导言
在前面的教程我们看到了如何使用两个页面(一个主页,用于列出供应商; 一个明细页,用于显示选定供应商提供的产品)创建主/从报表 . 这种两个页面的报表格式也可以集中在一个页面上. 这篇教程将会使用一个GridView, 它的每一行都包含产品的名称和单价以及一个选择按钮. 单击一个产品的选择按钮会在同一页的DetailsView控件上显示该产品的全部详细信息.

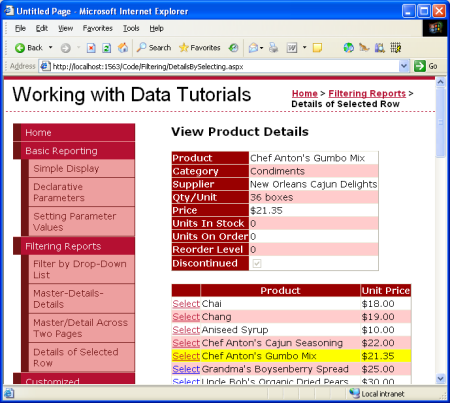
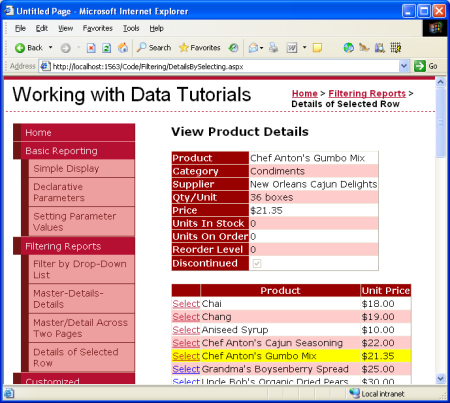
图 1: 单击选择按钮显示产品明细
Step 1: 创建一个可选择行的GridView
回想一下前面的跨页的主/从报表, 它的每个主记录包含了一个超链接, 当点击该链接时转到详细信息页,并在查询字符串中传递所单击行的SupplierID值. 这个链接是通过在GridView上使用HyperLinkField实现的. 对于单页的主/从报表,每个GridView行需要一个按钮, 单击该按钮时显示详细信息. GridView控件可以在每行包含一个选择按钮, 单击该按钮时会引起一次回发并把该行做为GridView的SelectedRow值.
先给Filtering 文件夹下的DetailsBySelecting.aspx页添加一个GridView控件, 设置ID属性为ProductsGrid, 然后增加一个新的ObjectDataSource并命名为AllProductsDataSource, 它调用ProductsBLL类的GetProducts()方法

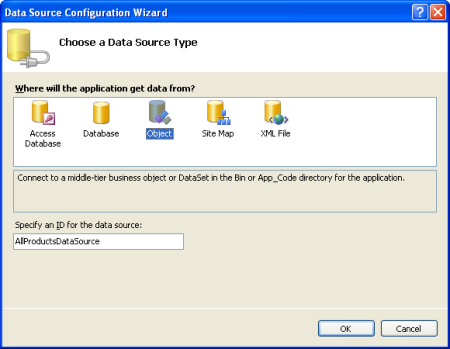
图 2: 创建一个ObjectDataSource 并命名为AllProductsDataSource

