图片上传思路:通过ajax实现图片上传,然后把PHP返回的图片地址,加入到隐藏字段中,最后通过表单提交给后台PHP,代码如下
HTML代码 zimg.html文件:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>自定义上传图片/title>
/head>
body>
form action="a.php?action=2" method="post">
span>
上传图片
/span>
span>
input type="file" id="img_url" name="img_url" accept=".jpg, .gif, .jpeg, .bmp, .png"/>
a onclick="UpLoadImg()">上传/a>
input type="hidden" id="url_data" name="url_data"/>
/span>
br>
span>
input type="submit" value="提交">
/span>
/form>
/body>
!-- 引入jq -->
script src="https://code.jquery.com/jquery-3.0.0.min.js">/script>
script>
function UpLoadImg(){
//获取上传文件
var formData = new FormData();
formData.append('img_url', $('#img_url')[0].files[0]);
console.log(formData)
//提交后台处理
$.ajax({
url: 'a.php?action=1',
type: 'POST',
cache: false,
data: formData,
dataType: "JSON",
processData: false,
contentType: false
}).done(function(res) {
console.log(res.url);
if(res.status == 1){
//赋值给字段
$('#url_data').val(res.url);
alert(res.msg)
}else{
alert(res.msg)
}
}).fail(function(res) {
});
}
/script>
/html>
后台PHP代码 a.php:
?php
if($_GET['action'] == 1){//上传图片接口
$img = $_FILES['img_url'];
//获取上图片后缀
$type = strstr($img['name'], '.');
$rand = rand(1000, 9999);
//命名图片名称
$pics = date("YmdHis") . $rand . $type;
//上传路径
$pic_path = "img/". $pics;
//移动到指定目录,上传图片
$res = move_uploaded_file($img['tmp_name'], $pic_path);
if($res){
echo json_encode(['status' => 1, 'msg' => '上传成功','url' => $pic_path]);exit;
}else{
echo json_encode(['status' => 0, 'msg' => '上传失败']);exit;
}
}elseif($_GET['action'] == 2){//提交文件表单
echo 'pre>';
var_dump($_POST);
}
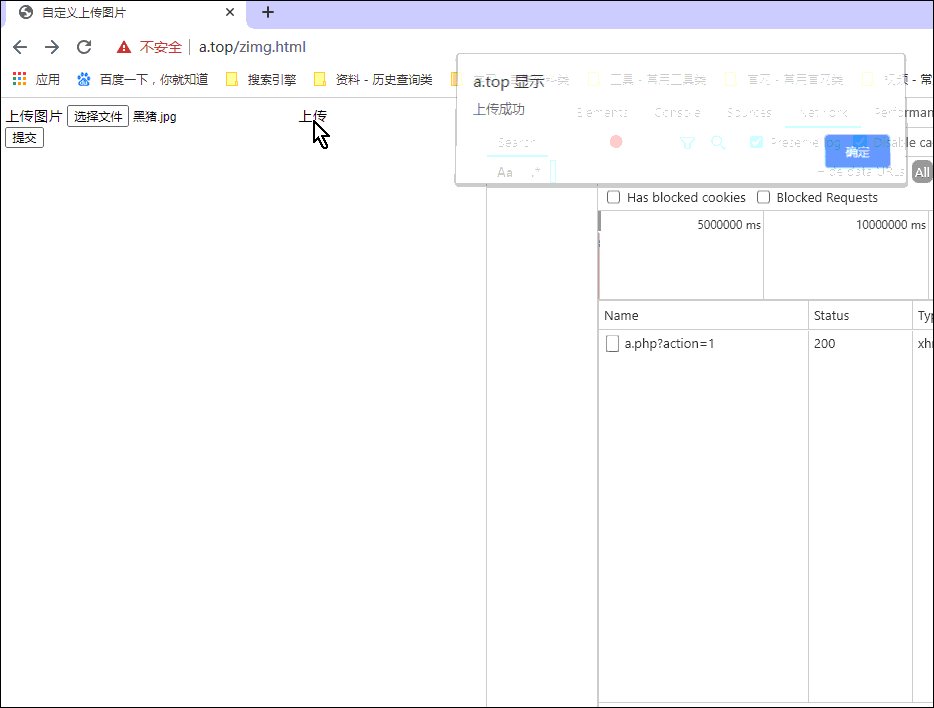
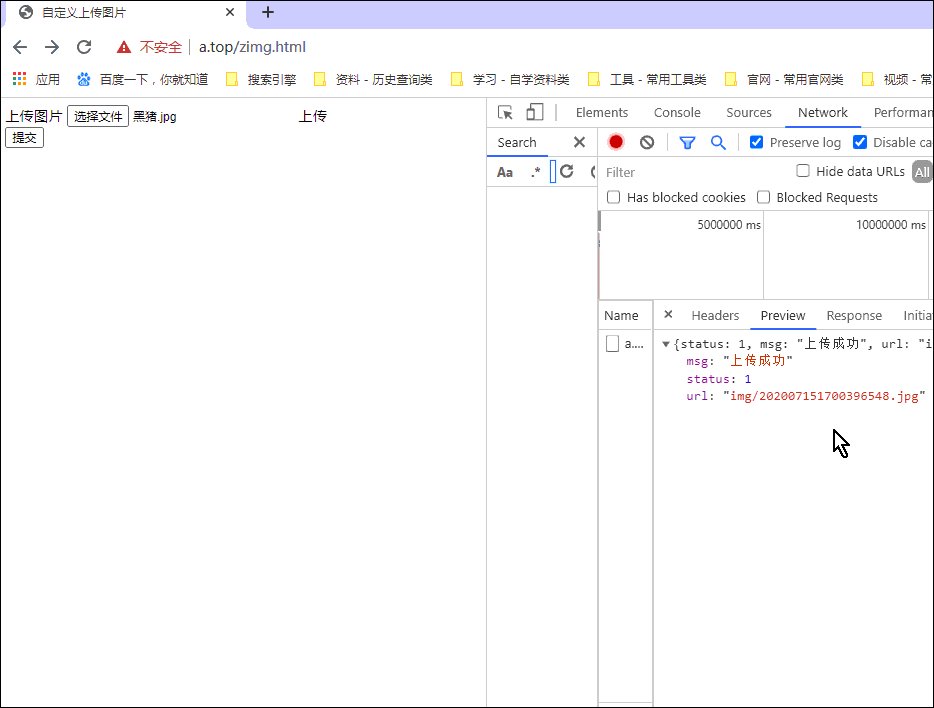
最后实现效果如下:

ps:js代码是使用jQuery的写法,需引入jQuery代码库文件
到此这篇关于jQuery加PHP实现图片上传并提交实现详解的文章就介绍到这了,更多相关jQuery加PHP实现图片上传并提交内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- jQuery+ThinkPHP实现图片上传
- jquery+ajax实现上传图片并显示上传进度功能【附php后台接收】
- PHP结合jquery ajax实现上传多张图片,并限制图片大小操作示例
- jQuery+PHP实现上传裁剪图片
- thinkphp jquery实现图片上传和预览效果
- JQuery PHP图片在线裁剪实例
- php+flash+jQuery多图片上传源码分享
- PHP+jQuery+Ajax实现多图片上传效果
- jquery+php+ajax显示上传进度的多图片上传并生成缩略图代码
- PHP结合JQueryJcrop实现图片裁切实例详解
 咨 询 客 服
咨 询 客 服