前言
要验证一个数字的确定值,看了表单验证文档
size:value验证的字段必须具有与给定值匹配的大小。对于字符串来说,value 对应于字符数。对于数字来说,value 对应于给定的整数值。对于数组来说, size 对应的是数组的 count 值。对文件来说,size 对应的是文件大小(单位 kb )。
写的验证规则是这样的
$data = ['age' => 9];
$validator = \Illuminate\Support\Facades\Validator::make($data, ['age' => 'required|size:9']);
if ($validator->fails()) {
dd($validator->errors()->first());
}
dd('pass');
我以为只要在验证的数据 9 是整数,他就会直接按数字的方式验证,结果直接打印了错误消息The age must be 9 characters.这个错误消息很明显的是提示字符串长度的,然后看了一下才发现还需要加上一个条件。numeric或者integer,
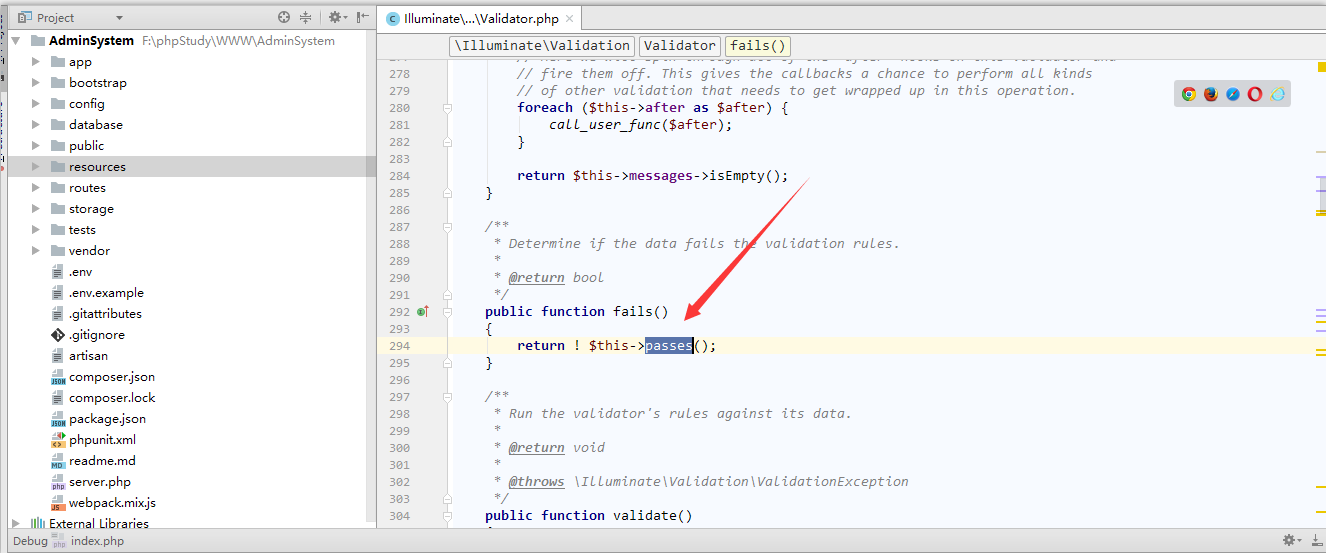
看源码直接跳到\Illuminate\Validation\Validator::fails()查看验证

主要验证的方法是这个$this->validateAttribute($attribute, $rule);

