最近需要实现裁剪图片上传,想起之前公司用到的一个插件,却不知道叫什么名字了。
在网上找了有些时间,最终找到了这个网站。
http://www.croppic.net/
因为官网文档全部都是英文,所以看起来有些吃力,可以大概看懂80%,但是缺少详细的案例说明,所以真正配置起来还是非常懵逼。
如果完全按照官网文档的步骤,大概就是这样的
下载安装

官网提供两种下载方式,第一种类似于SDK的whole website,另外一种 简洁版croppic。前者提供了完整的项目结构以及前后端案例,后者只有croppic.css、croppic.js、croppic.min.js三个文件。
基本使用
// css 部分
#yourId {
width: 200px;
height: 150px;
position:relative; /* or fixed or absolute */
}
// html 部分
div id="yourId">/div>
// js部分
var options = [
uploadUrl:'图片上传地址',
cropUrl: '图片裁切后发送的地址',
// 等等各种参数配置信息
];
var cropperHeader = new Croppic('yourId',options);
Options 参数
uploadUrl
uploadUrl:'制定上传的地址',
uploadData:{
"dummyData":1,
"dummyData2":"text"
}
php处理时,和普通的上传文件一模一样,使用$_FILES['img']可以直接获取文件信息,上传并保存;使用$_REQUEST[]则直接可以获取js中uploadData中的数据。
php在处理完成后,根据成功状态返回如下json结构
成功时
{
"status":"success",
"url":"返回成功后的图片url地址",
"width":源图片宽度,
"height":源图片高度
}
注意:源图片宽高获取方式 list($width, $height) = getimagesize($_FILES["img"]["tmp_name"]);
失败时
{
"status":"error",
"message":"这里是你的失败提示信息"
}
cropUrl
接下来是裁切图片的请求,基本使用
var cropperOptions = {
uploadUrl:'裁切后请求的地址',
uploadData:{
"dummyData":1,
"dummyData2":"text"
}
}
var cropperHeader = new Croppic('yourId', cropperOptions);
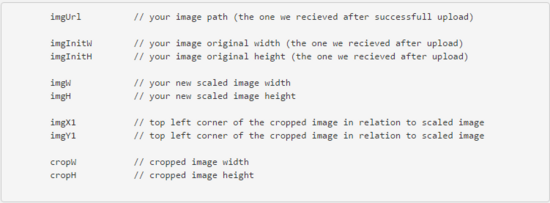
请求php的参数基本如下:

php 端使用 nezamy/route 的request类获取croppic.js裁切后发送过来的参数
$request = app('request');
// 上传服务器的图片路径
$imgUrl = $request->body['imgUrl'];
// 原始图片宽高
$imgInitW = $request->body['imgInitW'];
$imgInitH = $request->body['imgInitH'];
// 新缩放的图片宽高
$imgW = $request->body['imgW'];
$imgH = $request->body['imgH'];
// 与缩放图像相关的裁剪图像的左上角
$imgY1 = $request->body['imgY1'];
$imgX1 = $request->body['imgX1'];
// 裁剪图像宽高
$cropW = $request->body['cropW'];
$cropH = $request->body['cropH'];
// 角度
$angle = $request->body['rotation'];
其他参数就不用介绍了,文档上面可以看,如果看不懂或者不太清晰的可以直接下载案例做参照,比文档要详细些。接下来的重头戏在php端的处理。
PHP 各种操作图片GD库
$temp_name = "crop_temp_" . uniqid();
$temp_path = sys_get_temp_dir() . "/";
$output_filename = $temp_path . $temp_name;
$what = getimagesize($imgUrl);
// 创建画布并载入图像
switch (strtolower($what['mime'])) {
case 'image/png':
$source_image = imagecreatefrompng($imgUrl);
$type = '.png';
break;
case 'image/jpeg':
$source_image = imagecreatefromjpeg($imgUrl);
$type = '.jpeg';
break;
case 'image/gif':
$source_image = imagecreatefromgif($imgUrl);
$type = '.gif';
break;
default:
throw new \Exception('不支持的图片类型');
}
if (!is_writable(dirname($output_filename))) {
throw new \Exception('文件无法写入');
}
// 创建一幅真彩色的图像,从而支持更为丰富的色彩,gif文件不可使用
$resizedImage = imagecreatetruecolor($imgW, $imgH);
if ($type == '.png') {
// 将黑色定义为透明色
imagecolortransparent($resizedImage, imagecolorallocate($resizedImage, 0, 0, 0));
}
imagecopyresampled($resizedImage, $source_image, 0, 0, 0, 0, $imgW, $imgH, $imgInitW, $imgInitH);
// 旋转图像
$rotated_image = $angle ? imagerotate($resizedImage, -$angle, 0) : $resizedImage;
// 获取图像宽高
$rotated_width = imagesx($rotated_image);
$rotated_height = imagesy($rotated_image);
// 旋转后 - 缩放后
$dx = $rotated_width - $imgW;
$dy = $rotated_height - $imgH;
// 裁剪旋转后的图片到图像
$cropped_rotated_image = imagecreatetruecolor($imgW, $imgH);
if ($type == '.png') {
