导航实际上给访问者提供了一个地图类似的东西,让访问者更快地找到想要的东西。
在2.0中引入了一个很重要的概念,那就是站点地图siteMap这样一个XML文件,但是它后缀不是XML。
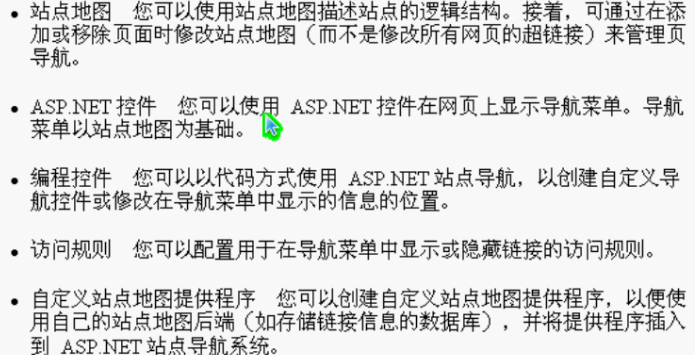
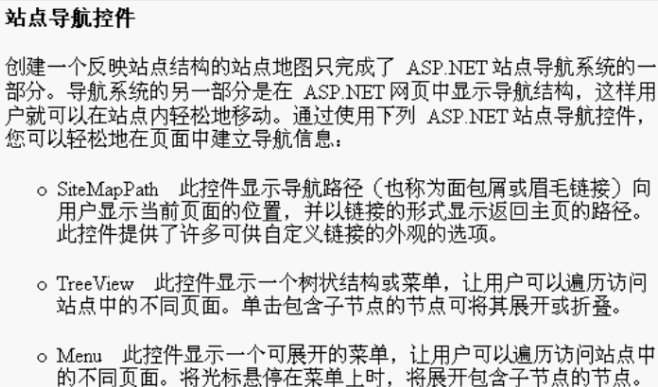
若要为站点创建一致的、容易管理的导航解决方案,可以使用asp.net站点导航。asp.net站点导航提供下列功能:



在了解了一些基本知识后,我们来做一个简单的导航的例子。
1、首先创建一个master
html代码:
%@ Master Language="C#" AutoEventWireup="true" CodeBehind="mp.master.cs" Inherits="Navigation.mp" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
asp:ContentPlaceHolder ID="head" runat="server">
/asp:ContentPlaceHolder>
/head>
body>
form id="form1" runat="server">
div>
table style="width: 656px; height: 255px">
tr>
td style="width: 500px; background-color: #99ccff">
您当前的位置在:
asp:SiteMapPath ID="SiteMapPath1" runat="server" Font-Names="Verdana"
Font-Size="0.8em" PathSeparator=" : ">
CurrentNodeStyle ForeColor="#333333" />
NodeStyle Font-Bold="True" ForeColor="#990000" />
PathSeparatorStyle Font-Bold="True" ForeColor="#990000" />
RootNodeStyle Font-Bold="True" ForeColor="#FF8000" />
/asp:SiteMapPath>
/td>
/tr>
tr>
td style="width: 500px">
asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
/asp:ContentPlaceHolder>
/td>
/tr>
tr>
td style="width: 500px; background-color: #ebebff">
版权所有 。。。。。。。/td>
/tr>
/table>
/div>
/form>
/body>
/html>
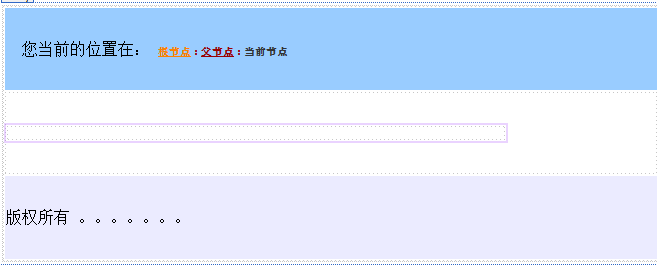
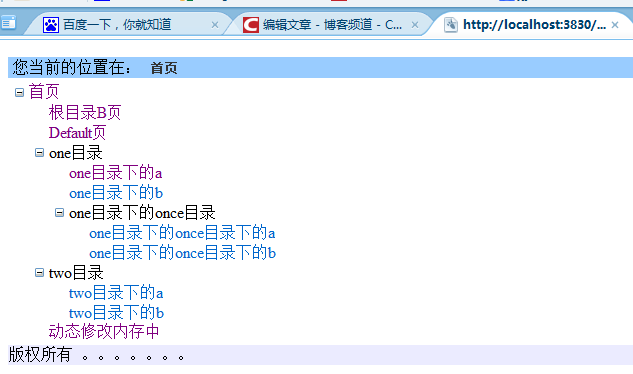
显示的效果:

