本文实例讲述了ThinkPHP框架结合Ajax实现用户名校验功能。分享给大家供大家参考,具体如下:
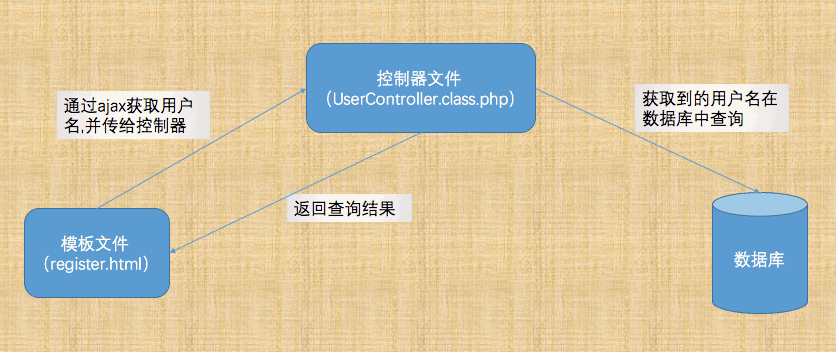
在模板文件中通过ajax获取到用户名,然后在控制器中将用户名与数据库比较,返回校验结果给模板文件。

模板文件路径shop/Home/View/User/register.html
!--register.html-->
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
title>Untitled Document/title>
script type="text/javascript">
var urlpath = "{$smarty.const.__CONTROLLER__}";
//ajax无刷新方式校验用户名
function checkname(){
//(1)获取被校验的用户名信息
var nm = document.getElementById('User_username').value;
//(2)ajax抓取到用户名传递给服务器端进行校验
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
document.getElementById('namecheck').innerHTML = xhr.responseText;
}
}
//tp框架使用模式:分组/控制器/操作方法/方法参数
//xhr.open('get', "/shop/index.php/User/checkNM/" + nm);//默认分组为Home
xhr.open('get', urlpath + "/checkNM/" + nm);
}
/script>
/head>
body>
tr>
td>
label for="User_username">用户名/label>
/td>
td>
input type="text" name="username" value="" id="User_username" onblur="checkname()">
span id="namecheck">{$errorInfo.username|default:""}/span>
/td>
/tr>
/body>
/html>
控制器文件路径shop/Home/Controller/User/UserController.class.php
?php
//UserController.class.php
//命名空间
namespace Home\Controller;
use Think\Controller;
//前台用户控制器
class UserController extends Controller{
//用户名校验
function checkNM($name){
//在数据库中根据条件查询结果
$info = D('User')->where("username='$name'")->find();
if($info){
echo "span style='color:red'>用户名已存在,请换一个/span>";
}else {
echo "span style='color:green'>恭喜,用户名可以使用/span>";
}
exit;
}
}
更多关于thinkPHP相关内容感兴趣的读者可查看本站专题:《ThinkPHP入门教程》、《thinkPHP模板操作技巧总结》、《ThinkPHP常用方法总结》、《codeigniter入门教程》、《CI(CodeIgniter)框架进阶教程》、《Zend FrameWork框架入门教程》及《PHP模板技术总结》。
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
您可能感兴趣的文章:- ajax实现用户名校验的传统和jquery的$.post方式(实例讲解)
- 使用AJAX完成用户名是否存在异步校验
- ajax设置async校验用户名是否存在的实现方法
- jquery easyUI中ajax异步校验用户名
- SSH网上商城之使用ajax完成用户名是否存在异步校验
- Ajax校验用户名是否存在的方法
 咨 询 客 服
咨 询 客 服