前面这些是过滤,验证文件上传的

这里动态拼接了一个方法,通过打印得知是validateSize

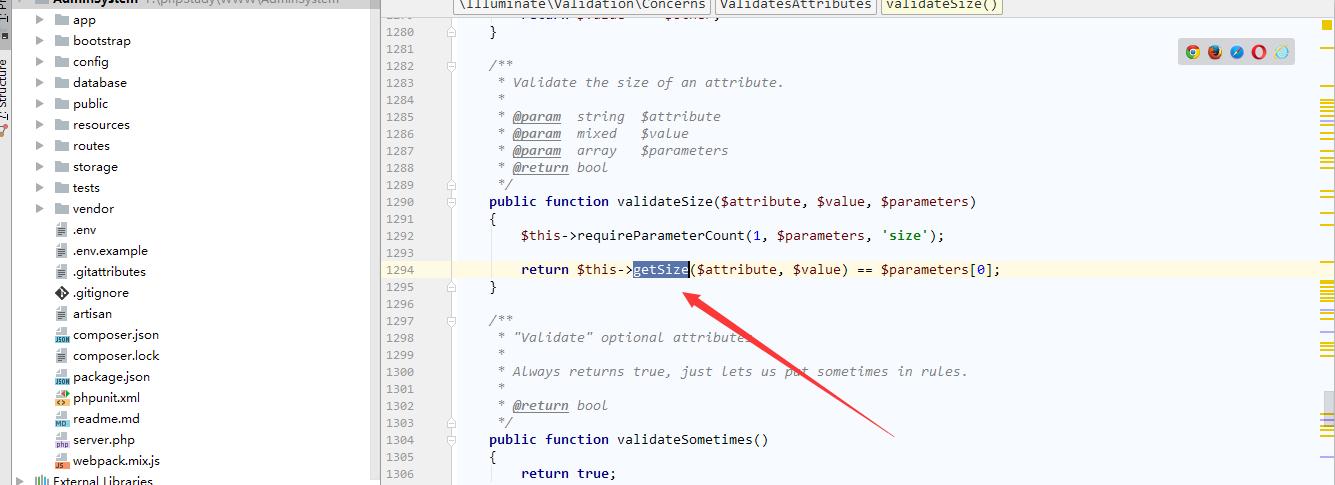
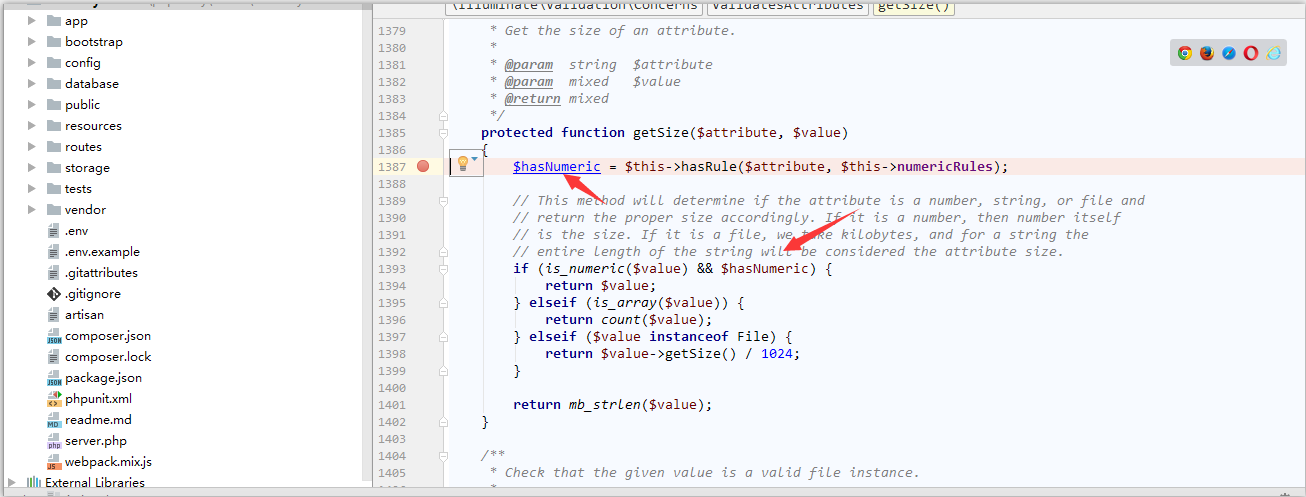
然后在这个类用的 trait 中找到这个方法ValidatesAttributes::validateSize