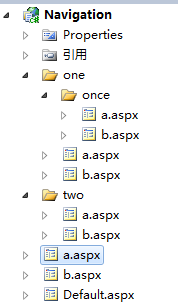
2、建立如下导航结构(统一应用上面的master)

3、添加站点地图(名称不可以改)
Web.sitemap下的代码如下:
?xml version="1.0" encoding="utf-8" ?>
siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
siteMapNode url="a.aspx" title="首页" description="1">
siteMapNode url="b.aspx" title="根目录B页" description="2" />
siteMapNode url="Default.aspx" title="Default页" description="3" />
siteMapNode url="" title="one目录" description="4">
siteMapNode url="~/one/a.aspx" title="one目录下的a" description="5"/>
siteMapNode url="~/one/b.aspx" title="one目录下的b" description="6"/>
siteMapNode url="" title="one目录下的once目录" description="7">
siteMapNode url="~/one/once/a.aspx" title="one目录下的once目录下的a" description="8"/>
siteMapNode url="~/one/once/b.aspx" title="one目录下的once目录下的b" description="9"/>
/siteMapNode>
/siteMapNode>
siteMapNode url="" title="two目录" description="10">
siteMapNode url="~/two/a.aspx" title="two目录下的a" description="11"/>
siteMapNode url="~/two/b.aspx" title="two目录下的b" description="12"/>
/siteMapNode>
siteMapNode url="sitemap.aspx" title="动态修改内存中" description="动态修改内存中的站点地图"/>
/siteMapNode>
/siteMap>
4、在根目录下a.aspx,放一个treeView控件。新建数据源为我们建立的站点地图。
运行后,我们便可以看到效果如图所示:

