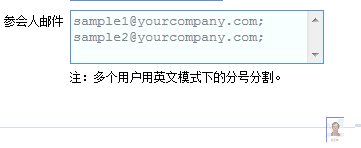
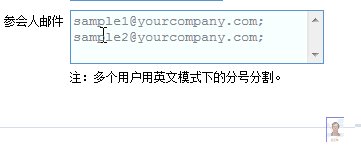
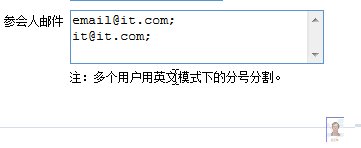
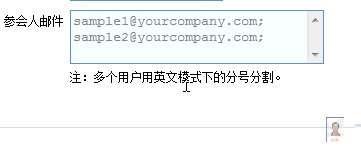
首先看看效果:

该控件的效果就是在TextBox控件上添加“水印”效果,也就是当TextBox为空时,显示提示消息,一旦TextBox聚焦,样式就消失。
Insus.NET实现两行文字水印,其实也没有什么技术含量,即是加了几个空格而已。
复制代码 代码如下:
asp:TextBox ID="txtCCEmail" runat="server" TextMode="MultiLine" Height="50" CssClass="textbox"
Width="250">/asp:TextBox>br />
ajaxToolkit:TextBoxWatermarkExtender ID="TextBoxWatermarkExtender3" runat="server"
TargetControlID="txtCCEmail" WatermarkText="sample1@yourcompany.com; sample2@yourcompany.com;"
WatermarkCssClass="watermarked">
/ajaxToolkit:TextBoxWatermarkExtender>
您可能感兴趣的文章:- AjaxControlToolKit CalendarExtender(日历扩展控件)的使用方法
- asp.net AjaxControlToolKit--TabContainer控件的介绍
- jQuery插件-jRating评分插件源码分析及使用方法
- ajaxToolkit:ModalPopupExtender演示及实现代码
- ajaxToolkit:CalendarExtender演示与实现代码
- ajaxToolkit:AccordionPane演示与应用实例
- jquery插件star-rating.js实现星级评分特效
- Android控件之RatingBar自定义星级评分样式
- Android App中使用RatingBar实现星级打分功能的教程
- AjaxToolKit之Rating控件的使用方法
 咨 询 客 服
咨 询 客 服