** 获取作品的编号 **/
function getProjectId() {
if(document.getElementById("projectId")){
return $("#projectId").val();
} else {
alert("sb3-downloader-qiniu.jsx文件提示:页面不存在id属性为projectId的对象!");
return null;
}
}
/**
* 从七牛云加载sb3文件
*/
class SB3DownloaderQiniu extends React.Component {
constructor (props) {
super(props);
}
componentDidMount() {
var _this = this;
if(getProjectId()==null){
return;
}
// 作品所在存放地址
var sb3Path = null;
$.ajax({
dataType:"json",
async:false,
url:"/project/checkProjectByProjectId",
data: {id: getProjectId()},
success:function(res){
if(res.success==true){
sb3Path = res.sb3Path;
}
}
});
/**
* 必须使用 $(window).on("load",function(){});
* 否则页面在未加载完的情况下,有些组件会来不及加载,影响二次文件保存
*/
$(window).on("load",function(){
let reader = new FileReader();
let request = new XMLHttpRequest();
request.open('GET', sb3Path, true);
request.responseType = "blob";
request.onload = function() {
if(request.status==404){
alert("未找到sb3类型的资源文件");
location.href='/scratch';
}
let blobs = request.response
reader.readAsArrayBuffer(blobs);
reader.onload = () => _this.props.vm.loadProject(reader.result).then(() => {
analytics.event({
category: 'project',
action: 'Import Project File',
nonInteraction: true
});
_this.props.onLoadingFinished(_this.props.loadingState);
}).catch(error => {
log.warn(error);
});
}
request.send();
});
}
render () {
return this.props.children(this.props.className);
}
}
SB3DownloaderQiniu.propTypes = {
children: PropTypes.func,
className: PropTypes.string,
intl: intlShape.isRequired,
loadingState: PropTypes.oneOf(LoadingStates),
onLoadingFinished: PropTypes.func,
vm: PropTypes.shape({
loadProject: PropTypes.func
})
};
SB3DownloaderQiniu.defaultProps = {
className: ''
};
const mapStateToProps = state => ({
loadingState: state.scratchGui.projectState.loadingState,
vm: state.scratchGui.vm
});
const mapDispatchToProps = (dispatch, ownProps) => ({
onLoadingFinished: loadingState => {
console.dir("sb3文件加载完毕!");
dispatch(onLoadedProject(loadingState, ownProps.canSave));
dispatch(closeLoadingProject());
}
});
// Allow incoming props to override redux-provided props. Used to mock in tests.
const mergeProps = (stateProps, dispatchProps, ownProps) => Object.assign(
{}, stateProps, dispatchProps, ownProps
);
export default connect(
mapStateToProps,
mapDispatchToProps,
mergeProps
)(injectIntl(SB3DownloaderQiniu));
使用组件
SB3DownloaderQiniu /** 初始化加载文件到项目 **/>
{(className, loadProject) => (
button onClick={loadProject} className={classNames(styles.scratchHide)}>/button>
)}
/SB3DownloaderQiniu>
好了,下面看下如何自动加载scratch3.0的页面上实现自动加载原有的作品
首先,我们在安装scratch3。0后,浏览器默认打开的是编程的页面。如下图:

那么我们希望开发一个功能,就是打开的时候默认加入某一个SB3的开发文件
1.首先,我们需要有一个.SB3的开发文件,建议上传到STATIC目录下
2、找到scratch-gui-develop>src>container》gui.jsx文件

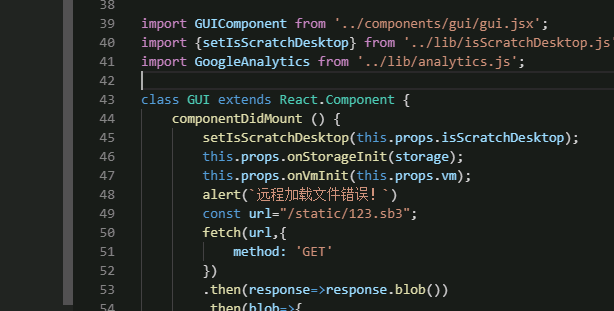
找到44行的componentDidMount函数
新增以下代码
const url="/static/123.sb3";
fetch(url,{
method: 'GET'
})
.then(response=>response.blob())
.then(blob=>{
const reader=new FileReader();
reader.onload=()=>this.props.vm.loadProject(reader.result)
.then(()=>{
GoogleAnalytics.event({
category:'project',
action:'Import Project File',
nonInteraction:true
})
})
reader.readAsArrayBuffer(blob)
})
.catch(error=>{
alert(`远程加载文件错误!${error}`)
})

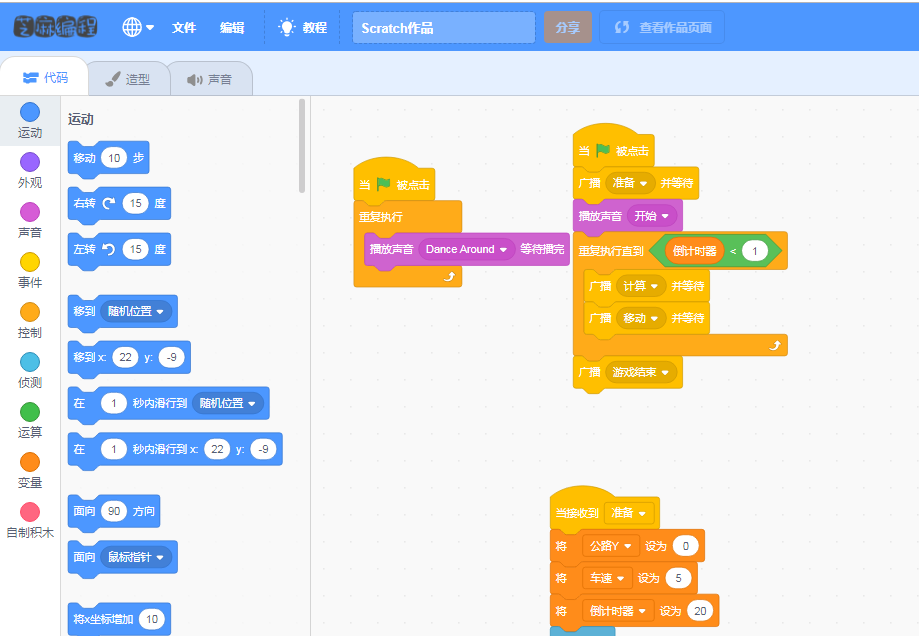
文件加载完毕
此外,我们例如希望开发像修改作业之类的,我们可以需要进行文件的传递
我们需要将上面的第一行
consturl="/static/123.sb3";
更改为
consturl=window.projecturl;
然后呢。在首页,例如paly.html添加上以上代码,或者自己用参数来传递
script>
window.projectUrl="https://steam.nosdn.127.net/885318eb-ad83-44c4-afe3-d3bea0a0d2ab.sb3";
/script>
到此这篇关于Scratch3.0初始化加载七牛云上的sbs文件的文章就介绍到这了,更多相关Scratch加载sbs文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- scratch3.0二次开发之用blocks生成python代码
- scratch-www 在Win10下的环境搭建详细教程
- Scratch3.0二次开发之windows环境下打包成exe的流程
- scratch3.0二次开发之scratch-blocks的免编译修改方法
 咨 询 客 服
咨 询 客 服