1、设计思路
(1)设计一个TabNavigator,其中包含两个Tabs;
(2)设置Tabs样式
2、设计源码
Tabs.mxml:
复制代码 代码如下:
?xml version="1.0" encoding="utf-8"?>
s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
>
fx:Declarations>
!-- Define custom colors for use as fills. -->
mx:SolidColor id="sc1" color="0xADFF2F" alpha=".8"/>
mx:SolidColor id="sc2" color="0xADD8E6" alpha=".6"/>
!-- Define custom Strokes for the columns. -->
mx:SolidColorStroke id="s1" color="0xADFF2F" weight="2"/>
mx:SolidColorStroke id="s2" color="0xADD8E6" weight="2"/>
/fx:Declarations>
fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.myTabs{
color:#FFFFFF;
font-weight:bold;
background-color:#6495ED;
}
.myTextTabs{
color:#8B0000;
background-color:#97FFFF;
font-weight:bold;
}
mx|TabNavigator{
tab-style-name:"myTabs";
first-tab-style-name:"myTabs";
last-tab-style-name:"myTabs";
selected-tab-text-style-name:"myTextTabs";
}
/fx:Style>
fx:Script>
![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
//学生数据绑定
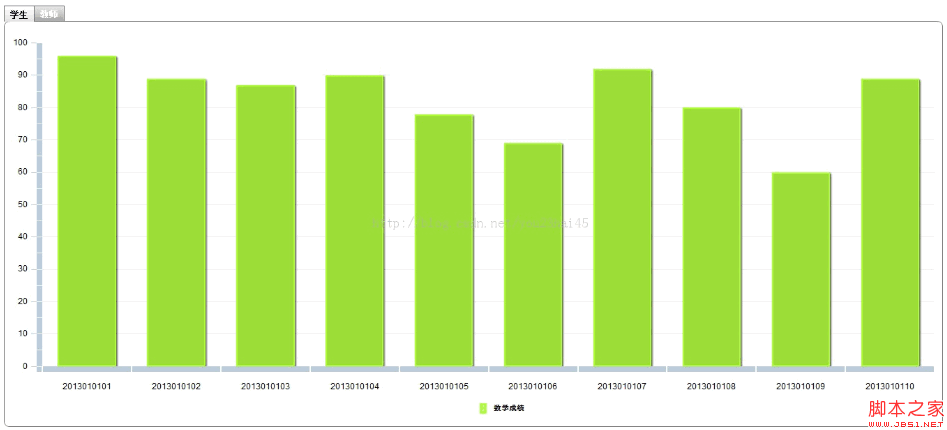
private var studentArray:ArrayCollection = new ArrayCollection([
{sno:"2013010101",math:"96"},
{sno:"2013010102",math:"89"},
{sno:"2013010103",math:"87"},
{sno:"2013010104",math:"90"},
{sno:"2013010105",math:"78"},
{sno:"2013010106",math:"69"},
{sno:"2013010107",math:"92"},
{sno:"2013010108",math:"80"},
{sno:"2013010109",math:"60"},
{sno:"2013010110",math:"89"}
]);
[Bindable]
//教师数据绑定
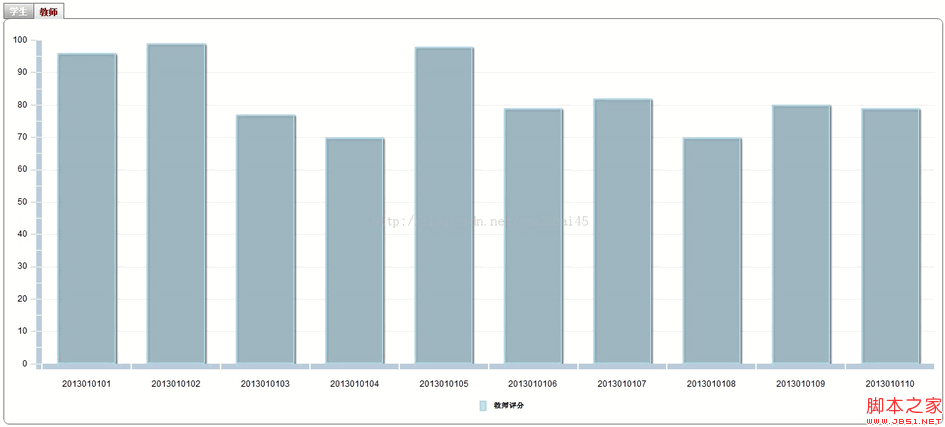
private var teacherArray:ArrayCollection = new ArrayCollection([
{tno:"2013010101",tscore:"96"},
{tno:"2013010102",tscore:"99"},
{tno:"2013010103",tscore:"77"},
{tno:"2013010104",tscore:"70"},
{tno:"2013010105",tscore:"98"},
{tno:"2013010106",tscore:"79"},
{tno:"2013010107",tscore:"82"},
{tno:"2013010108",tscore:"70"},
{tno:"2013010109",tscore:"80"},
{tno:"2013010110",tscore:"79"}
]);
]]>
/fx:Script>
mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
mx:TabNavigator width="100%" height="100%" fontSize="12" cornerRadius="8">
s:NavigatorContent label="学生" width="100%" height="100%">
mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
mx:ColumnChart id="column" dataProvider="{studentArray}" showDataTips="true" width="100%" height="100%" fontSize="12">
mx:horizontalAxis>
mx:CategoryAxis categoryField="sno" displayName="学号"/>
/mx:horizontalAxis>
mx:series>
mx:ColumnSeries displayName="数学成绩" xField="sno" yField="math" fill="{sc1}" stroke="{s1}"/>
/mx:series>
/mx:ColumnChart>
mx:HBox width="100%" height="30">
s:Label width="50%"/>
mx:Legend dataProvider="{column}"/>
/mx:HBox>
/mx:VBox>
/s:NavigatorContent>
s:NavigatorContent label="教师" width="100%" height="100%" fontSize="12">
mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
mx:ColumnChart id="column1" dataProvider="{teacherArray}" showDataTips="true" width="100%" height="100%" fontSize="12">
mx:horizontalAxis>
mx:CategoryAxis categoryField="tno" displayName="工号"/>
/mx:horizontalAxis>
mx:series>
mx:ColumnSeries displayName="教师评分" xField="tno" yField="tscore" fill="{sc2}" stroke="{s2}"/>
/mx:series>
/mx:ColumnChart>
mx:HBox width="100%" height="30">
s:Label width="50%"/>
mx:Legend dataProvider="{column1}"/>
/mx:HBox>
/mx:VBox>
/s:NavigatorContent>
/mx:TabNavigator>
/mx:VBox>
/s:Application>
3、设计说明
(1)tab-style-name:设置所有tabs的样式类
(2)first-tab-style-name:设置第一个tabs的样式类
(3)last-tab-style-name:设置最后一个tabs的样式类
(4)selected-tab-text-style-name:设置选中的tabs中的text样式类
4、设计结果
(1)初始化时结果

(2)切换tabs

您可能感兴趣的文章:- JS判断浏览器之Navigator对象
- javascript宿主对象之window.navigator详解
- JavaScript中的Navigator浏览器对象
- 微信小程序 wxapp导航 navigator详解
- 微信小程序 navigator 组件实例详解
- javascript通过navigator.userAgent识别各种浏览器
- javascript学习随笔(编写浏览器脚本 Navigator Scripting )
- BOM之navigator对象和用户代理检测
 咨 询 客 服
咨 询 客 服