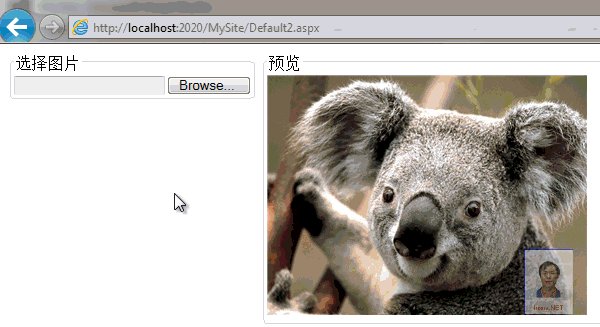
看看效果:

在专案中,创建aspx页面,拉上FileUpload控件一个Image,将用来预览上传时的图片。
复制代码 代码如下:
View Code
%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
/head>
body>
form id="form1" runat="server">
div>
table>
tr>
td style="vertical-align: top; width: 10%;">
fieldset>
legend>选择图片/legend>
asp:FileUpload ID="FileUpload1" runat="server" />
/fieldset>
/td>
td style="vertical-align: top; width: 90%;">
fieldset>
legend>预览/legend>
asp:Image ID="Image1" runat="server" Visible="false" />
/fieldset>
/td>
/tr>
/table>
/div>
/form>
/body>
/html>
在Page_Init事件中,为FileUpload控件,注册onchange客户端事件。
复制代码 代码如下:
protected void Page_Init(object sender, EventArgs e)
{
this.FileUpload1.Attributes.Add("onchange", Page.ClientScript.GetPostBackEventReference(this.FileUpload1, "onchange"));
}
接下来,Insus.NET一个axd处理文档,其实ImageProcessFactory.cs只是一个普能的类别,只实作了IHttpHandler接口。
复制代码 代码如下:
ImageProcessFactory.cs
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.SessionState;
/// summary>
/// Summary description for ImageProcessFactory
/// /summary>
namespace Insus.NET
{
public class ImageProcessFactory : IHttpHandler,IRequiresSessionState
{
public ImageProcessFactory()
{
//
// TODO: Add constructor logic here
//
}
public void ProcessRequest(HttpContext context)
{
//Checking whether the UploadBytes session variable have anything else not doing anything
if ((context.Session["UploadBytes"]) != null)
{
byte[] buffer = (byte[])(context.Session["UploadBytes"]);
context.Response.BinaryWrite(buffer);
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
为能能应到axd文档,需要在Web.Config中配置一下。
复制代码 代码如下:
View Code
configuration>
system.web>
httpHandlers>
add verb="*" path="PreviewImage.axd" type="Insus.NET.ImageProcessFactory"/>
/httpHandlers>
/system.web>
/configuration>
Ok,我们回到aspx.cs页面中,要在page_Load中,怎监控FileUpload控件是否有值变化:
复制代码 代码如下:
View Code
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
var ctrl = Request.Params[Page.postEventSourceID];
var args = Request.Params[Page.postEventArgumentID];
OnchangeHandle(ctrl, args);
}
}
在Page_Load中有一个方法OnchangeHandle(xxx,xxx):
复制代码 代码如下:
View Code
private void OnchangeHandle(string ctrl, string args)
{
if (ctrl == this.FileUpload1.UniqueID args == "onchange")
{
this.Image1.Visible = true;
Session["UploadBytes"] = this.FileUpload1.FileBytes;
this.Image1.ImageUrl = "~/PreviewImage.axd" ;
}
}
您可能感兴趣的文章:- 基于jquery实现的上传图片及图片大小验证、图片预览效果代码
- 上传图片预览JS脚本 Input file图片预览的实现示例
- js实现上传图片预览的方法
- js 上传图片预览问题
- javascript IE7 浏览器本地图片预览
- 纯JS实现的批量图片预览加载功能
- JavaScript 图片预览效果 推荐
- 兼容最新firefox、chrome和IE的javascript图片预览实现代码
- 手机图片预览插件photoswipe.js使用总结
- 移动端点击图片放大特效PhotoSwipe.js插件实现
 咨 询 客 服
咨 询 客 服