兼容: opera 9.6 + chrome 2.0 + FF 3 + IE 6
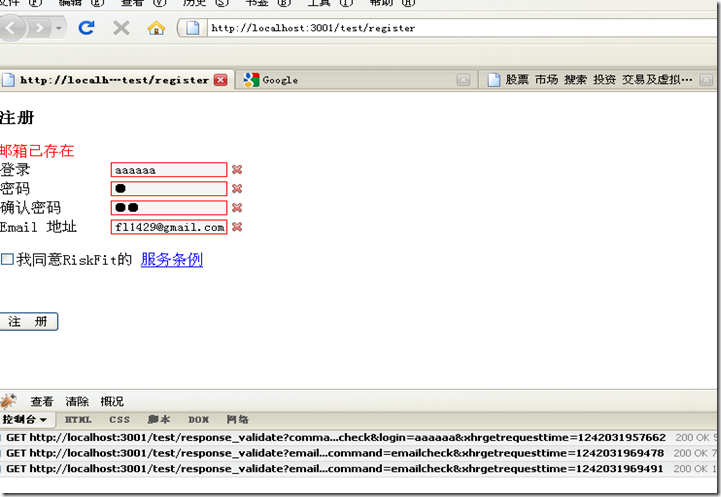
效果:一边输入一边实现验证

环境:ruby 1.8.6 + rails 2.1.0 + windows
核心代码:
html:
浏览器禁用javascript时显示提示信息:
复制代码 代码如下:
noscript>
div style="color:red">您的浏览器不支持javascript,部分功能无法使用/div>
/noscript>
当浏览器禁用JS后,提交按钮不可用,实现客户端验证!
复制代码 代码如下:
div id="js_support" style="display:none">
p id="pSubmit">input type="submit" name="registerform" value="注 册" onclick="return submitform();"/>/p>
/div>
script type="text/javascript">
$("js_support").style.display = "block";
/script>
通过javascript的onfocus和onkeyup实现监听表单域:
input type="text" class="textbox" onfocus="checkLogin(this);" onkeyup="checkLogin(this);" style="width:120px;" />
ajax的自动验证:其中用到一个bp.js,是已经封装好的xmlhttprequest对象的,可以到我下面的项目中下载到
复制代码 代码如下:
function checkLogin(node) {
clearError();
if (bp.String.trim(node.value)!="") {
var url = "/test/response_validate";
var params = [];
params["command"] = "logincheck";
params["login"] = encodeURI(bp.String.trim(node.value));
var v = validatePath("login",params["login"]);
if (v==""){
bp.Io.XhrGet({
url: url,
mimeType: "text/json",
params: params,
load: function(type, data, e) {
if (data==true){
loginError = document.getElementById("valstatus").innerHTML = '登录名已存在';
document.getElementById("loginValidate").className = "icon_cross";
node.className = "input_error";
loginValid = false;
} else {
loginError = "";
document.getElementById("loginValidate").className = "icon_ok";
node.className = "textbox";
loginValid = true;
}
},
error: function(type, data, e) {}
});
} else {
loginError = document.getElementById("valstatus").innerHTML = v;
document.getElementById("loginValidate").className = "icon_cross";
node.className = "input_error";
loginValid = false
}
} else {
loginError = validatePath("login", "");
document.getElementById("loginValidate").className = "";
node.className = "textbox";
}
}
后台:
这个是rails的后台,通过render :partial返回数据给客户端,当然可以是任何平台下的,例如java平台下的可以用servlet的out.println(...)返回
复制代码 代码如下:
def response_validate
if params[:login]
name = params[:login]
puts name
if name == "aaaaaa"
@value = true
render :partial => 'show_info'
else
@value = false
render :partial => 'show_info'
end
end
end
完整源码下载:
jsvalidate.rar
您可能感兴趣的文章:- asp+Ajax简单客户登陆验证
- Ajax 用户名验证是否存在
- jquery ajax 登录验证实现代码
- Asp.net下利用Jquery Ajax实现用户注册检测(验证用户名是否存)
- 基于jQuery实现的Ajax 验证用户名是否存在的实现代码
- Ajax实时验证用户名/邮箱等是否已经存在的代码打包
- PHP+Ajax异步通讯实现用户名邮箱验证是否已注册( 2种方法实现)
- formvalidator验证插件中有关ajax验证问题
- 解决ajax返回验证的时候总是弹出error错误的方法
 咨 询 客 服
咨 询 客 服