一、创建正则表达式
创建正则表达式和创建字符串类似 , 创建正则表达式提供了两种方法 , 一种是采用 new运算符,另一个是采用字面量方式。
复制代码 代码如下:
var dog = new RegExp('dog'); // 第一个参数字符串
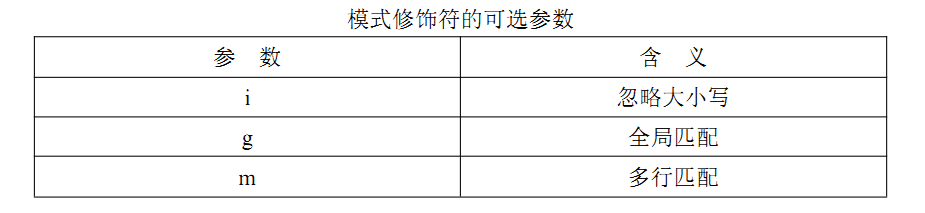
var dog = new RegExp('dog', 'ig'); // 第二个参数可选模式修饰符
var dog = /dog/;
var dog = /dog/ig; //字面量方式。

RegExp 对象包含两个方法 : test() 和 exec() , 功能基本相似 , 用于测试字符串匹配 。
test()方法在字符串中查找是否存在指定的正则表达式并返回布尔值 , 如果存在则返回 true , 不存在则返回 false 。
exec() 方法也用于在字符串中查找指定正则表达式,如果 exec() 方法执行成功,则返回包含该查找字符串的相关信息数组。如果执行失败,则返回 null 。
虽然创建正则表达式对象比较简单,但真正复杂的却是用正则语法描述的模式信息。接下来,我们分几个小节分别探讨一些模式:
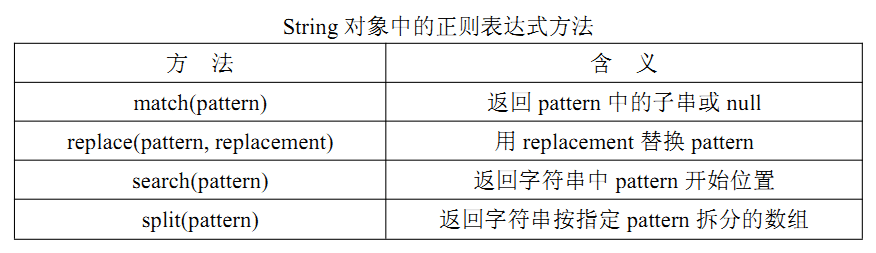
二、字符串的正则表达式方法

例如:
复制代码 代码如下:
var myPattern = /dog/ig;var theStr = "this is a dog,that is a dog!"console.log(theStr.match(myPattern)); //["dog", "dog"]
var myPattern = /dog/i;var theStr = "this is a dog,that is a dog!"console.log(theStr.search(myPattern)) //10
var myPattern = /dog/i; //注意没有设置全局,如果设置全局,结果为:this is a Cat,that is a Cat!var theStr = "this is a dog,that is a dog!"console.log(theStr.replace(myPattern,"Cat")); //this is a Cat,that is a dog!
var myPattern = /\s/ig;var theStr = "this is a dog,that is a dog!"console.log(theStr.split(myPattern)); //["this", "is", "a", "dog,that", "is", "a", "dog!"],这个加不加全局g没有影响!
二、直接量字符
在正则表达式中,所有字母字符和数字都是按照直接量与自身匹配的。同时,正则表达式还通过反斜杠“\”加字母来支持某些非字母的字符。见下面的匹配列表:
字符 匹配
字母和数字 自身 例如: /a/ 匹配 字母 a
\o NUL字符
\t 制表符
\n 换行符
\v 垂直制表符
\f 换页符
\r 回车
三、字符类
将单独的直接字符放进[]内,就组成了字符类。一个字符类和它所包含的任何字符都匹配。
例如:/[abc]/ 与abc三个字母的任意一个匹配。
同时,还可以定义否定字符类。利用^字符。例如:/[^abc]/匹配a b c以外的所有字符。
另,可以用连字符号确定一个字符的范围。例如:/[a-z]/匹配a到z。要匹配所有拉丁字母集,可以使用/[a-zA-Z0-9]/
字符 匹配
. 除换行符和其他Unicode行终止符之外的任意字符
\w 任何ASCII单字字符,等价于[a-zA-Z0-9_]
\W 任何非ASCII单字字符,等价于[^a-zA-Z0-9_]
\s 任何Unicode空白符
\S 任何非Unicode空白符
\d 任何ASCII数字,等价于[0-9]
\D 任何非ASCII数字,等价于[^0-9]
[\b] 退格直接量
注意,方括号[]内也可以使用上面的转义序列。例如/[\s\d]/ 匹配任意的空白符或数字。
四、重复
根据第二节涉及到的知识,我们可以把两位数表述成/\d\d/,但,如果重复次数过多,肯定就不能这样写了。
字符 匹配
{n,m} 匹配前一项至少n次,但不超过m次
{n,} 匹配前一项大于等于n次
{n} 恰好n次
? 0次或1次,
+ 1次或者多次,等价于{1,}
* 0次或多次
例如:/\d{2,4}/ 2个、3个或4个数字。 /\w{3}\d?/ 匹配3个字符,并有一个可选的数字。
注意:/a*/实际上与bbbb是匹配的,因为0个或多个a与bbbb匹配。
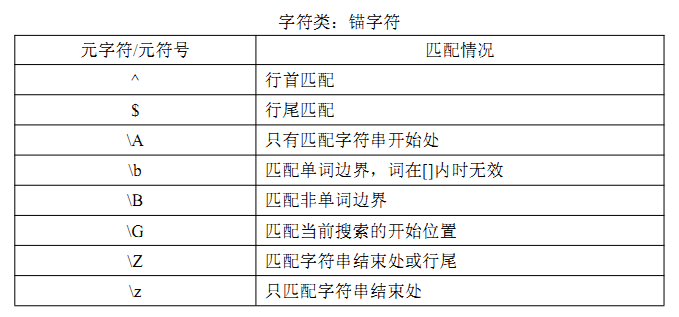
五、锚字符

