一直想实现onmouseover和onmouseout应用于RadioButtonList或CheckBoxList控件上,今晚终于有时间实现它。此功能就是当鼠标经过时RadioButtonList或CheckBoxList每一个Item时,让Item有特效显示,离开时,恢复原样。可以看到效果:
RadioButtonList效果:

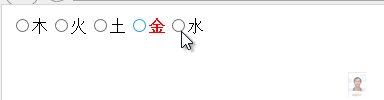
CheckBoxList效果:

这资实现数据,Insus.NET准备了五行(Five Phases)

创建一个对象[Five Phases]:
FivePhases.cs
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// summary>
/// Summary description for FivePhases
/// /summary>
public class FivePhases
{
private int _ID;
private string _Name;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string Name
{
get { return _Name; }
set { _Name = value; }
}
public FivePhases()
{
//
// TODO: Add constructor logic here
//
}
public FivePhases(int id, string name)
{
this.ID = id;
this._Name = name;
}
}
复制代码 代码如下:
private ListFivePhases> GetFivePhases()
{
ListFivePhases> ListFH = new ListFivePhases>();
FivePhases fh = new FivePhases();
fh.ID = 1;
fh.Name = "木";
ListFH.Add(fh);
fh = new FivePhases();
fh.ID = 2;
fh.Name = "火";
ListFH.Add(fh);
fh = new FivePhases();
fh.ID = 3;
fh.Name = "土";
ListFH.Add(fh);
fh = new FivePhases();
fh.ID = 4;
fh.Name = "金";
ListFH.Add(fh);
fh = new FivePhases();
fh.ID = 5;
fh.Name = "水";
ListFH.Add(fh);
return ListFH;
}
此时,你可以拉一个RadioButtonList或是CheckBoxList控件至网页中,此例以RadioButtonList控件为例。
复制代码 代码如下:
asp:CheckBoxList ID="RadioButtonListFivePhases" runat="server" RepeatDirection="Horizontal">/asp:CheckBoxList>
然后在cs绑定数据:
复制代码 代码如下:
using System.Data.OleDb;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.RadioButtonListFivePhases.DataSource = GetFivePhases();
this.RadioButtonListFivePhases.DataTextField = "Name";
this.RadioButtonListFivePhases.DataValueField = "ID";
this.RadioButtonListFivePhases.DataBind();
}
}
还得准备鼠标的over与out样式:
复制代码 代码如下:
style type="text/css">
.overStyle {
font-weight: bold;
color: #f00;
}
.outStyle {
font-weight: normal;
color: none;
}
/style>
在Javascript中实现每个Item有onmouseover和onmouseout事件,因此还得写Javascript脚本,放于head>内。
复制代码 代码如下:
script type="text/javascript">
function windowOnLoad() {
var rbl = document.getElementById('%= RadioButtonListFivePhases.ClientID %>');
var labels = rbl.getElementsByTagName('label');
for (var i = 0; i labels.length; i++) {
var lbl = labels[i];
lbl.onmouseover = function () {
this.className = 'overStyle';
};
lbl.onmouseout = function () {
this.className = 'outStyle';
};
}
}
window.onload = windowOnLoad;
/script>
您可能感兴趣的文章:- 兼容ie和firefox的鼠标经过(onmouseover和onmouseout)实现--简短版
- javascript mouseover、mouseout停止事件冒泡的解决方案
- js ondocumentready onmouseover onclick onmouseout 样式
- onmouseover和onmouseout的一些问题思考
- 基于mouseout和mouseover等类似事件的冒泡问题解决方法
- 经过绑定元素时会多次触发mouseover和mouseout事件
- javascript中mouseover、mouseout使用详解
 咨 询 客 服
咨 询 客 服