我们在进行网页交互设计的时候,通常都会使用PHP中get变量方法来获得form表单中的数据,以此来实现各种网页动态查询或者请求。对于稍有HTML基础的朋友来说,应该都知道HTML form表单中有两种提交方式即get和post,但是对于新手小白来说,或许这个知识点还有些模糊。
那么本篇文章主要就给大家详细介绍其中的get方法即PHP通过get变量获取form表单数据的具体方法以及用处,后期文章中再继续给大家介绍post的具体用法作用。
下面给大家带来具体的代码示例:
1、form表单代码示例(表单get提交)
head>
meta charset="utf-8">
title>form表单get方法示例/title>
/head>
body>
form action="/test/test.php" method="get" >
form action="test.php" method="get">
名字: input type="text" name="fname">br>
年龄: input type="text" name="age">br>
input type="submit" value="提交">
/form>
/form>
/body>
/html>
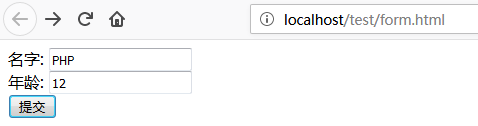
效果如下图:

2、test.php代码(php接收get数据)
?php
header("content-type:text/html;charset=utf-8"); //设置编码
?>
欢迎 ?php echo $_GET["fname"]; ?>!br>
你的年龄是 ?php echo $_GET["age"]; ?> 岁。
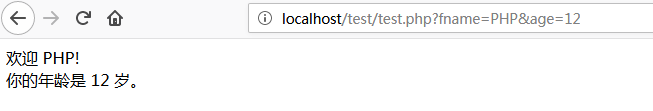
点击代码1中submit按钮后,网页出现效果如下

这里大家可以注意观察,浏览器地址栏中的链接有什么特点?不难发现,从带有 GET 方法的表单发送的信息,都会在地址栏中显示出来,对任何人都是可见的。也就是在 HTML 表单中使用 method="get" 时,所有的变量名和值都会显示在 URL 中。
(注:test.php文件可以通过 $_GET 变量来收集表单数据)
综上所述:在发送密码或其他敏感信息时,不应该使用这个方法!但是正因为变量参数显示在 URL 中,因此可以在收藏夹中收藏该页面。在某些情况下,也是有用的,比如需要将一些信息直面的展示给用户。
以上关于PHP获取表单get参数的相关知识介绍希望对有需要的朋友,有所帮助。
您可能感兴趣的文章:- thinkphp表单上传文件并将文件路径保存到数据库中
- PHP表单数据写入MySQL数据库的代码
- PHP连接access数据库
- php实现mysql数据库备份类
- php实现表单提交上传文件功能
- thinkPHP5 ajax提交表单操作实例分析
- php如何把表单内容提交到数据库
 咨 询 客 服
咨 询 客 服