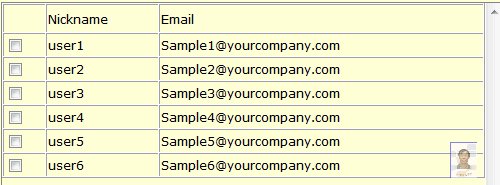
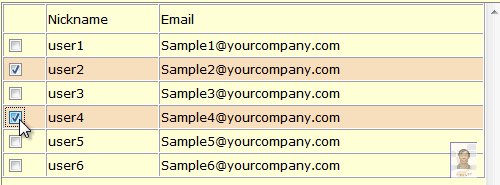
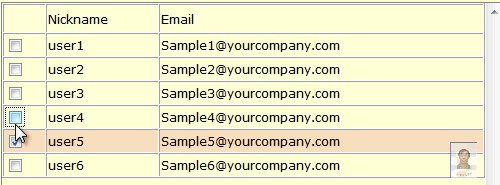
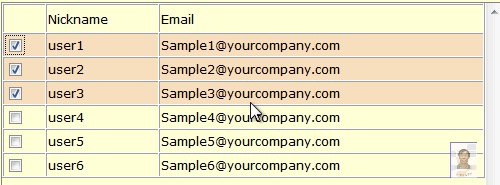
Repeater控件,每个item前有一个CheckBox,把选择的item列显出来。

这个演法中,可以看到选择之后,该行highlight,此功能可以参考这个链接:https://www.jb51.net/article/33455.htm
下面是Repeater控件Html,有两个地方需要注意的,就是CheckBox与Label,这个Label是随你需要获取的内容而变化喔。如你想获取Nickname,那你需要把绑定的的内容放在Label上。
Repeater CheckBox
复制代码 代码如下:
asp:Repeater ID="RepeaterEmailList" runat="server">
HeaderTemplate>
table border="1" cellpadding="1" cellspacing="0" width="96.5%">
tr>
td>
nbsp;
/td>
td>
Nickname
/td>
td>
Email
/td>
/tr>
/HeaderTemplate>
ItemTemplate>
tr style="height:10px; line-height:10px;">
td>
!--下面这个CheckBox的ID,注意喔,因为后台需要用到它-->
asp:CheckBox ID="CheckBox1" runat="server" />
/td>
td>
%# Eval("nickname")%>
/td>
td>
!--下面这个Label的ID,注意喔,因为后台需要用到它-->
asp:Label ID="Label1" runat="server" Text=' %# Eval("mail")%>'>/asp:Label>
/td>
/tr>
/ItemTemplate>
FooterTemplate>
/table>
/FooterTemplate>
/asp:Repeater>
下面Insus.NET将会写一个方法,也许你的专案不止一个地方使用到,在需要的地方直接调用即可。
GetCheckBoxSelectedValue
复制代码 代码如下:
private string GetCheckBoxSelectedValue(Repeater repeater, string checkBoxId,string labelId)
{
string tempValue = string.Empty;
foreach (RepeaterItem item in repeater.Items)
{
if (item.ItemType == ListItemType.Item || item.ItemType == ListItemType.AlternatingItem)
{
if (item.FindControl(checkBoxId) != null item.FindControl(labelId) != null)
{
CheckBox cb = (CheckBox)item.FindControl(checkBoxId);
Label lbl = (Label)item.FindControl(labelId);
if (cb.Checked)
{
tempValue = tempValue + ";" + lbl.Text;
}
}
}
}
if (tempValue.Length > 0)
{
tempValue = tempValue.Substring(2);
}
return tempValue;
}
您可能感兴趣的文章:- asp.net使用Repeater控件中的全选进行批量操作实例
- ASP.NET中repeater控件用法实例
- 在Repeater控件中通过Eval的方式绑定Style样式代码
- Repeater控件与PagedDataSource结合实现分页功能
- Repeater控件实现编辑、更新、删除等操作示例代码
- 给Repeater控件里添加序号的5种才常见方法介绍
- Repeater控件绑定的三种方式
- Repeater控件动态变更列(Header,Item和Foot)信息实现思路
- Repeater控件分别绑定数组和ArrayList实现思路
- Repeater控件数据导出Excel(附演示动画)
- 浅析Repeater控件的使用 (原样导出和动态显示/隐藏Repeater中的列)
 咨 询 客 服
咨 询 客 服