一丶ueditor 百度编辑器
1.官方文档,演示,下载地址:http://ueditor.baidu.com/website/index.html
2.百度编辑器的好:Editor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点。
3.如果想定制你想要的编辑器功能:查看官方网站的下载页面即可。
4.编辑器展示:

5.百度编辑器配置。
1.载入js,css文件
script src="ueditor/editor_config.js" type="text/javascript">/script>
script src="ueditor/editor_all.js" type="text/javascript">/script>
link href="ueditor/themes/default/ueditor.css" rel="external nofollow" rel="stylesheet" type="text/css" />
2.页面配置
div id="myEditor">/div> //可以是aspx控件 只要id正确即可
script type="text/javascript">
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor"); //这里填写要改变为编辑器的控件id
/script>
3.editor_config.js 文件中的路径配置
var tmp = window.location.pathname;
URL = window.UEDITOR_HOME_URL || "/SomePackage/Ueditor/ueditor/"; //这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
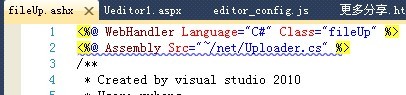
4.如果你要使用传图片功能,还需要修改net文件下的几个文件截图说明吧(这个路径可以直接删除的,试试。不行了自己再调整下

改为-->

同理将net文件下其它文件类似的错误更正后即可上传图片。
图片上传默认位置为:net文件夹下。上传一张打开即可发现一个upload文件夹。
5.ueditor 的很多默认配置都在 editor_config.js这个文件中,细心看的话,开启或关闭其中的配置是可以解决很多问题的。
6.我在使用过程中还遇到过编辑器内容影响整体页面的布局问题,这问题是在editor_all.js这个文件中修改的默认样式问题的。
/**
* 渲染编辑器的DOM到指定容器,必须且只能调用一次
* @public
* @function
* @param {Element|String} container
*/
render:function ( container ) {
var me = this, options = me.options;
if ( container.constructor === String ) {
container = document.getElementById( container );
}
if ( container ) {
var useBodyAsViewport = ie browser.version 9,
html = ( ie browser.version 9 ? '' : '!DOCTYPE html>') +
'html xmlns=\'http://www.w3.org/1999/xhtml'' + (!useBodyAsViewport ? ' class=\'view'' : '') + '>head>' +
( options.iframeCssUrl ? 'link rel=\'stylesheet' type=\'text/css' href=\'' + utils.unhtml( options.iframeCssUrl ) + ''/>' : '' ) +
'style type=\'text/css'>' +
//这些默认属性不能够让用户改变
//选中的td上的样式
'.selectTdClass{background-color:#3399FF !important;}' +
'table.noBorderTable td{border:1px dashed #ddd !important}' +
//插入的表格的默认样式
'table{clear:both;margin-bottom:10px;border-collapse:collapse;word-break:break-all;}' +
//分页符的样式
'.pagebreak{display:block;clear:both !important;cursor:default !important;width: 100% !important;margin:0;}' +
//锚点的样式,注意这里背景图的路径
'.anchorclass{background: url(\'' + me.options.UEDITOR_HOME_URL + 'themes/default/images/anchor.gif') no-repeat scroll left center transparent;border: 1px dotted #0000FF;cursor: auto;display: inline-block;height: 16px;width: 15px;}' +
//设置四周的留边
'.view{padding:0;word-wrap:break-word;cursor:text;height:100%;}\n' +
//设置默认字体和字号
'body{margin:8px;font-family:\'宋体';font-size:16px;}' +
//针对li的处理
'li{clear:both}' +
//设置段落间距
'p{margin:5px 0;}'
+ ( options.initialStyle || '' ) +
'/style>/head>body' + (useBodyAsViewport ? ' class=\'view'' : '') + '>/body>';
最后对这个编辑器总结下:很好用的,代码很容易读懂,便于修改配置为自己喜欢的想要的。
二丶CKEditor丶CKFinder 国外知名编辑器
1.官方文档,演示,下载地址:http://ckeditor.com/download 丶 http://ckfinder.com/download
2.百度编辑器的好:是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。它志于轻量化,不需要太复杂的安装步骤即可使用。
3.编辑器展示:

4.配置步骤以及一些常用配置
1.引入script src="ckeditor/ckeditor.js" type="text/javascript">/script>
2.页面代码
!--第一个--->
textarea id="TextArea1" cols="20" rows="2" class="ckeditor">/textarea>
!--第二个--->
div id="editorSpace">/div> !--直接设置class好像也行的可以试试--->
script type="text/javascript">
CKEDITOR.appendTo('editorSpace');
/script>
3.配置ckeditor的一些常用配置,在config.js这个文件中,所有的属性配置都可以查阅官方的API:http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html
4.列出一些常用的属性配置:
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
//config.width=700;
//config.height=400;
//config.skin='v2'; //自带皮肤种类有3种:Kama(默认) , Office 2003 , v2
//config.font_names = '宋体;楷体 _GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
//如果上传图片或者flash则需要,下面配置ckfinder
var ckfinderPath = "/SomePackage/FCKeditor/ckfinder"; //配置为绝对路径
config.filebrowserBrowseUrl = ckfinderPath + "/ckfinder.html";
config.filebrowserImageBrowseUrl = ckfinderPath + "/ckfinder.html?Type=Image";
config.filebrowserFlashBrowseUrl = ckfinderPath + "/ckfinder.html?Type=Flash";
config.filebrowserUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUploadType=Files";
config.filebrowserImageUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUploadType=Images";
config.filebrowserFlashUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUploadType=Flash";
};
5.如果上传图片则需在项目中添加ckfinder文件
6.第四步为配置上传图片的第一步
7.改变ckfinder文件夹下的config.ascx,内容如下:
public override bool CheckAuthentication()
{
//object str = session["username"];
//if (str != null Convert.ToBoolean(str) == true)
//{
// return true;
//}
return true; //不建议直接返回true,最好做下用户验证判断在返回true(安全),上面为验证的一个实例
}
8.这样就行了,由于ckfinder不是免费的,所以默认情况下会在上传页面中有红色的广告提示,虽然不影响使用,但总是觉得不爽。
9.去除广告方法:找到ckfinder/core/js/ckfinder_ie.js及ckfinder_gecko.js,将其中的 en.call(window,qo);去掉
最后对这个编辑器总结下:很强大,很好用。世界各地都在用的。
您可能感兴趣的文章:- ckeditor和ueditor那个好 CKEditor和UEditor使用比较
- 常用的HTML富文本编译器UEditor、CKEditor、TinyMCE、HTMLArea、eWebEditor、KindEditor简介
 咨 询 客 服
咨 询 客 服