中午的时候发了第一篇 Extjs4.1.x 框架搭建 采用Application动态按需加载MVC各模块 ,发现实现上还是有问题,有很多理解不到位的地方,晚上详细解决下了,终于实现MVC各模块按需加载了,哈皮。
上篇文章中,关于ExtJs这个玩意的评论就跟java和.Net那个好一样,既然上了贼船,就难下了,而且对于企业级的应用我个人觉得Extjs框架还是不错的,尤其是没有UI设计的团队(苦逼的程序员就兼UI吧),起码难得发现一个做的比较好的UI框架(国产的miniUI貌似看的过去,其他的就有点扯淡了[什么EasyUI、Dojo、JqueryUI等等]),2年前选择了Extjs2.0之后收费了,停了一段时间,后面做了比较久的Ext.Net(主要是开发效率高),现在还是转回了ExtJs4,又到了起点,悲吹....干吧!
扯远了,回归正题:中午的时候碰到一个问题,控件的事件被注销了,思索了下考虑是application重新创建覆盖主框架的问题,那么也就是说整个系统只能采用一个application,那么如何动态的加载controller呢?只要动态的加载了controller,其他的view、store等都会被一次加载。

首先我们需要定义一个公共方法让application加载controller
复制代码 代码如下:
//动态加载js模块,****重要
var application;
Ext.Loader.setConfig({ enabled: true });
Ext.require([
'Ext.app.Application',
'Ext.app.Controller'
]);
Ext.app.Controller.implement({
//MVC 加载模型
loadModel: function () { },
//MVC 加载视图
loadView: function () { },
getApplication: function () {
return this.application;
}
});
Ext.app.Application.implement({
//MVC 加载控制器 param {String/Array} controllers
loadModule: function (controllers) {
var me = this;
var controllers = Ext.Array.from(controllers), ln = controllers.length, i, controller;
for (i = 0; i ln; i++) {
var name = controllers[i];
if (!this.controllers.containsKey(name)) {
controller = Ext.create(
this.getModuleClassName(name, 'controller'), {
application: this,
id: name
});
this.controllers.add(controller);
// 优先加载模型
controller.loadModel();
controller.init(this);
controller.onLaunch(this);
//动态构建视图 绑定模型数据
controller.loadView();
}
}
}
});
/*****END************/
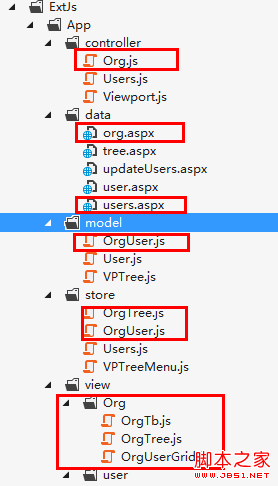
OK,看整个的"组织架构的"js结构如下(真的是很多,真的是很蛋疼):

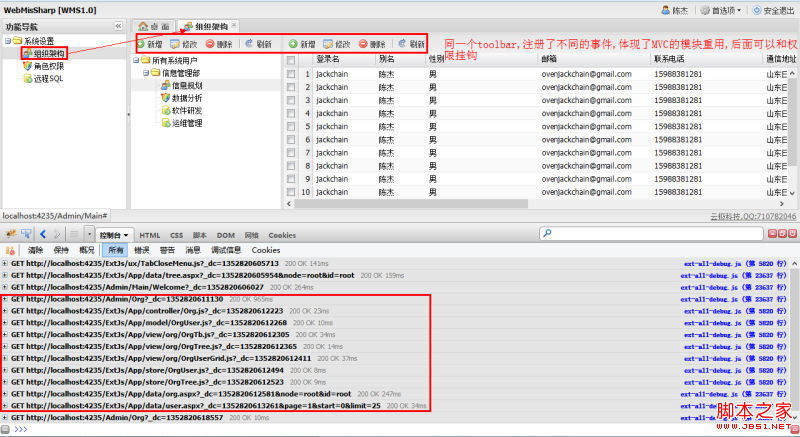
当我们单击功能节点树的"组织架构"的时候,开始加载Controller的Org.js,是的只需要加载这一个就可以了,其他的他会自动加载,也是MVC的优点:
复制代码 代码如下:
@{
ViewBag.Title = "组织架构管理";
}
script>
/*
写法一:
application.loadModule("Users");
//var module = application.getController("Users");
//var viewName = module.views[1];
//alert(viewName);
//var view = module.getView("user.List");或者是viewName
//var panel = view.create();
//Global.ExtTabDoLayout(panel);
写法二:
var main = new Ext.Panel({
border: false,
layout: 'fit',
items: [{
xtype: 'userlist'
}]
});
Global.ExtTabDoLayout(main);
*/
application.loadModule("Org");
var main = new Ext.Panel({
border: false,
layout: 'border',
items: [{ xtype: 'OrgTree' }, { xtype: 'OrgUserGrid' }]
});
//添加到tab里
Global.ExtTabDoLayout(main);
/script>
这样整个组织架构的页面搭建就实现了,而且是按需加载本模块的,各个事件不会冲突。
具体的代码太多了见附件。
这还没开始写业务逻辑呢,就这么蛋疼了写了这一堆的js文件,看来整个架构完成,哥哥我非死即伤( ⊙o⊙ )哇
您可能感兴趣的文章:- Node.js模块加载详解
- AngularJs动态加载模块和依赖注入详解
- node.js使用require()函数加载模块
- 深入探寻seajs的模块化与加载方式
- 利用Dojo和JSON建立无限级AJAX动态加载的功能模块树
- seaJs的模块定义和模块加载浅析
- Windows下使用apache模块实现合并多个js、css提高网页加载速度
- in.js 一个轻量级的JavaScript颗粒化模块加载和依赖关系管理解决方案
- 根据配置文件加载js依赖模块
- js模块加载方式浅析
 咨 询 客 服
咨 询 客 服