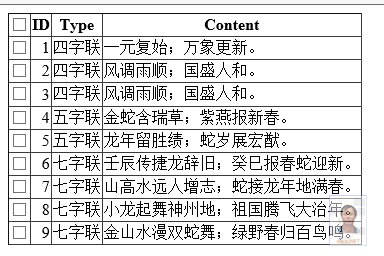
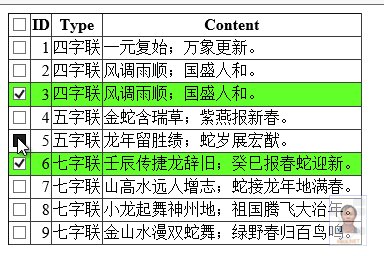
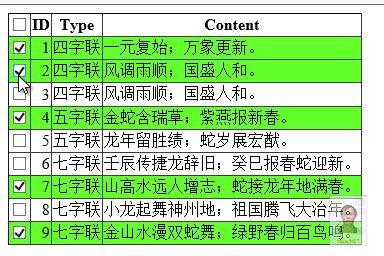
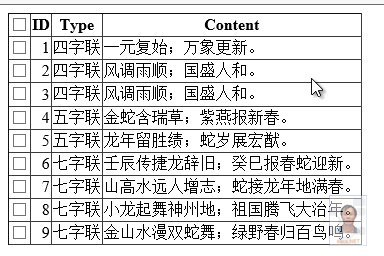
Insus.NET对Gridview使用CheckBox单选与全选功能再次进行简单演示,选中的行,使用高亮显示,让用户一目了然看到哪一行被选择了。本例中,使用前端脚本Javascript来实现。还是先看看Insus.NET做出来的效果:

Insus.NET原本是从数据库获取数据并绑定至GridView控件的,为了在学asp.net的网友,也能轻易操作,因此这个想法,采用对象存储数据。
首先创建一个对象,[对联]的对象:
Couplets.cs
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// summary>
/// Summary description for Couplets
/// /summary>
namespace Insus.NET
{
public class Couplets
{
private int _ID;
private string _Type;
private string _Content;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string Type
{
get { return _Type; }
set { _Type = value; }
}
public string Content
{
get { return _Content; }
set { _Content = value; }
}
public Couplets()
{
//
// TODO: Add constructor logic here
//
}
public Couplets(int id, string type, string content)
{
this._ID = id;
this._Type = type;
this._Content = content;
}
}
}
对象准备好,它是的空的对象,所以还得为刚才创建好的对象,填充数据,让它成为真正的实体。
复制代码 代码如下:
public ListCouplets> GetData()
{
ListCouplets> couplets = new ListCouplets>();
Couplets c = new Couplets(1, "四字联", "一元复始;万象更新。");
couplets.Add(c);
c = new Couplets(2, "四字联", "风调雨顺;国盛人和。");
couplets.Add(c);
c = new Couplets(3, "四字联", "风调雨顺;国盛人和。");
couplets.Add(c);
c = new Couplets(4, "五字联", "金蛇含瑞草;紫燕报新春。");
couplets.Add(c);
c = new Couplets(5, "五字联", "龙年留胜绩;蛇岁展宏猷。");
couplets.Add(c);
c = new Couplets(6, "七字联", "壬辰传捷龙辞旧;癸巳报春蛇迎新。");
couplets.Add(c);
c = new Couplets(7, "七字联", "山高水远人增志;蛇接龙年地满春。");
couplets.Add(c);
c = new Couplets(8, "七字联", "小龙起舞神州地;祖国腾飞大治年。");
couplets.Add(c);
c = new Couplets(9, "七字联", "金山水漫双蛇舞;绿野春归百鸟鸣。");
couplets.Add(c);
return couplets;
}
在Default.aspx网页上拉一个GridView控件。
复制代码 代码如下:
asp:GridView ID="GridViewCouplets" runat="server" AutoGenerateColumns="false">
Columns>
asp:TemplateField>
HeaderTemplate>
asp:CheckBox ID="CheckBox1" runat="server" ToolTip="全选" onclick="SelectedAll(this);" />
/HeaderTemplate>
ItemTemplate>
asp:CheckBox ID="CheckBox2" runat="server" onclick="SelectedSingle(this);" />
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
ID
/HeaderTemplate>
ItemStyle HorizontalAlign="Right" />
ItemTemplate>
%# Eval("ID") %>
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
Type
/HeaderTemplate>
ItemTemplate>
%# Eval("Type") %>
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
Content
/HeaderTemplate>
ItemTemplate>
%# Eval("Content") %>
/ItemTemplate>
/asp:TemplateField>
/Columns>
/asp:GridView>
接下来,还得通过Default.aspx.cs页面为GridView绑定数据。
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.GridViewCouplets.DataSource = GetData();
this.GridViewCouplets.DataBind();
}
}
在上面的html代码中,可以看有两个CheckBhox,一个是放在GridView的HeaderTemplate模版上为了全选,另一个是放在ItemTemplate模版上为了单选。
 每一个CheckBox都有一个OnClick事件,可参考如下Javascript代码:
每一个CheckBox都有一个OnClick事件,可参考如下Javascript代码:
复制代码 代码如下:
script type="text/javascript">
function SelectedAll(cb) {
cb.checked = cb.checked ? false : true;
var gv = document.getElementById('%=GridViewCouplets.ClientID %>');
var rc = gv.rows.length;
for (var i = 1; i rc; i++) {
var input = gv.rows[i].cells[0].getElementsByTagName("input");
if (input[0].type == "checkbox" input[0].checked) {
input[0].checked = false;
gv.rows[i].style.backgroundColor = "";
}
else {
input[0].checked = true;
gv.rows[i].style.backgroundColor = "#66ff33;";
}
}
}
function SelectedSingle(cb) {
var row = cb.parentNode.parentNode;
if (cb.checked) {
row.style.backgroundColor = "#66ff33;";
}
else {
row.style.backgroundColor = "";
}
}
/script>
您可能感兴趣的文章:- js获取checkbox值的方法
- js checkbox(复选框) 使用集锦
- js 判断checkbox是否选中的实现代码
- js单独获取一个checkbox看其是否被选中
- js实现checkbox全选、不选与反选的方法
- JS获得选取checkbox整行数据的方法
- js获取所有checkbox的值的简单实例
- JavaScript获取和设置CheckBox状态的简单方法
- js获取checkbox复选框选中的选项实例
- JS实现checkbox互斥(单选)功能示例
 咨 询 客 服
咨 询 客 服