用ASP.NET控件实现部门和员工的联动,参考过程如下
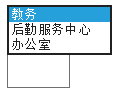
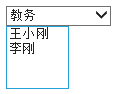
效果图:



Default.aspx代码:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
title>/title>
/head>
body>
form id="form1" runat="server">
div>
asp:DropDownList ID="ddlDep" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddlDep_SelectedIndexChanged">
/asp:DropDownList>
br />
asp:ListBox ID="lBoxEmp" runat="server">/asp:ListBox>
/div>
/form>
/body>
/html>
Default.aspx.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
SqlConnection con = DBCon.createConnection();
con.Open();
//显示部门
SqlCommand cmd = new SqlCommand("select * from Tdepartment", con);
SqlDataReader sdr = cmd.ExecuteReader();
this.ddlDep.DataSource = sdr;
this.ddlDep.DataTextField = "depName";
this.ddlDep.DataValueField = "depID";
this.ddlDep.DataBind();
sdr.Close();
//显示员工
SqlCommand cmdEmp =new SqlCommand ("select * from emp where depID=" + this.ddlDep .SelectedValue ,con);
SqlDataReader sdrEmp = cmdEmp.ExecuteReader();
while (sdrEmp.Read())
{
this.lBoxEmp.Items.Add (new ListItem(sdrEmp.GetString(1),sdrEmp .GetInt32 (0).ToString ()));
}
sdrEmp.Close();
//关闭连接
con.Close();
}
}
protected void ddlDep_SelectedIndexChanged(object sender, EventArgs e)
{
this.lBoxEmp.Items.Clear();
SqlConnection con = DBCon.createConnection();
con.Open();
SqlCommand cmdEmp = new SqlCommand("select * from emp where depID=" + this.ddlDep.SelectedValue, con);
SqlDataReader sdrEmp = cmdEmp.ExecuteReader();
while (sdrEmp.Read())
{
this.lBoxEmp.Items.Add(new ListItem(sdrEmp.GetString(1), sdrEmp.GetInt32(0).ToString()));
}
sdrEmp.Close();
//关闭连接
con.Close();
}
}
DBCon.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
/// summary>
/// DBCon 的摘要说明
/// /summary>
public class DBCon
{
public DBCon()
{
//
// TODO: 在此处添加构造函数逻辑
//
}
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=department;uid=sa;pwd=123456");
return con;
}
}
使用Asp.net控件实现比较简单,但在大量用户使用的情况下最好不要使用,不断向服务器请求会给服务器带来很大的负担。使用JQuery和ajax实现可以有动态效果,实现过程比较复杂,但有数据缓冲和ajax局部刷新可以减少服务器的负担,JQuery实现级联下拉框效果,参考这篇文章://www.jb51.net/article/72366.htm
如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。
以上就是ASP.NET实现级联下拉框效果实例讲解,希望大家可以学以致用。
您可能感兴趣的文章:- asp.net省市三级联动的DropDownList+Ajax的三种框架(aspnet/Jquery/ExtJs)示例
- ASP.NET MVC下拉框联动实例解析
- asp.net DropDownList实现二级联动效果
- ASP.NET中DropDownList和ListBox实现两级联动功能
- asp.net下使用AjaxPro实现二级联动代码
- asp.net DropDownList 三级联动下拉菜单实现代码
- asp.net两级联动(包含添加和修改)
- 适用与firefox ASP.NET无刷新二级联动下拉列表
- ASP.NET Ajax级联DropDownList实现代码
- jQuery+Asp.Net实现省市二级联动功能的方法
 咨 询 客 服
咨 询 客 服