六、选择、分组和引用
1、字符“|”用于分隔选择的字符。例如:/ab|cd|ef/匹配字符串ab或cd或ef。 /\d{3}|[a-z]{4}/匹配3个数字或4个小写字母
2、"()"作用是把单独的项目组合成子表达式。例如:/java(script)?/ 匹配java,其后可以有script,也可以没有。
注意,在分组中,$1、$2、$3分别表示第几个分组中的内容。
例如:
var myPattern = /(dog).*(cat)/;var theStr = "this is a dog,that is a cat!"myPattern.exec(theStr);console.log(RegExp.$2 + " " + RegExp.$1); //cat dog console.log(RegExp.lastMatch); //最后一次匹配的项:dog,that is a cat
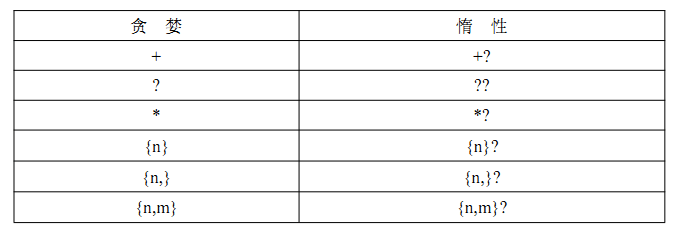
七、贪婪与惰性

例如:
复制代码 代码如下:
var myPattern = /[a-z]+/;var theStr = "this is a dog,that is a cat!"console.log(theStr.replace(myPattern, "a")); //a is a dog,that is a cat! 贪婪的,把this都匹配了!
var myPattern = /[a-z]+?/;var theStr = "this is a dog,that is a cat!"console.log(theStr.replace(myPattern, "a")); //ahis is a dog,that is a cat! 非贪婪的,只把this中的t匹配了!
最后,RegExp实例继承的toLocaleString()和toString()方法都会返回正则表达式的字面量,即/abc/
您可能感兴趣的文章:- JavaScript 正则表达式使用详细参数
- JavaScript 正则表达式解析
- javascript RegExp对象(正则表达式)
- JavaScript 正则表达式 验证整数、小数、实数、有效位小数最简单
- JavaScript 表单验证正则表达式大全[推荐]
- JavaScript RegExp 正则表达式对象详细说明
- JavaScript基于正则表达式的数字判断函数
- 正则表达式--QQ微信、优酷前端 邮箱正则表达式验证 Bug
- javascript中匹配价格的正则表达式
- javascript中使用正则表达式实现删除字符串中的前后空格
- 经典Javascript正则表达式[优质排版]
- JavaScript正则表达式验证中文实例讲解
- javascript正则表达式基础篇
- javascript中使用正则表达式进行字符串验证示例
- 如何使用JavaScript和正则表达式进行数据验证
- javascript中正则表达式反向引用示例介绍
- java正则表达式表单验证类工具类(验证邮箱、手机号码、qq号码等)
- 如何实现正则表达式的JavaScript的代码高亮
- JavaScript中的正则表达式使用及验证qq号码的正则
 咨 询 客 服
咨 询 客 服