1、List页面
一般List页面主要用来显示数据,本文中的List页面提供,数据显示并且分页、删除操作、新增及修改操作。因为看到园子里面有部分人在使用MVC进行数据显示的时候还在使用ViewData,这里介绍的是强类型显示数据。添加新的视图,在第一行代码可以看到
复制代码 代码如下:
%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPagedynamic>" %>
这里可以定义这个视图的类型,操作起来也比较方便,我们这里这样定义
复制代码 代码如下:
%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPageWeb.Models.PageDataWeb.Models.Users>>" %>
这里返回的是一个分页集合实体类,实体类定义
复制代码 代码如下:
/// summary>
/// 分页查询记录集类
/// /summary>
/// typeparam name="T">通类类型/typeparam>
public class PageDataT>
{
/// summary>
/// 获取或设置查询返回的分页记录集
/// /summary>
public ListT> GetDate = new ListT>();
/// summary>
/// 获取或设置符合查询条件总记录数
/// /summary>
public int Count { get; set; }
/// summary>
/// 每页多少条
/// /summary>
public int PageSize = 5;
/// summary>
/// 当前多少页
/// /summary>
public int PageIndex { get; set; }
}
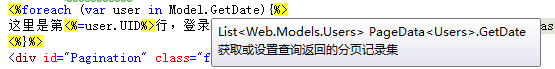
经过控制器处理之后返回相关参数,包含分页所需要的显示数据、总记录数、页码、当前第几页信息。因为在List页面中已经定义过类型了,那么调用的时候直接通过Model就可以调用出来。

上图可以看出,GetDate这个属性中保存的是泛型的数据集合,这样我们就可以循环的显示出来。如果分页的话,根据页码传值至控制器,重新获取数据,填充,然后返回,再显示,这里就可以实现显示数据并且分页的功能了。这里稍微介绍下分页的插件,用的是jquery.pagination,如果大家不熟悉使用的话,园子里有详细介绍的文章。
控制器中从数据库中获取相关数据,填充至实体类中,这样视图中直接调用就OK了。这里说写控制器中的写法。
复制代码 代码如下:
$(function () {
//分页参数设置
$("#Pagination").pagination(%=Model.Count%>, {
callback: pageselectCallback,
prev_text: "« 上一页", //上一页按钮文字
next_text: "下一页 »", //下一页按钮文字
items_per_page: %=Model.PageSize%>, //每页显示多少条
num_display_entries: 5, //连续分页主体部分显示的分页条目数
current_page: %=Model.PageIndex%>, //当前多少页
num_edge_entries: 1, //两侧显示的首尾分页的条目数
link_to: "?page=__id__"
});
});
function pageselectCallback(page_id, jq) {
//回调函数
}
2、添加操作。
我们先定义一个实体类。
复制代码 代码如下:
/// summary>
/// 用户ID
/// /summary>
public int UID { get; set; }
/// summary>
/// 登录帐号
/// /summary>
public string UName { get; set; }
/// summary>
/// 登录密码
/// /summary>
public string UPassWord { get; set; }
然后在新增的页面我们需要定义两个input,然后输入登录帐号和登录密码,注意在定义两个input的时候,请务必设置input的name属性跟实体类对应,当然我们的视图也需要定义类型为Users(实体类,类名),设置action和method属性。
复制代码 代码如下:
%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPageWeb.Models.Users>" %>
form action="/Demo/Add/" method="post">
table>
tr>
td>登录帐号:/td>
td>input type="text" name="UName" />/td>
/tr>
tr>
td>登录密码:/td>
td>input type="password" name="UPassWord" />/td>
/tr>
tr>
td colspan="2" align="center">input type="submit" value="提交" />/td>
/tr>
/table>
/form>
因为MVC会把表单自动映射到实体类的字段中,那么我们在控制器中直接获取这个实体类就OK了。因为看到有些童鞋获取数据是通过Request.Form[""]来获取值的。
复制代码 代码如下:
[HttpPost]
//进行添加操作
public ActionResult Add(Users model)
{
//这里可以进行新增操作
//Bll.Add(model);
return RedirectToAction("List");
}
这样实体类中就保存了表单中的值了,不用在一个个去获取赋值了。修改的话跟这个差不多,这里就不过细去讲了,在文章的最后会提供DEMO的下载。
点击下载
您可能感兴趣的文章:- Asp.Net Mvc2 增删改查DEMO附下载
- angularJS与bootstrap结合实现动态加载弹出提示内容
- asp.net MVC利用自定义ModelBinder过滤关键字的方法(附demo源码下载)
- ASP.NET MVC使用ActionFilterAttribute实现权限限制的方法(附demo源码下载)
- 基于AngularJs + Bootstrap + AngularStrap相结合实现省市区联动代码
- indexedDB bootstrap angularjs之 MVC DOMO (应用示例)
 咨 询 客 服
咨 询 客 服