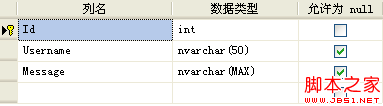
首先在数据库中就建三个字段的表用来存储用户名和评论信息,Id只是为了设置唯一标示,所以设置成整型自增字段就行了。

再建一个HTML页面,只需简单的拉几个html控件出来摆着就行,注意在页面顶部有个table>标签用来占位输出评论内容。
Html页面代码就这样简单就行了:
复制代码 代码如下:
body>table id="room">
/table>
div>
用户名:input id="Text1" type="text" />br />
信息:textarea id="TextArea1" cols="20" name="S1" rows="5">/textarea>br />
input id="Button1" type="button" value="提交" />/div>
/body>
然后再页面刚加载的时候,需要从数据库中显示出已有的评论,所以建个后台一般处理程序,命名为:bodyload.ashx。这个后台处理程序就是读取数据库中的所有评论信息,加载到显示页面,当然我这里只是简单的利用|标记来区别每个用户的评论,用@标记来区分用户名和信息,所以不是很严谨。数据操作使用的是强类型的DataSet
获取所有评论信息后台处理代码如下:
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using _20100921Web.DataSetMsgTableAdapters;
using System.Text;
namespace _20100921Web
{
/// summary>
/// bodyload 的摘要说明
/// /summary>
public class bodyload : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
T_MsgTableAdapter adapter = new T_MsgTableAdapter();
StringBuilder sb = new StringBuilder();
DataSetMsg.T_MsgDataTable table = adapter.GetData();
foreach (var v in table)
{
sb.Append(v.Username);
sb.Append("@");
sb.Append(v.Message);
sb.Append("|");
}
String result = sb.ToString();
context.Response.Write(result);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
前台调用JQuery代码在页面加载时进行读取评论,这里就用到了JQuery中的AJAX了,其实也非常简单,就只是调用JQuery中的$.post()方法就可以实现了,该方法实质还是调用了$.ajax()的方法。
前台JQuery代码如下:
复制代码 代码如下:
$.post("bodyload.ashx", function (data, state) {
if (state == "success") {
var msgArr = data.split("|");
for (var i = 0; i msgArr.length; i++) {
if (msgArr[i].length == 0) {
return;
}
var msg = msgArr[i].split("@");
var res = "tr>td>" + msg[0] + "说:/td>td>" + msg[1] + "/td>/tr>";
$("#room").append(res);
}
}
});
然后来处理每一次用户输入后的插入数据及在页面无刷新更新显示评论内容,需要另外添加一个后台处理一般程序,命名为:update.ashx,用来在后台插入数据到数据库中。
后台处理代码如下:
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using _20100921Web.DataSetMsgTableAdapters;
namespace _20100921Web
{
/// summary>
/// update 的摘要说明
/// /summary>
public class update : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
String username = context.Request["username"];
String msg = context.Request["msg"];
T_MsgTableAdapter adapter = new T_MsgTableAdapter();
adapter.Insert(username, msg);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
最后就是在前台将数据传到后台插入,并将评论信息进行更新:
复制代码 代码如下:
$("#Button1").click(function () {
var username = $("#Text1").val();
var msg = $("#TextArea1").text();
$.post("update.ashx", { "username": username, "msg": msg }, function (data, states) {
if (states == "success") {
var res = "tr>td>" + username + "说:/td>td>" + msg + "/td>/tr>";
$("#room").append(res);
}
})
})
您可能感兴趣的文章:- 基于jquery实现ajax无刷新评论
- C#使用jQuery实现无刷新评论提交的方法
- jquery 新浪网易的评论块制作
- jquery实现仿新浪微博评论滚动效果
- JQuery实现动态添加删除评论的方法
- PHP结合jQuery实现的评论顶、踩功能
- jQuery 实现评论等级好评差评特效
- jQuery实现页面评论栏中访客信息自动填写功能的方法
- 利用jQuery实现WordPress中@的ID悬浮显示评论内容
- jQuery实现的简单无刷新评论功能示例
 咨 询 客 服
咨 询 客 服