本文实例讲述了JS操作XML中DTD介绍及使用方法。分享给大家供大家参考,具体如下:
什么是DTD,为什么需要DTD?
DTD为英文Document Type Definition,中文意思为“文档类型定义”。DTD肩负着两重任务:一方面它帮助你编写合法的代码,另一方面它让浏览器正确地显示器代码。
一个HTML文档的基本结构可分为两个主要部分:
html>
head>
头部信息
/head>
body>
可视内容
/body>
/html>
一个DTD应该放在每一个文档的第一行(包括空白).这样正确地放置,你的DTD才能告诉浏览器的用的是什么标记语言。在通常情况下,如果你编写的是正确代码,并拥有一个合适的DTD,浏览器将会根据W3C的标准显示你的代码。
良好的xml文档:符合xml的语法规则。
有效的xml文档:符合xml语法规则的同时还需要符合DTD文档类型定义。
有效(Valid)的XML文档:
首先,XML文档是个格式正规的(Well-formed)XML文档;
其次,需要满足DTD的要求,这样的XML文档称为有效的(Valid)XML文档。
利用DTD可以对xml文档的各个节点进行约束定义,使开发遵循一套“标准”。
DTD可以约束xml文档出现的元素,元素名称,元素的先后顺序,属性等。
DTD文档与XML文档实例的关系
类与对象;
数据库表结构与数据记录;
有了DTD,每个XML文件可以携带一个自身格式的描述。
有了DTD,不同组织的人可以使用一个通用DTD来交换数据。
应用程序可以使用一个标准DTD校验从外部世界接收来的XML数据是否有效。
可以使用DTD校验自己的XML数据。
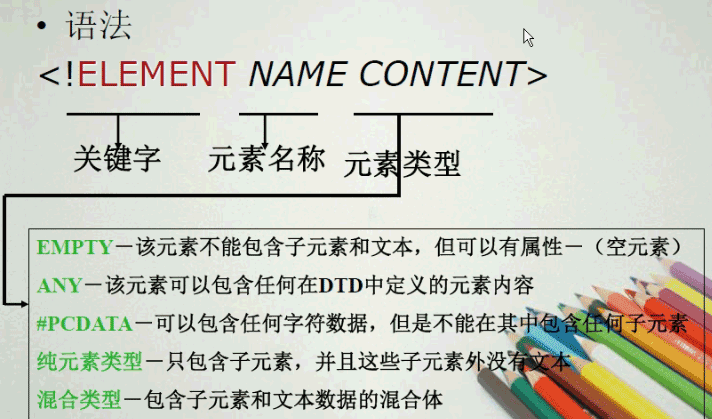
元素的定义

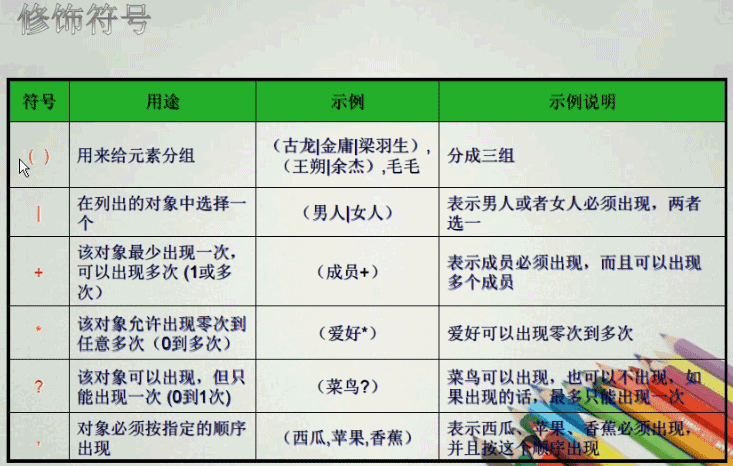
DTD中的修饰符号:

这部分符号可以联系正则表达式的符号来记忆。重点内容
如何生成DTD文档
DTD文档有三种应用形式:
1.内部DTD文档
2.外部DTD文档
!DOCTYPE 根元素 SYSTEM "DTD文件路径">
3.内外部DTD文档结合
!DOCTYPE 根元素 SYSTEM "DTD文件路径" [定义内容]>

