ueditor1.2.1修改超链接默认值
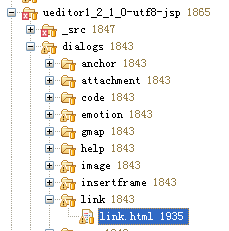
首先超链接的文件是在ueditor目录中的dialogs目录中的link目录的link.html
如图:

然后在链接地址或标题上加value属性和值,希望在新窗口打开,则设置checked属性,如下面红色代码所示。
tr>
td>labelfor="href">链接地址:/label>/td>
td>input class="txt"id="href" type="text" value="https://www.jb51.net"/>/td>
/tr>
tr>
td>labelfor="title">标题:/label>/td>
td>input class="txt"id="title" type="text" value="脚本之家(jb51.net)"/>/td>
/tr>
tr>
td colspan="2">
labelfor="target">是否在新窗口打开:/label>
input id="target" type="checkbox" checked="checked"/>
/td>
/tr>
做完上面的工作以后,页面还是不能显示的,因为内容是通过初始化的js来控制。如文件的js代码所示
$G("title").value = url ?link.title : "";
$G("href").value = url ?url: '';
$G("target").checked = url link.target == "_blank" ? true: false;
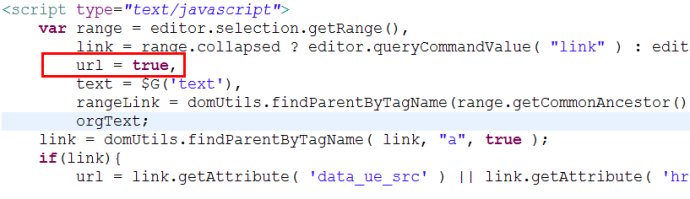
而url属性默认是false,即不会为以上的内容初始化,所以我们要找到初始化的js,改变url的值为true。
如下图所示:

完成以上工作的话,如果还不行的话,(提示link或link.title为null)再看下面!
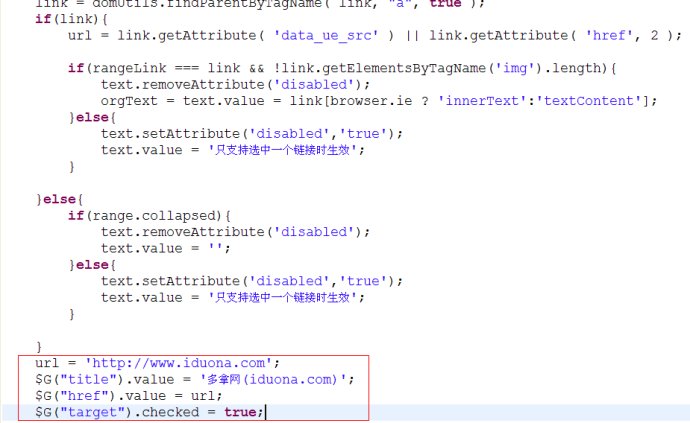
当显示了默认链接的值了,但按确定之后而没有超链接的话,请重新修改成下面的代码。之前修改的url改回原来的,即url,
url ='https://www.jb51.net';
$G("title").value ='脚本之家(jb51.net)';
$G("href").value =url;
$G("target").checked =true;
$focus($G("href"));
如下图所示:

经过修改后,结果应该出来了!

您可能感兴趣的文章:- AngularJS的一些基本样式初窥
- 百度ueditor组件上传图片后如何设置img里的alt属性
- UEditor编辑文章出现多余空行问题的解决办法
- AngularJs定制样式插入到ueditor中的问题小结
 咨 询 客 服
咨 询 客 服