// 设置黑色为透明
imagecolortransparent($cropped_rotated_image, imagecolorallocate($cropped_rotated_image, 0, 0, 0));
}
imagecopyresampled($cropped_rotated_image, $rotated_image, 0, 0, $dx / 2, $dy / 2, $imgW, $imgH, $imgW, $imgH);
// 剪切图像到规定区域
$final_image = imagecreatetruecolor($cropW, $cropH);
if ($type == '.png') {
imagecolortransparent($final_image, imagecolorallocate($final_image, 0, 0, 0));
}
imagecopyresampled($final_image, $cropped_rotated_image, 0, 0, $imgX1, $imgY1, $cropW, $cropH, $cropW, $cropH);
// 最后输出图像到文件,就可以直接使用file_get_content('output_filename'.$type)获取图片了
imagepng($final_image, $output_filename . $type);
/**
* 这里需要进行上传服务器操作
*/
echo json_encode([
'status' => 'success',
'url' => $output_filename . $type,
]);
// 最后删除缓存图片
//unlink($output_filename . $type);
JS各种配置
var crop_image_src = 'image_src';
var croppedOptions = {
cropUrl: 'http://deng.com/m/tool/crop_pic/crop',
modal: true,
doubleZoomControls: false,
enableMousescroll: true,
imgEyecandyOpacity: 0.4,
rotateFactor: 90,
zoomFactor: 20,
outputUrlId: 'image_input',
// loadPicture: '加載圖片',
processInline: true,
loaderHtml: 'div class="loader bubblingG">span id="bubblingG_1">/span>span id="bubblingG_2">/span>span id="bubblingG_3">/span>/div> ',
onBeforeImgUpload: function () {
crop_image_src = $('#image_input').val();
},
onAfterRemoveCroppedImg: function () {
var res = confirm('您是要使用原图还是清除图片?\n\r[确认]使用原图,[取消]清除图片');
if (res) {
$('#image_input').val(crop_image_src);
$('#cropContainerEyecandy').prepend('img class="croppedImg" src=' + crop_image_src + ' width="100%">');
} else {
$('#image_input').val('');
$('.croppedImg').remove();
}
},
onReset: function () {
var res = confirm('您是要使用原图还是清除图片?\n\r[确认]使用原图,[取消]清除图片');
if (res) {
$('#image_input').val(crop_image_src);
$('#cropContainerEyecandy').prepend('img class="croppedImg" src=' + crop_image_src + ' width="100%">');
} else {
$('#image_input').val('');
}
},
onError: function (errormessage) {
alert('onError:' + errormessage)
}
};
var cropperBox = new Croppic('cropContainerEyecandy', croppedOptions);
总结
以上所述是小编给大家介绍的php+croppic.js实现剪切上传图片功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- 原生JS实现前端本地文件上传
- JS实现可视化文件上传
- js实现文件上传功能 后台使用MultipartFile
- JS+Struts2多文件上传实例详解
- vue.js 图片上传并预览及图片更换功能的实现代码
- JavaScript使用享元模式实现文件上传优化操作示例
- JS实现图片上传多次上传同一张不生效的处理方法
- js实现图片上传并预览功能
- vue.js图片转Base64上传图片并预览的实现方法
- Angularjs实现多图片上传预览功能
- JavaScript实现异步图像上传功能
- SpringBoot+Vue.js实现前后端分离的文件上传功能
- node.js自动上传ftp的脚本分享
- JS实现的文件拖拽上传功能示例
- Vue2.0实现调用摄像头进行拍照功能 exif.js实现图片上传功能
- JS和Canvas实现图片的预览压缩和上传功能
- JavaScript代码实现txt文件的上传预览功能
- js 实现 input type="file" 文件上传示例代码
- js实现上传图片预览的方法
- Servlet+Jsp实现图片或文件的上传功能具体思路及代码
- 上传图片预览JS脚本 Input file图片预览的实现示例
- JS实现上传图片的三种方法并实现预览图片功能
- js实现图片上传并正常显示
- 一个简单的jQuery插件ajaxfileupload.js实现ajax上传文件例子
- JS中使用FormData上传文件、图片的方法
- 客户端js判断文件类型和文件大小即限制上传大小
- js获取上传文件的绝对路径实现方法
- 原生JS和jQuery版实现文件上传功能
- 微信JSSDK上传图片
- 简单实现js上传文件功能
- JS文件上传神器bootstrap fileinput详解
- js实现上传图片之上传前预览图片
- Javascript图片上传前的本地预览实例
- 学习使用AngularJS文件上传控件
- JS简单实现文件上传实例代码(无需插件)
- 分享5个好用的javascript文件上传插件
 咨 询 客 服
咨 询 客 服