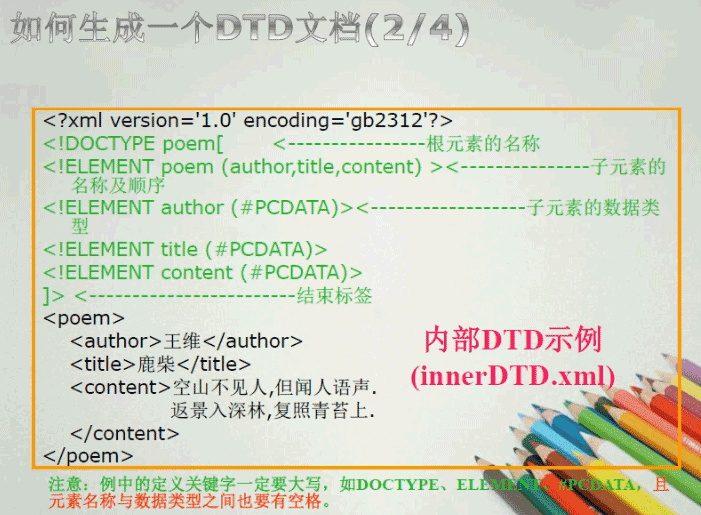
内部DTD
一个内部DTD的例子:
上半部分是DTD,下面是XML文档,文档要符合DTD。
?xml version="1.0" encoding="UTF-8"?>
!DOCTYPE poem [
!ELEMENT poem (author, title, content)>
!ELEMENT author (#PCDATA)>
!ELEMENT title (#PCDATA)>
!ELEMENT content (#PCDATA)>
]>
!--为元素poem定义了三个子元素author title content,
这三个元素必须要出现并且必须按照这个顺序
少元素不行,多元素也不行
-->
!--指明author,title,content里面的内容是字符串类型-->
poem>
author>王维/author>
title>鹿柴/title>
content>空山不见人,但闻人语声。返景入深林,复照青苔上。/content>
/poem>
上面的文档就是格式良好,并且有效的。
#PCDATA(Parsed Character Data) ,可解析的字符数据,即字符串。
上面部分是DTD,在下面编写XML文档时,如果不符合其DTD规范,用XMLSpy做检查的时候,是well-formed的,但是却不是valid的。
比如根元素写:
Validate检查的时候就会报错,根元素和DTD中的poem不符。
制作DTD约束校验工具
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
title>Untitled Document/title>
script>
var doc = new ActiveXObject("Mircosoft.XMLDOM");
doc.validateOnParse = true;
doc.async = false;//同步校验
function jiaoyan(){
doc.load("./01.xml");//加载被校验的文档
var rst = document.getElementById("result");
rst.innerHTML += "错误信息:" + doc.parseError.reason + "br />";//校验的错误信息
rst.innerHTML += "错误行数:" + doc.parseError.line + "br />";//出错代码的行数
rst.innerHTML += "错误列数:" + doc.parseError.linepos + "br />";//出错代码的列数
rst.innerHTML += "错误代码:" + doc.parseError.errorCode + "br />";//出错代码的编号
}
/script>
/head>
body>
input type=button value="校验" onclick="jiaoyan()" />
div id="result">/div>
/body>
/html>
PS:这里再为大家提供几款关于xml操作的在线工具供大家参考使用:
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
在线格式化XML/在线压缩XML:
http://tools.jb51.net/code/xmlformat
XML在线压缩/格式化工具:
http://tools.jb51.net/code/xml_format_compress
XML代码在线格式化美化工具:
http://tools.jb51.net/code/xmlcodeformat
更多关于JavaScript相关内容可查看本站专题:《JavaScript操作XML文件技巧总结》、《JavaScript文件与目录操作技巧汇总》、《JavaScript中ajax操作技巧总结》、《JavaScript错误与调试技巧总结》及《JavaScript数据结构与算法技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:- Java解析xml文件和json转换的方法(DOM4j解析)
- JS XMLHttpRequest原理与使用方法深入详解
- js使用xml数据载体实现城市省份二级联动效果
- js实现的xml对象转json功能示例
- 使用JS读取XML文件的方法
- js制作xml在线编辑器实例
 咨 询 客 服
咨 询 客 服