其实这里已经可以看到验证$hasNumeric

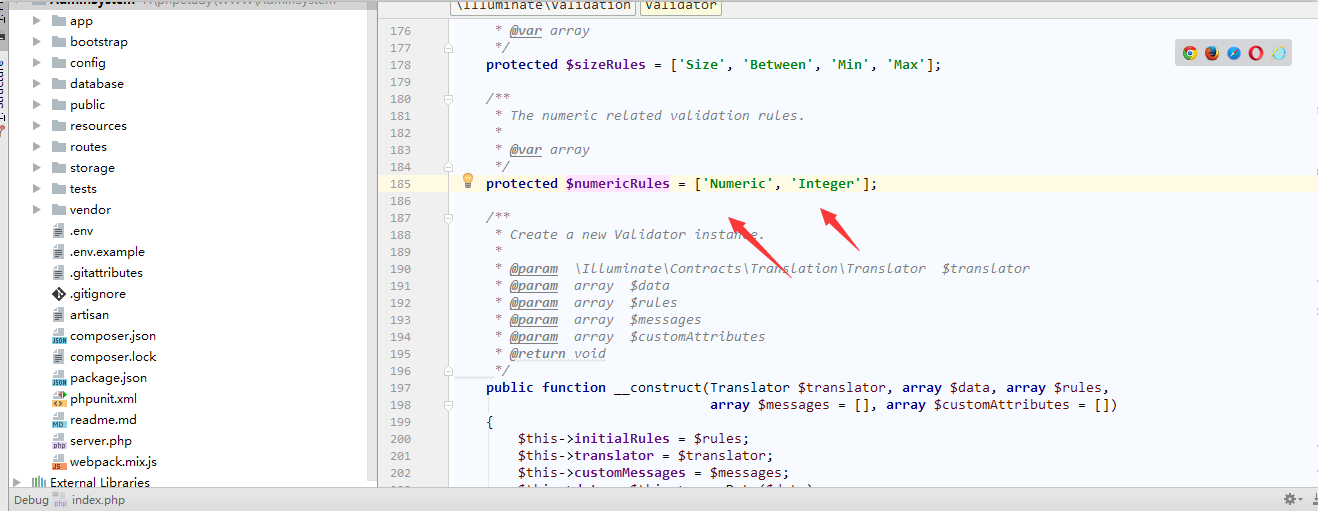
$hasNumeric里放的是这个

再看一下他是如何验证的


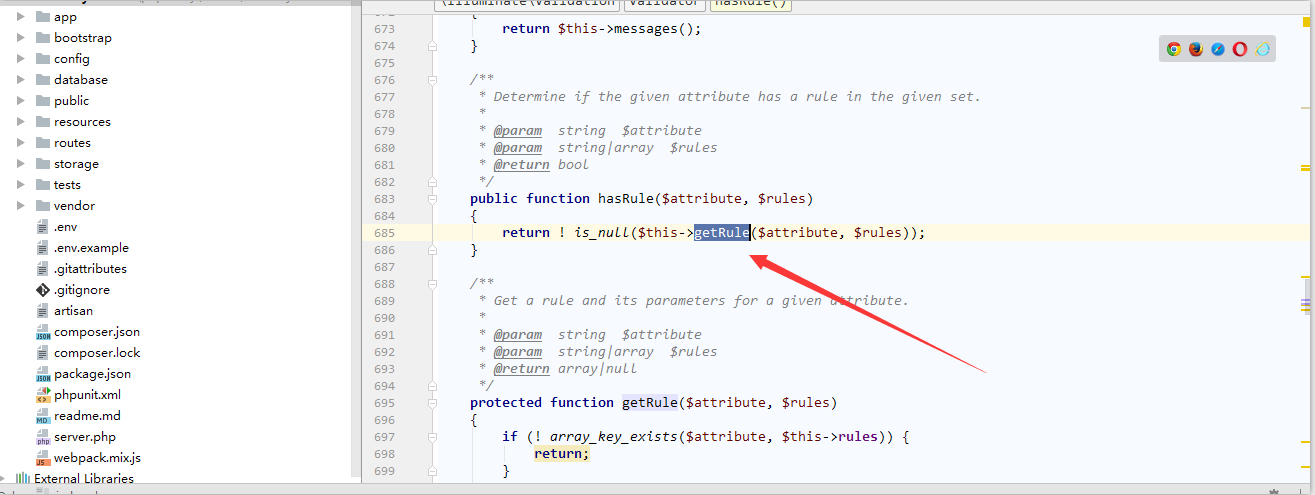
如果没有'numeric'或者'integer'会返回 null,就会导致$hasNumeric等于 false

所以就不会把这个当做数字验证了
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
您可能感兴趣的文章:- Laravel5.1 框架表单验证操作实例详解
- Laravel框架表单验证操作实例分析
- Laravel 中使用 Vue.js 实现基于 Ajax 的表单提交错误验证操作
- Laravel框架表单验证详解
- Laravel 5框架学习之表单
- Laravel实现表单提交
- Laravel 5框架学习之子视图和表单复用
- laravel-admin表单提交隐藏一些数据,回调时获取数据的方法
- laravel-admin解决表单select联动时,编辑默认没选上的问题
- laravel5.2表单验证,并显示错误信息的实例
- laravel5表单唯一验证的实例代码
- laravel框架学习记录之表单操作详解
 咨 询 客 服
咨 询 客 服