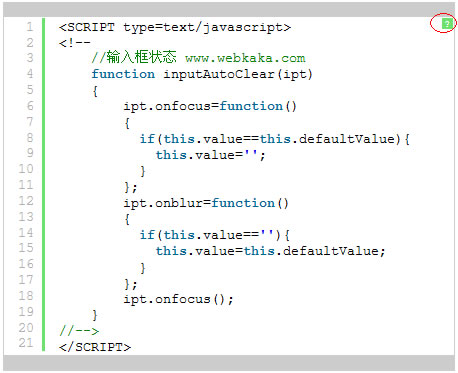
使用免费产品就有帮它宣传的义务,所以,在使用该工具时,会自动显示一个帮助图标,点击它会提示访问官方网站并呼吁捐款,付费后可以去掉该图标。

syntaxhighlighter
官方的做法无可非议,不过如果我们想取消这个看起来比较碍眼的图标,又不想付费,那有什么办法呢?如下是我获知的三种方法:
方法一
在网页前面,通常是在head>/head>里加上如下代码:
script type="text/javascript">SyntaxHighlighter.defaults['toolbar'] = false;/script>
方法二
在pre的class里加上“toolbar:false;”(粗体部分),如下所示:
pre class="brush: js;toolbar:false;">这里放着色代码/pre>
注意:有的着色代码标记符号是textarea,那么方法是一样的。如:
textarea class="brush: js;toolbar:false;">这里放着色代码/textarea>
方法三
syntaxhighlighter的使用形式有很多,在某些情况下,会发现如上两种方法都无效,那么可以使用直接修改css的方法来去掉右上角的问号图标:
首先找到shCore.css这个文件(通常是在style这个文件夹下),打开它,在里面找到“.syntaxhighlighter .toolbar {”(粗体部分),然后在这个类的最后加上“display:none;”(粗体部分),就可以了。
实例如下:
.syntaxhighlighter .toolbar {
position: absolute !important;
right: 1px !important;
top: 1px !important;
width: 11px !important;
height: 11px !important;
font-size: 10px !important;
z-index: 10 !important; //原版到这里结束
display: none; //想关掉?添加这行就可以
}
经本人多次测试,如上三种方法,总有一种能有效的去掉syntaxhighlighter右上角问号图标。
您可能感兴趣的文章:- 使用SyntaxHighlighter实现HTML高亮显示代码的方法
- SyntaxHighlighter代码加色使用方法
- FCKEditor SyntaxHighlighter整合实现代码高亮显示
- syntaxhighlighter 使用方法
- 代码着色之SyntaxHighlighter项目(最流行的代码高亮)
- ckeditor syntaxhighlighter代码高亮插件,完美修复
- SyntaxHighlighter语法高亮插件使用说明
- SyntaxHighlighter 3.0.83使用笔记
- SyntaxHighlighter配合CKEditor插件轻松打造代码语法着色
- SyntaxHighlighter 语法高亮插件的使用教程
- SyntaxHighlighter自动识别并加载脚本语言
 咨 询 客 服
咨 询 客 服