本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下
下载UEditor
官网:下载地址
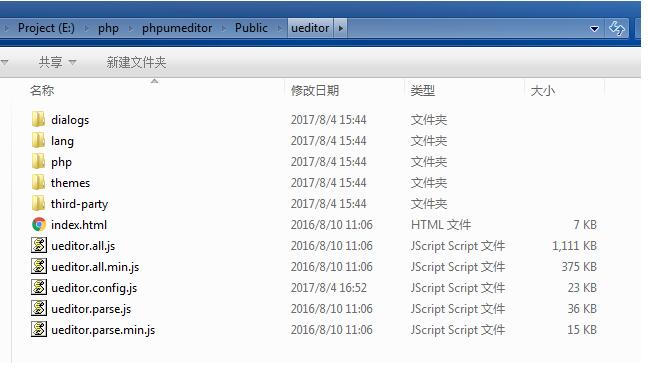
将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor

第一步 引入javascript
在html中如入下面的js语句引入相关文件
script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/ueditor.config.js">/script>
script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/ueditor.all.js">/script>
第二步 添加textare文本域并设置id值
textarea type="text" name="content" id="EditorId" placeholder="请输入内容">/textarea>
第三步 初始化UEditor编辑器
在html代码中添加下面的代码初始化UEditor编译器
script type="text/javascript" charset="utf-8">//初始化编辑器
window.UEDITOR_HOME_URL = "__PUBLIC__/ueditor/";//配置路径设定为UEditor所放的位置
window.onload=function(){
window.UEDITOR_CONFIG.initialFrameHeight=600;//编辑器的高度
window.UEDITOR_CONFIG.initialFrameWidth=1200;//编辑器的宽度
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //图片在线管理的处理地址
imageManagerPath:'__ROOT__/'
});
editor.render("EditorId");//此处的EditorId与textarea name="content" id="EditorId">的id值对应 /textarea>
}
/script>
第四步 设置图片上传路径
UEditor编辑器的默认图片上传路径是根目录下/ueditor/php/upload/image/目录,没有这个目录会自动创建,如果要自定义图片上传路径,可以在ueditor/php/config.json文件中12行处修改。
最后贴上完整的html代码:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Document/title>
script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/ueditor.config.js">/script>
script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/ueditor.all.js">/script>
/head>
body>
form action="__URL__/receiver" method="post" accept-charset="utf-8">
textarea type="text" name="content" id="EditorId" placeholder="请输入内容">/textarea>
input type="submit" value="提交">
/form>
script type="text/javascript" charset="utf-8">//初始化编辑器
window.UEDITOR_HOME_URL = "__PUBLIC__/ueditor/";//配置路径设定为UEditor所放的位置
window.onload=function(){
window.UEDITOR_CONFIG.initialFrameHeight=600;//编辑器的高度
window.UEDITOR_CONFIG.initialFrameWidth=1200;//编辑器的宽度
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //图片在线管理的处理地址
imageManagerPath:'__ROOT__/'
});
editor.render("EditorId");//此处的EditorId与textarea name="content" id="EditorId">的id值对应 /textarea>
}
/script>
/body>
/html>
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- ThinkPHP中使用Ueditor富文本编辑器
- ThinkPHP自动转义存储富文本编辑器内容导致读取出错的解决方法
 咨 询 客 服
咨 询 客 服