目录
- 1.实例:
- 2. 需求分析
- 3.案例实现
- 表单的自动生成
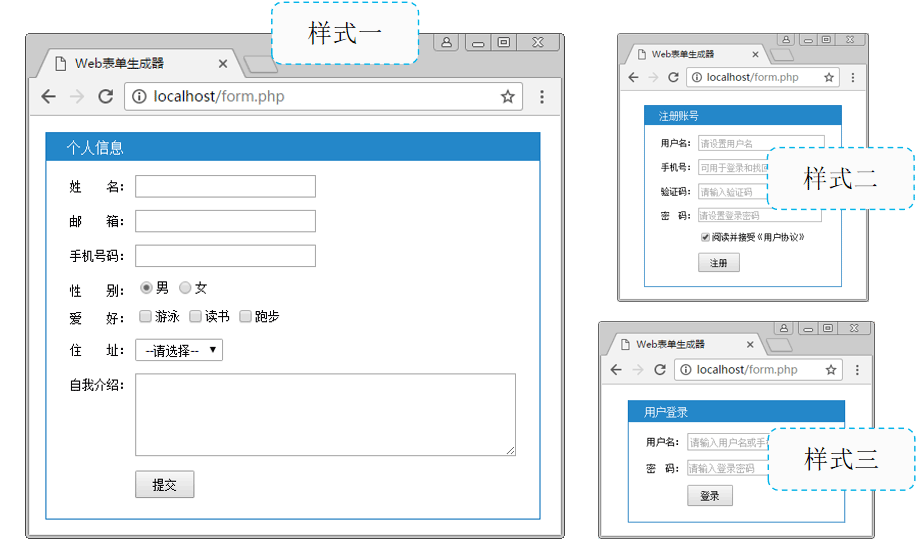
本文实例讲述了PHP Web表单生成器。分享给大家供大家参考,具体如下:
1.实例:

2. 需求分析
在项目的实际开发中,经常需要设计各种各样表单。直接编写HTML表单虽然简单,但修改、维护相对麻烦。
因此,可以利用PHP实现一个Web表单生成器,使其可以根据具体的需求定制不同功能的表单。具体实现需求如下:
- 使用多维数组保存表单的相关信息
- 支持的表单项包括文本框、文本域、单选框、复选框和下拉列表5种类型
- 保存每个表单项的标记、提示文本、属性、选项值、默认值等
- 将功能封装成函数,根据传递的参数生成指定的表单
数据的保存形式决定了程序实现的方式。
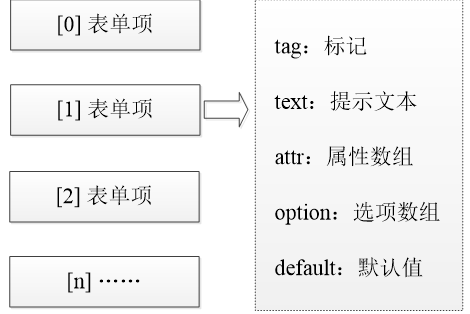
因此,根据上述开发要求,可以将每个表单项作为一个数组元素,每个元素利用一个关联数组描述,分别为:标记tag、提示文本text、属性数组attr、选项数组option和默认值default。

3.案例实现
1.准备表单
表单的主要功能:就是在网页上用于输入信息的区域,收集用户输入的信息,并将其提交给后端的服务器进行处理,实现用户与服务器的交互。
例如:购物结算、信息搜索等都是通过表单实现的。
2.准备表单——创建表单
一个完整的表单是由表单域和表单控件组成的。其中,表单域由form标记定义,用于实现用户信息的收集和传递。
form action="form.php" method="post" enctype="multipart/form-data">
!-- 各种表单控件 -->
/form>
“!-- –>”是HTML的注释标记,用于解释和说明。

