很多企业做项目使用前后端分离,后端提供接口地址,前端使用接口地址拿数据,并渲染页面。那么,前端用户登录如何使用接口进行认证?网上各种教程写的不堪入目,完全看不懂,所以我根据自己的理解,写下此篇文章,希望能帮助到大家。
后端(Laravel5.6框架)
1、使用 composer 安装 Passport ,打开终端,执行命令:
composer require laravel/passport
#安装完成后,在composer.json文件中会看到文件版本信息
2、接下来,将 Passport 的服务提供者注册到配置文件 config/app.php 的 providers 数组中
Laravel\Passport\PassportServiceProvider::class,
3、执行数据库迁移
php artisan migrate #数据库中会生成接口认证所需的5张表
4、创建密码授权客户端
php artisan passport:client --password
#创建了client_id和client_secret,前端登录验证的时候必须把这两个玩意儿带着
5、获取keys
php artisan passport:keys
6、配置路由
打开服务提供者 AuthServiceProvider , 在 boot 方法中加入如下代码:
use Laravel\Passport\Passport;
public function boot() {
$this->registerPolicies();
Passport::routes(); //接口认证的路由
}
然后将配置文件 config/auth.php 中授权看守器 guards 的 api 的 driver 选项改为 passport
我这里的 customer 表是前端用户表,但是 laravel 默认的是 user 表,所以这里需要做如下配置:
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'customers',
],
],
'providers' => [
'users' => [
'driver' => 'eloquent',
'model' => App\User::class,
],
'customers' => [
'driver' => 'eloquent',
'model' => App\Models\Shop\Customer::class,
],
],
7、注册中间件,在 app/Http/Kernel.php 文件中的 $routeMiddleware 数组中添加如下中间件
protected $routeMiddleware = [
'client.credentials'=>\Laravel\Passport\Http\Middleware\CheckClientCredentials::class,
];
然后在需要认证接口路由文件 routes/api.php 前面加上这个中间件。
Route::group(['prefix' => 'cart', 'middleware' => ['client.credentials']], function () {
...
});
8、前端用户表 customer 模型里面做如下配置:
use Illuminate\Foundation\Auth\User as Authenticatable;
use Laravel\Passport\HasApiTokens;
class Customer extends Authenticatable
{
use HasApiTokens;
....
}
至此,后端的所有配置已完成。
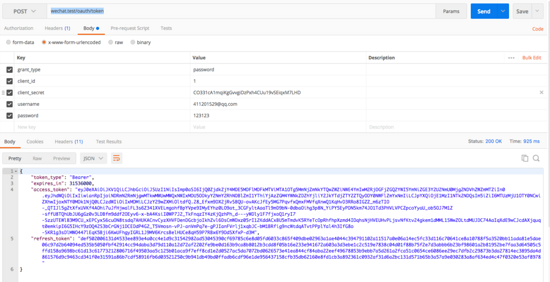
接下来,打开接口测试工具(postman),输入接口地址: wechat.test/oauth/token ,请求类型 POST ,填上如下参数,点击 send 你会看到后台返回了前端所需的 access_token :

前端(vue.js)
首先去加载用户登录组件,即用户登录页面。
1. 配置路由,在 index.js 文件中写入如下代码
import Login from '@/components/customer/Login'
export default new Router({
routes: [
....
{
path: '/customer/login',
name: 'Login',
component: Login
},
]
})
2、加载组件,在 customer 文件夹的 Login.vue 文件中写入如下代码:
template>
div>
input type="email" v-model="customer.email" placeholder="请输入邮箱">
input type="password" v-model="customer.password" placeholder="请输入密码">
button @click.prevent="submit">登 录/button>
/div>
/template>
script>
export default {
data() {
return {
customer: {
email: '',
password: ''
}
}
},
methods: {
submit() {
//将数据配置好
const data = {
grant_type: 'password', //oauth的模式
client_id: 1, //上面所说的client_id
client_secret: 'CO331cA1mqiKgGvvgiDzPxh4CUu19vSEiqxM7LHD',//同上
username: this.customer.email,
password: this.customer.password,
}
this.axios.post('/oauth/token', data)
.then(res => {
if (res.status == 200) { //如果成功了,就把access_token存入localStorage
localStorage.token_type = res.data.token_type
localStorage.access_token = res.data.access_token
this.$router.push({name:'Index'})
}
})
}
}
}
/script>
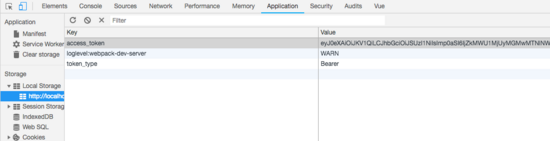
客户端查看 localStorage ,如图:

3、在 http.js 文件中设置拦截器,用于判断用户是否登录,若没有登录跳转到登录页面。代码如下:
//#创建http.js文件
import axios from 'axios'
import router from '@/router'
// axios 配置
axios.defaults.timeout = 5000;
axios.defaults.baseURL = 'http://wechat.test/';
// http request 拦截器
axios.interceptors.request.use(
config => { //将所有的axios的header里加上token_type和access_token
config.headers.Authorization = `${localStorage.token_type} ${localStorage.access_token}`;
return config;
},
err => {
return Promise.reject(err);
});
// http response 拦截器
axios.interceptors.response.use(
response => {
return response;
},
error => {
// 401 清除token信息并跳转到登录页面
if (error.response.status == 401) {
alert('您还没有登录,请先登录')
router.replace({ //如果失败,跳转到登录页面
name: 'Login'
})
}
return Promise.reject(error.response.data)
});
export default axios;
重新访问项目,在商品详情页面点击加入购物车,你会发觉奇迹已经出现,当你没有登录时,提示跳转到登录页面。输入账号密码,登录成功,此时就能拿到用户id。接下来,继续测试。
4、去 Cart 控制器中,找到购物车首页方法,获取用户的id,获取方式如下:
$customer_id = auth('api')->user()->id;
return $customer_id;
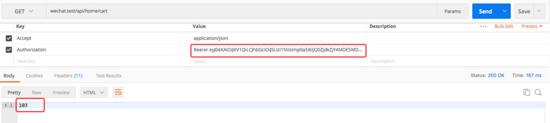
5、在 postman 中输入购物车首页接口地址,并传入所需参数,参数参考地址: http://laravelacademy.org/post/8909.html ,如图:


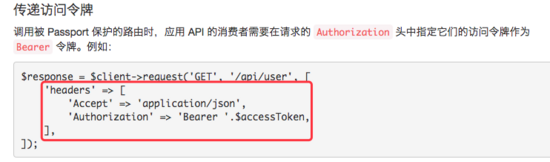
拿到用户id后,把后端之前定义的customer_id全部改为通过接口方法获取。至此, Passport 接口认证的全部操作已完成。
总结:接口认证逻辑思想
1、安装passport后,生成client_id和 client_secret
2、使用username、password、client_id、client_secret、grant_type参数,调用/oauth/token接口,拿到access_token
3、需要认证的接口,加上中间件。这时候直接访问接口地址,会提示没有认证的。带上access_token后,才能拿到接口的数据。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- laravel框架 api自定义全局异常处理方法
- 基于laravel制作APP接口(API)
- 基于Laravel Auth自定义接口API用户认证的实现方法
- 详解laravel安装使用Passport(Api认证)
- laravel dingo API返回自定义错误信息的实例
- 在 Laravel 中动态隐藏 API 字段的方法
- Laravel如何实现适合Api的异常处理响应格式
 咨 询 客 服
咨 询 客 服