前言:这段时间一直没有写博客,首先是我正在实现权限系列的绝色和操作的实现,因为这些东西在前面我们都已经说过了,所以我们就不重复的说这些了,那么我们知道,在我们使用Json返回数据的时候时间的格式一般都会变了,变成我们不认识的一些字符,那么当我们遇到这些问题的时候我们该怎么解决呢,今天我就来小说一下这个的解决方法。
.发现问题
(1).正如我们在前言里面所说,我们在编写Json解析时间的时候会返回一些莫名其妙的东西,那么我们是如何解决这个问题的呢?我现在有两种方法可以解决这个问题,下面我们首先来说一下思路。
(2).第一种解决方案就是我们使用Jquery来解决,我们知道,当值从Json传递到前台进行赋值的时候我们可以对其进行操作,使之可以直接反编译出时间显示在项目上面。
(3).第二种解决方案就是我直接使用C#代码在后台就编译好然后直接传递到前台显示。
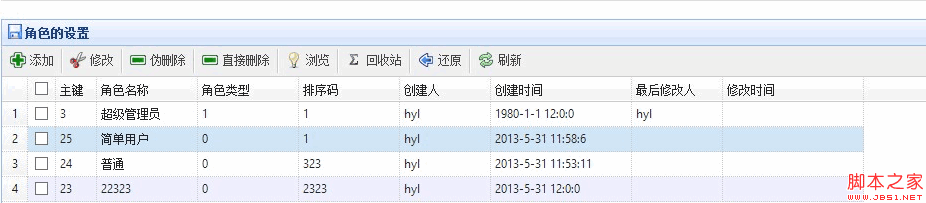
(4).那么下面我们看一下如果我们没有解析Json的话传递过来的时间的格式如图所示:

.前台使用Jquery解决
(1)如果我们前台使用Jquery来解决这个问题的话,那么我们首先想到的是我们如何解析这个过程呢,当然我们就想到了自己写一个JavaScript脚本来解析这个过程,当然这个脚本不是我写的了,而是别人写的,自己拿过来用,脚本代码如下:
复制代码 代码如下:
//by 韩迎龙
/**
* 对Date的扩展,将 Date 转化为指定格式的String
* 月(M)、日(d)、12小时(h)、24小时(H)、分(m)、秒(s)、周(E)、季度(q) 可以用 1-2 个占位符
* 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
* eg:
* (new Date()).pattern("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
* (new Date()).pattern("yyyy-MM-dd E HH:mm:ss") ==> 2009-03-10 二 20:09:04
* (new Date()).pattern("yyyy-MM-dd EE hh:mm:ss") ==> 2009-03-10 周二 08:09:04
* (new Date()).pattern("yyyy-MM-dd EEE hh:mm:ss") ==> 2009-03-10 星期二 08:09:04
* (new Date()).pattern("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
使用:(eval(value.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"))).pattern("yyyy-M-d h:m:s.S");
*/
Date.prototype.pattern = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours() % 12 == 0 ? 12 : this.getHours() % 12, //小时
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
var week = {
"0": "/u65e5",
"1": "/u4e00",
"2": "/u4e8c",
"3": "/u4e09",
"4": "/u56db",
"5": "/u4e94",
"6": "/u516d"
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
if (/(E+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? "/u661f/u671f" : "/u5468") : "") + week[this.getDay() + ""]);
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
}
(2)当我们写完上面的脚本之后,这时候我们就需要在页面中使用这个脚本的信息,那么我们如何使用这个信息,当然我们首先需要引用这个对象:
@*日期格式的引用*@
script src="@Url.Content("~/Content/datapattern.js")">/script>
(3)这时候当我们引用完毕后,我们也就差最后一步了,这时候我们就需要设置easyUI显示数据的格式哪里调用上面我们书写的Json解析的脚本,代码如下:
复制代码 代码如下:
frozenColumns: [[
{ field: 'ck', checkbox: true }, //选择
{ title: '主键', field: 'ID', width: 40, sortable: true }, //主键
{ title: '角色名称', field: 'Realname', width: 100, sortable: true }, //登录名
{ title: '角色类型', field: 'CategoryCode', width: 100, sortable: true }, //用户名
{ title: '排序码', field: 'SortCode', width: 100, sortable: true },
{ title: '创建人', field: 'CreateBy', width: 90, sortable: true },
{
title: '创建时间', field: 'CreateOn', width: 140, sortable: true,
formatter: function (value, row, index) {
return (eval(value.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"))).pattern("yyyy-M-d h:m:s");
}
},
{ title: '最后修改人', field: 'ModifiedBy', width: 90, sortable: true },
{ title: '修改时间', field: 'ModifiedOn', width: 140, sortable: true }
]],
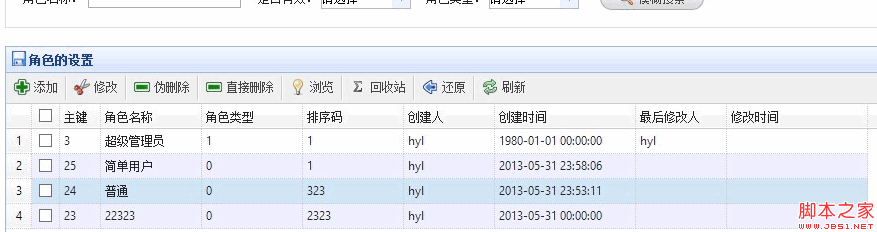
(4)最后我们可以看一下转换后的想过如图所示:

.后台使用基类来解决
(1)上面我们说了第一种方法,那么我们现在来说第二种方法,第二种方法的话我们从标题就看出来了,我们是使用后台的基类来实现这个效果的,那么我们知道我们在以前的博客中我们建立了一个BaseController基仓储,我们在这里就需要用到基仓储了。
(2)在基仓储里面我们写了如下的方法,在这个方法中我们用到了一些处理时间的对象,大家可以自己研究一下:
复制代码 代码如下:
/// summary>
/// 返回处理过的时间的Json字符串
/// /summary>
/// param name="Date">/param>
/// returns>/returns>
public ContentResult JsonDate(object Date)
{
var timeConverter = new IsoDateTimeConverter { DateTimeFormat = "yyyy-MM-dd HH:mm:ss" };
return Content(JsonConvert.SerializeObject(Date, Formatting.Indented, timeConverter));
}
(3)接下来我们就需要在我们的实现功能的控制器中调用这个方法来返回对象,角色控制器的代码如下:
复制代码 代码如下:
/// summary>
/// 获得角色的信息显示在角色列表中
/// /summary>
/// returns>返回角色信息的Json对象/returns>
public ActionResult GetAllRoleInfos()
{
//实现对用户和多条件的分页的查询,rows表示一共多少条,page表示当前第几页
int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]);
int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
string RealName = Request["RealName"];
int? Enabled = Request["Enabled"] == null ? -1 : int.Parse(Request["Enabled"]);
int? CategoryCode = Request["CategoryCode"] == null ? -1 : int.Parse(Request["CategoryCode"]);
int total = 0;
//封装一个业务逻辑层的方法来处理多条件查询的信息
RoleInfoQuery roleinfo = new RoleInfoQuery()
{
PageIndex = pageIndex,
PageSize = pageSize,
RealName = RealName,
Enabled = Enabled,
CategoryCode = CategoryCode,
Total = 0
};
var date = _roleInfo.loadSearchDate(roleinfo);
//构造Json对象返回
var result = new { total = roleinfo.Total, rows = date };
return JsonDate(result);
}
(4)最后我们的前台恢复到原始的状态,不用变,实现的功能如图所示:

 咨 询 客 服
咨 询 客 服