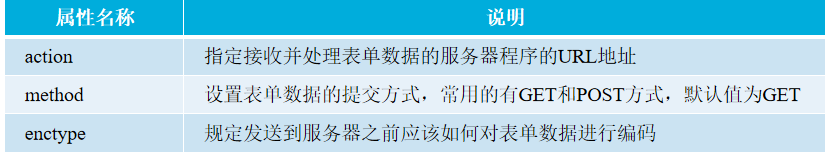
- action属性的值可以是绝对路径、相对路径,若省略该属性则表示提交给当前文件进行处理。
GET方式传递的表单在URL地址栏中可见。
相比GET方式,POST方式提交的数据是不可见的,在交互时相对安全。因此,通常情况下使用POST方式提交表单数据。
- enctype属性的默认值为application/x-www-form-urlencoded,表示在发送表单数据前编码所有字符。除此之外还可以设置为multipart/form-data(POST方式)表示不进行字符编码,尤其是含有文件上传的表单必须使用该值;设置为text/plain(POST方式)表示传输普通文本。
3.准备表单—表单控件
//input控件
input type="text" name="user" value="test"> !-- 文本框 -->
input type="password" name="pwd" value=""> !-- 密码框 -->
input type="file" name="upload"> !-- 文件上传域 -->
input type="hidden" name="id" value="2"> !-- 隐藏域 -->
input type="reset" value="重置"> !-- 重置按钮 -->
input type="submit" value="提交"> !-- 提交按钮 -->
- type属性设置不同的值,即可得到不同的表单控件
- name属性用于指定控件的名称,用以区分表单中多个相同的控件
- value属性用于设置表单控件的默认值
//input控件
!-- 单选框 -->
input type="radio" name="gender" value="m" checked> 男
input type="radio" name="gender" value="w"> 女
!-- 复选框 -->
input type="checkbox" name="hobby[]" value="swimming"> 游泳
input type="checkbox" name="hobby[]" value="reading"> 读书
input type="checkbox" name="hobby[]" value="running"> 跑步
//textarea控件
textarea name="introduce" cols="5" rows="10">
!-- 文本内容 -->
/textarea>
- textarea控件适用于自我评价、评论等可能需要输入大量信息的功能
- 属性cols和rows用于定义文本域的高度和宽度
//select控件
select name="area">
option selected>--请选择--/option>
option value="Beijing">北京/option>
option value="Shenzhen">深圳/option>
option value="Shanghai">上海/option>
/select>
- select是定义下拉列表的标记
- option是定义下拉列表中具体选项的标记
- selected属性用于设置默认选中项
4.准备表单—label标记
在编写表单控件时,为了提供更好的用户体验,经常将input控件与label标记联合使用,以扩大控件的选择范围。
例如,选择性别时,单击提示文字“男”或“女”,也可选中相应的单选按钮。
使用label标记包裹单选按钮和提示文本,即可实现单击label标记里的内容时,相应的表单控件就会被选中。
label>input type="radio" name="gender" value="m">男/label>
label>input type="radio" name="gender" value="w">女/label>
5.多维数组
根据案例的需求分析可知,表单项的相关数据统一保存到一个多维数组中。其中,利用数字键名区分不同的表单项,每个表单项又是一个二维的关联数组。
// 利用多维数组保存表单元素
[
0 => [], // 表单项---单选按钮
1 => [], // 表单项
2 => [], // 表单项---文本框
3 => [], // 表单项
……
];
// 每个表单项的数组结构
0 => [
'tag' => '', // 标记----input、textarea、select
'text' => '', // 提示文本----label标签内显示的内容
'attr' => [], // 属性数组----表单元素的属性,如type
'option' => [], // 选项数组----单选框或复选框中的每个选项
'default' => '' // 默认值----默认值
],
//准备表单数组
// $elements数组保存整个表单
$elements = [
0 => [], // 第1个表单项数组
1 => [], // 第2个表单项数组
];
//文本框
0 => [
'tag' => 'input',
'text' => '姓 名:',
'attr' => ['type' => 'text', 'name' => 'user']
],
//单选框
3 => [
'tag' => 'input',
'text' => '性 别:',
'attr' => ['type' => 'radio', 'name' => 'gender'],
'option' => ['m' => '男', 'w' => '女'],
'default' => 'm'
],
option利用关联数组保存具体的单选项,键名m、w为单选框的value属性值,对应的值“男”、“女”为该单选项的提示信息
default的值为option关联数组中的一个键名,表示默认选中哪一项
//复选框
4 => [
'tag' => 'input',
'text' => '爱 好:',
'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'],
'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'],
'default' => ['swimming', 'reading']
],
//下拉列表
5 => [
'tag' => 'select',
'text' => '住 址:',
'attr' => ['name' => 'area'],
'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳']
],
//文本域
6 => [
'tag' => 'textarea',
'text' => '自我介绍:',
'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5]
],
//提交按钮
7 => [
'tag' => 'input',
'attr' => ['type' => 'submit', 'value' => '提交']
]
表单的自动生成
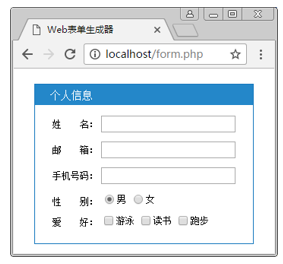
1.表单的自动生成——读取$elements数组
实现思路
- 为了方便处理用户提交的数据,将$elements中的每个表单项与指定的数组进行合并,使得每个表单项都含有键为tag、text、attr、option和default五个元素,且顺序相同。
- 根据tag值,分别调用前缀为“generate_”的函数进行表单项的拼接
- 每个表单项占据一行,并返回拼接好的表单
2.表单的自动生成——拼接表单元素的属性
实现思路
- 定义函数generate_attr($attr, $items = ‘')用于完成表单元素属性的拼接
- $attr数组中元素的键为属性名称,元素的值为属性的值
- 通过遍历完成属性与$items的拼接并返回,如type=“radio” name=“gender”
3.表单的自动生成——拼接input元素
实现思路
- 根据是否含有option元素,判断是否是单选或多选
- 若不是,则直接调用属性函数完成表单项的拼接
- 若是,则通过遍历依次完成多个选项的拼接并返回

4.表单的自动生成——拼接select元素
实现思路
- 拼接下拉列表的选项option
- 完成select标记的完整拼接并返回

5.表单的自动生成——拼接textarea元素
实现思路
- 拼接textarea元素的属性
- 完整拼接textarea并返回

更多关于PHP相关内容感兴趣的读者可查看本站专题:《php程序设计安全教程》、《php安全过滤技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
您可能感兴趣的文章:- PHP迭代器和生成器用法实例分析
- PHP生成器(generator)和协程的实现方法详解
- PHP生成器功能与用法实例分析
- PHP中你可能忽略的性能优化利器:生成器
- PHP十六进制颜色随机生成器功能示例
- PHP新特性详解之命名空间、性状与生成器
- php验证码生成器
- thinkPHP连接sqlite3数据库的实现方法(附Thinkphp代码生成器下载)
- PHP5.5迭代生成器用法实例详解
- PHP 生成器的使用详解
 咨 询 客 服
咨 询 客 服