导言
在上两节教程中,我们看到了如何使用TemplateField来自定义GridView和DetailsView的输入。TemplateField使我们可以高度自主的定义某个特定的列,但不管是GridView还是DetailsView,都会有点太规则了,简单的说就是它们都有着四四方方的格子一样的外观。很多情况下这样的格子一样的外观是很不错的,不过有的时候我们却需要使用一个不规则的显示外观。当需要显示一个单独的记录时,使用FormView控件就可以实现这种比较随意的外观呈现。
跟DetailsView不同,FormView并不是由那些杂七杂八的列所组成的。你不能给一个FormView添加BoundField或是TemplateField,不过FormView是使用模板来呈现的。我们可以这样来理解FormView,把它当作只含有一个TemplateField的DetailsView控件。FormView支持以下这些模板:
· ItemTemplate – 用于在FormView种呈现一个特殊的记录
· HeaderTemplate – 用于指定一个可选的页眉行
· FooterTemplate –用于指定一个可选的页脚行
· EmptyDataTemplate – 当FormView的DataSource缺少记录的时候,EmptyDataTemplate将会代替
ItemTemplate来生成控件的标记语言
· PagerTemplate – 如果FormView启用了分页的话,这个模板可以用于自定义分页的界面
· EditItemTemplate / InsertItemTemplate – 如果FormView支持编辑或插入功能,那么这两种模板可以用于自定义相关的界面
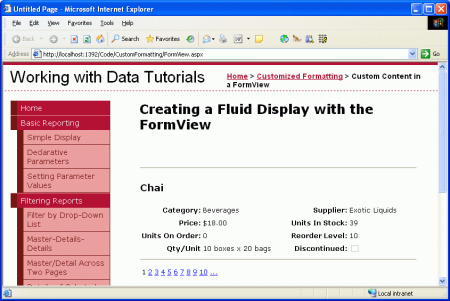
在本节教程中,我们将解释如何使用FormView控件来为产品呈现一个不规则的外观。FormView的ItemTemplate将会使用一个页眉元素和table>的结合体来显示名称、分类、供应商等等的值,而不是使用各种各样的列(如图一所示)。

图一:FormView打破了DetailsView的那种格子一样外观
第一步:将数据绑定到FormView
打开FormView.aspx页面,并从工具箱中拖一个FormView到设计器中。FormView刚刚添加到页面上时,它就是一个灰色的方块,这就告诉我们它需要一个ItemTemplate。

