小白一个,经过一晚百度,暂时想出来的方法
我就直接图片了
不喜勿喷,
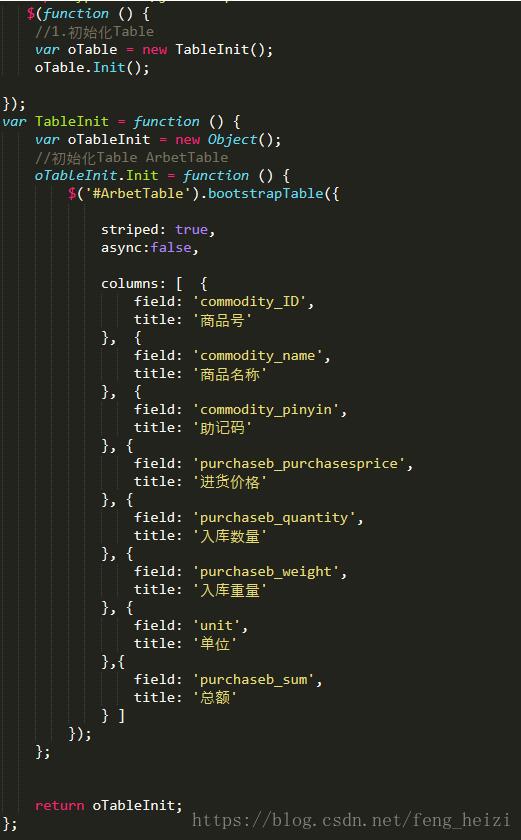
首先我用bootstraptable 简单创建一个表格


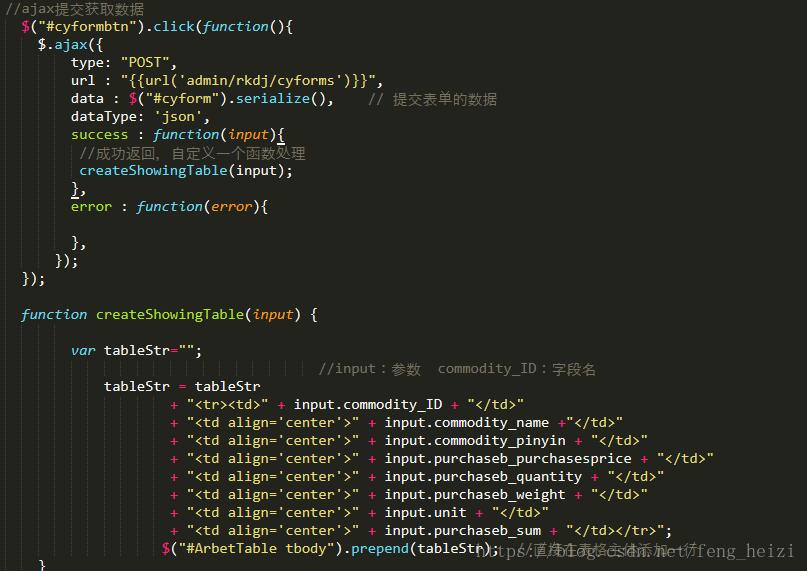
ajax 用post提交数据

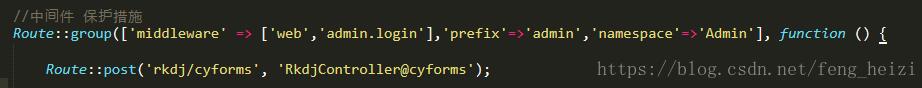
创建路由和控制器
路由:

路由里面我加前缀和中间件,也可以不加,这laravel的基础,我就不说了(本人很懒)
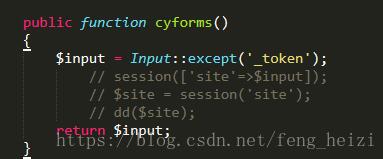
控制器:

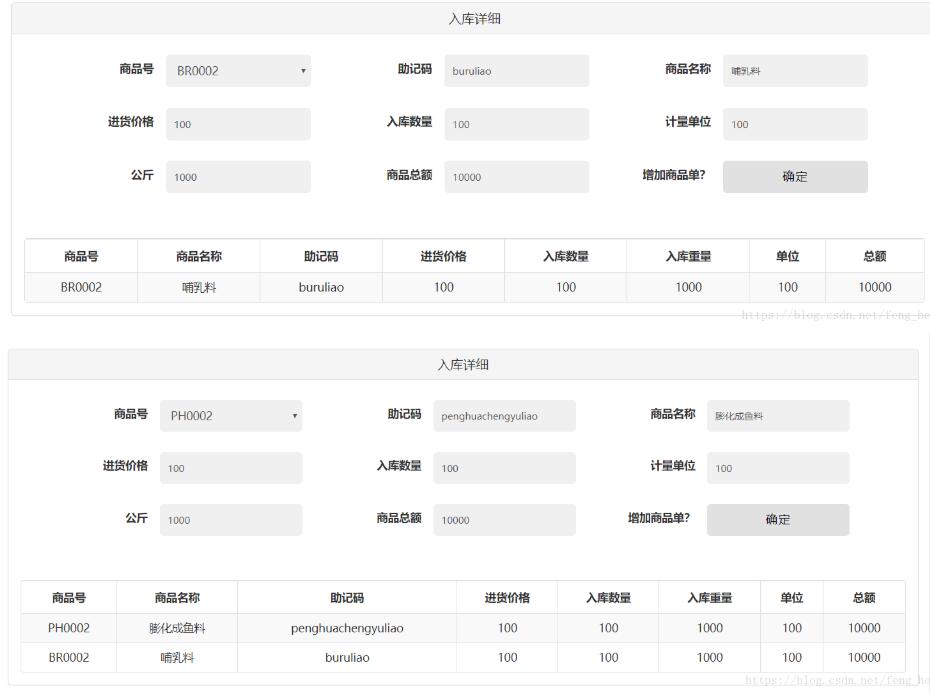
附图:提交的数据表单


每点击一下按钮,就添加一行
以上这篇laravel 解决ajax异步提交数据,并还回填充表格的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- laravel5.2表单验证,并显示错误信息的实例
- 解决在Laravel 中处理OPTIONS请求的问题
- laravel-admin解决表单select联动时,编辑默认没选上的问题
- 解决laravel 表单提交-POST 异常的问题
 咨 询 客 服
咨 询 客 服