接下来会讲动态修改内存中的站点地图,什么叫动态修改内存中的站点地图,到底是什么意思呢?
例如文章列表中通常都有多篇,我们总不能把这些都放到站点地图中去,何况文章ID、栏目编号、商品分类或者商品ID也不是我们事先能够预料到的,那么站点地图里没有,外面就不能显示,该怎么办呢?这就需要用到动态修改内存中的站点地图了。
如上面提出的问题,我们假设有一个文章管理系统结构如下:
首页-新闻-国际新闻(列表)
那么可以假设国际新闻这一级的页面是list.aspx,不同的栏目会有不同的ID,那么地址结构就假设如下:
xxx.com--~/news/--list.aspx?id=3page=12
这样一个结构,我们对新闻列表页的处理就可以只在站点地图中静态地写上url="~/news/list.aspx"。那么如果在别人浏览时呈现出上面的结构呢,我们接下来处理。
Web.sitemap:
?xml version="1.0" encoding="utf-8" ?>
siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
siteMapNode url="a.aspx" title="首页" description="1">
siteMapNode url="b.aspx" title="根目录B页" description="2" />
siteMapNode url="Default.aspx" title="Default页" description="3" />
siteMapNode url="" title="one目录" description="4">
siteMapNode url="~/one/a.aspx" title="one目录下的a" description="5"/>
siteMapNode url="~/one/b.aspx" title="one目录下的b" description="6"/>
siteMapNode url="" title="one目录下的once目录" description="7">
siteMapNode url="~/one/once/a.aspx" title="one目录下的once目录下的a" description="8"/>
siteMapNode url="~/one/once/b.aspx" title="one目录下的once目录下的b" description="9"/>
/siteMapNode>
/siteMapNode>
siteMapNode url="" title="two目录" description="10">
siteMapNode url="~/two/a.aspx" title="two目录下的a" description="11"/>
siteMapNode url="~/two/b.aspx" title="two目录下的b" description="12"/>
/siteMapNode>
siteMapNode url="sitemap.aspx" title="动态修改内存中" description="动态修改内存中的站点地图"/>
/siteMapNode>
/siteMap>
主要就是用到title为动态修改内存中的这一句来演示。
然后在演示页面sitemap.aspx中放一个SitemapPath控件,注意设置它的renderCurrentNodeAsLink为true(指示当前结点为链接)
页面的后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Navigation
{
public partial class sitemap : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//首先我们在这里注册一个事件,也就是说在访问CurrentNode属性的时候触发这个事件
SiteMap.SiteMapResolve+=new SiteMapResolveEventHandler(SiteMap_SiteMapResolve);
}
SiteMapNode SiteMap_SiteMapResolve(object sender,SiteMapResolveEventArgs e)
{
//我们自定义的处理方法 获取并创建当前节点的副本,并同时复制他的上级节点
SiteMapNode CurrentNode = SiteMap.CurrentNode.Clone(true);
SiteMapNode TempNode = CurrentNode;
int id = nid();
int page = npage();
//从下面方法中得到变量
if (id>0)
{
TempNode.Url = TempNode.Url + "?id=" + id.ToString();
}
if (id>0 page>=0)
{
TempNode.Url = TempNode.Url + "page=" + page.ToString();
}
else if (page>0)
{
TempNode.Url = TempNode.Url + "?page=" + page.ToString();
}
return TempNode;
}
//随便设置一个数。
private int nid()
{
return 3;
}
private int npage()
{
return 12;
}
}
}
解释:上面的nid()和npage(),是用来获取参数的两个方法,实际中根据实际情况而定。
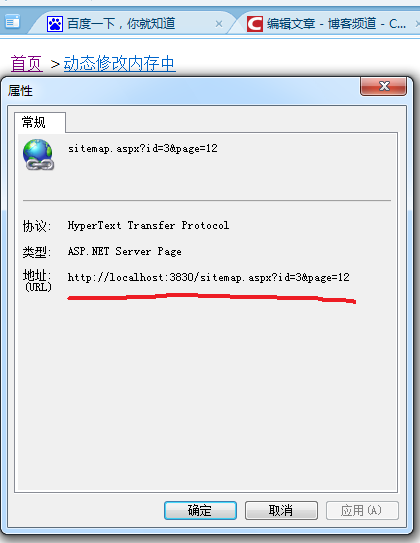
运行,我们看看这个链接的属性:

到此,我们就很简单的实现了动态修改内存中的站点地图了!
站点导航,是我们在BS开发中非常常用的,所以我们还是很有必要深刻掌握的,接下来还会发相关的文章,与大家一讨论学习!
您可能感兴趣的文章:- Asp.net给站点某目录增加Aspnet用户
- Asp.net中处理一个站点不同Web应用共享Session的问题
- 充分利用ASP.NET的三种缓存提高站点性能的注意方法
- asp.net Web站点风格切换的实现
- asp.net 站点URLRewrite使用小记
- asp.net 支持多语言站点的实现方法
- 导致Asp.Net站点重启10个原因小结分析
- ASP.NET 站点地图(sitemap)简明教程
- 分享下页面关键字抓取www.icbase.com站点代码(带asp.net参数的)
- 设置ASP.NET页面的运行超时时间详细到单个页面及站点
- 如何建立ASP.NET站点
 咨 询 客 服
咨 询 客 服