图二:FormView在添加一个ItemTemplate之前是不会在设计器中呈现出来的
可以手工编写代码(在源视图中)来添加ItemTemplate,也可以通过在设计器中将FormView绑定到一个数据源控件上来实现自动添加。这个自动生成的ItemTemplate包含了用于显示各字段的名称的HTML代码,还有用于显示各字段的值的Label控件,当然了,这些Label控件的Text属性都已经绑定到了各相应的字段上。这个操作也同时生成了InsertItemTemplate和EditItemTemplate,它们为数据源控件的每一个字段都呈现了一个输入控件。
如果你想要自动生成模板,首先应该使用ProductsBLL类的GetProducts()方法来给FormView添加一个ObjectDataSource控件,通过FormView的智能标签你就可以做到上面的这个操作。这样就可以创建一个带有ItemTemplate、InsertItemTemplate和EditItemTemplate的FormView了。在源视图中,删除InsertItemTemplate和EditItemTemplate,因为我们现在对创建一个可编辑和可插入的FormView并不感兴趣。然后,清空ItemTemplate中的标记语言代码,这样我才可以工作于一个干净的环境上。
如果你喜欢手工建立ItemTemplate,你可以从工具箱中拖一个ObjectDataSource到设计器中并配置它,这里可不要在设计器中为FormView添加数据源。我们应该到源视图中手工的将ForView的DataSourceID属性设置为ObjectDataSource的ID,然后再手工添加ItemTemplate。不管你决定使用哪种方式,反正最后你的FormView的声明标记代码应该像下面这个样子:
asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
ItemTemplate>
/ItemTemplate>
/asp:FormView>
花点儿时间到FormView的智能标签中勾上“启用分页(Enable Paging)”复选框,这样可以在FormView的声明标记代码中加上AllowPaging="True"这么一个属性(attribute)。另外,把EnableViewState属性设置为false。
第二步:定义ItemTemplate的标记代码(MarkUp)
在将FormView绑定到ObjectDataSource控件并且将其配置为支持分页之后,我们就准备指定ItemTemplate的内容了。在本教程中,让我们将产品名称显示在一个h3>中。跟着让我们使用table>将余下的产品属性显示在一个四列的表中,其中第一列和第三列用于显示产品属性的名称,第二列和第四列用于显示产品属性的值。
在设计器中通过FormView的模板编辑界面或是在源视图中手工输入代码都可以添加上面所说的这些标记代码。使用模板的时候,我发现直接在源视图中编代码会来得比较快,不过你可以使用任何一种让你觉得够爽的方式。下面的声明标记代码展示了FormView在完成了ItemTemplate的结构之后所应该有的样子:
asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
ItemTemplate>
hr />
h3>%# Eval("ProductName") %>/h3>
table border="0">
tr>
td class="ProductPropertyLabel">Category:/td>
td class="ProductPropertyValue">
%# Eval("CategoryName") %>/td>
td class="ProductPropertyLabel">Supplier:/td>
td class="ProductPropertyValue">
%# Eval("SupplierName")%>/td>
/tr>
tr>
td class="ProductPropertyLabel">Price:/td>
td class="ProductPropertyValue">%# Eval("UnitPrice",
"{0:C}") %>/td>
td class="ProductPropertyLabel">Units In Stock:/td>
td class="ProductPropertyValue">
%# Eval("UnitsInStock")%>/td>
/tr>
tr>
td class="ProductPropertyLabel">Units On Order:/td>
td class="ProductPropertyValue">
%# Eval("UnitsOnOrder") %>/td>
td class="ProductPropertyLabel">Reorder Level:/td>
td class="ProductPropertyValue">
%# Eval("ReorderLevel")%>/td>
/tr>
tr>
td class="ProductPropertyLabel">Qty/Unit/td>
td class="ProductPropertyValue">
%# Eval("QuantityPerUnit") %>/td>
td class="ProductPropertyLabel">Discontinued:/td>
td class="ProductPropertyValue">
asp:CheckBox runat="server" Enabled="false"
Checked='%# Eval("Discontinued") %>' />
/td>
/tr>
/table>
hr />
/ItemTemplate>
/asp:FormView>
注意这个数据绑定语法——以%# Eval("ProductName") %>为例——可以直接插入到模板的输出中。那是因为它没有必要绑定到一个Label控件的Text属性上。举个例子,比如我们要将ProductName的值使用h3>%# Eval("ProductName") %>/h3>来显示在一个h3>元素中,那么产品“Chai”将被输出为h3>Chai/h3>。
CSS类ProductPropertyLabel和ProductPropertyValue用于指定table>中的产品属性的名称和值的样式。这些CSS类定义在Styles.css中,它们使产品属性的名称粗体显示并且右对齐,它们还给产品属性的值加上一个右填充。
由于FormView没有CheckBoxField,要将Discontinued的值显示为一个CheckBox的话,我们就必须自己添加一个CheckBox控件。将这个CheckBox控件的Enabled属性设置为false以使其只读,并将其Checked属性绑定到Discontinued字段上去。
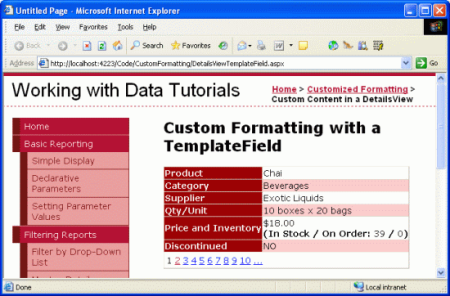
完成了ItemTemplate之后,产品信息就以一种更加不规则的方式来显示了。来比较一下上一节中的DetailsView的输出(图三)和本节所讨论的FormView的输出(图四)。

图三:生硬的DetailsView输出

图四:柔和的FormView输出
总结
虽然GridView和DetailsView控件可以使用TemplateField来自定义它们的输出,不过它们都呈现为一种格子一样的四四方方的样子。在那些需要使用一种不规则的外观来显示一个单独的记录的时候,FormView就是一个理想的选择。跟DetailsView一样,FormView从它的DataSource中显示一个单独的记录。不过它也有跟DetailsView不同的地方,它仅由模板组成,而且它根本不支持字段(fields。译者注:比如说CheckBoxField)。
就像我们在本节中看到的那样,在显示一个单独的记录的时候,FormView提供了一种更加复杂的的呈现方式。在今后的教程中我们将解释一下DataList和Repeater控件,它们可以提供跟FormView一样复杂的呈现,不过它们可以显示多列(就像GridView那样)。
编程愉快!
关于作者
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用微软Web技术。Scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作,24小时内精通ASP.NET 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://ScottOnWriting.NET与他联系。
您可能感兴趣的文章:- asp.net GridView 删除时弹出确认对话框(包括内容提示)
- asp.net操作javascript:confirm返回值的两种方式
- 在ASP.NET 2.0中操作数据之十五:在GridView的页脚中显示统计信息
- 在ASP.NET 2.0中操作数据之十六:概述插入、更新和删除数据
- 在ASP.NET 2.0中操作数据之十七:研究插入、更新和删除的关联事件
- 在ASP.NET 2.0中操作数据之十八:在ASP.NET页面中处理BLL/DAL层的异常
- 在ASP.NET 2.0中操作数据之十九:给编辑和新增界面增加验证控件
- 在ASP.NET 2.0中操作数据之二十:定制数据修改界面
- 在ASP.NET 2.0中操作数据之二十一:实现开放式并发
- 在ASP.NET 2.0中操作数据之二十二:为删除数据添加客户端确认
 咨 询 客 服
咨 询 客 服