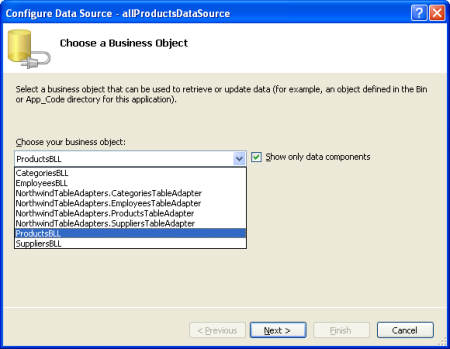
图3: 使用ProductsBLL 类

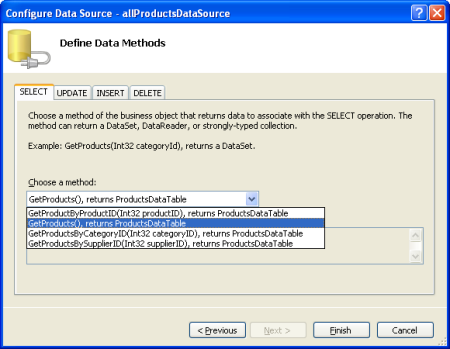
图4: 配置 ObjectDataSource 调用 GetProducts() 方法
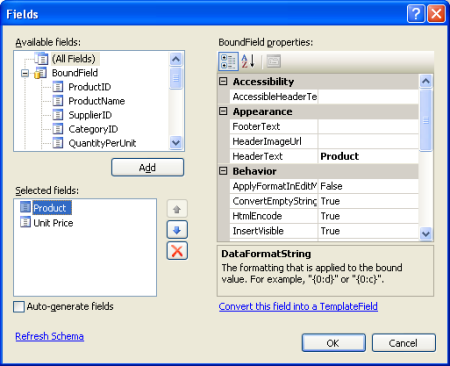
编辑GridView的字段, 移除ProductName和UnitPrice以外的字段. 也可以根据需要自定义绑定字段,比如格式化utitPrice字段为货币,修改绑定字段的HeaderText属性. 这些操作可以在设计视图完成, 单击GridView智能标记上的编辑列, 或是手工配置声明的语法.

图 5: 移除 ProductName 和 UnitPrice 以外的列.
最后的GridView标记如下:
asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
Columns>
asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
/Columns>
/asp:GridView>
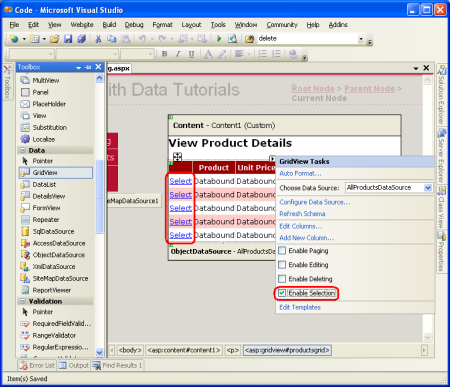
接下来, 我们需要设置GridView为可以选择行, 这会为每一行增加一个选择按钮. 要实现该功能, 只要选中GridView智能标记上的”启用选定内容”的复选框就可以了.

图6: 让 GridView 的行可选
选中”启用选定内容”项会给ProductsGrid GridView增加一个命令字段并设置ShowSelectButton属性为True.这样GridView的每一行都会有一个选择按钮, 如图6所示. 默认情况下, 选择按钮以链接的形式呈现, 但是你也可以使用按钮或图片按钮来代替, 修改CommandField的ButtonType属性即可.
asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
Columns>
asp:CommandField ShowSelectButton="True" />
asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
/Columns>
/asp:GridView>
单击GridView的选择按钮时会引起一次回发, GridView的 SelectedRow属性也会更新. 除了SelectedRow属性, GridView还提供了SelectedIndex, SelectedValue, 和 SelectedDataKey属性. SelectedIndex属性返回选中行的索引, SelectedValue和SelectedDataKey属性返回基于GridView的DataKeyNames属性的值.
DataKeyNames属性让每一行关联一个或多个数据字段, 经常用于唯一标识GridView行. SelectedValue属性返回选中行的DataKeyNames中的第一个数据字段的值, SelectedDataKey返回选中行的DataKey对象, 它包含了该行的所有指定数据主键字段的值.
在设计视图上绑定数据源到GridView, DetailsView, FormView时DataKeyNames属性被自动设置为数据源中唯一标识的数据字段. 尽管在前面的教程中这个属性都是自动设置的, 示例可以不需要专门指定的DataKeyNames属性就可以运行. 但对于本教程中的可选择行的GridView以及后面我们要研究GridView中的新增,更新,删除的教程中, DataKeyNames属性必须合理地设置.确保GridView的DataKeyNames属性已经设置为ProductID.
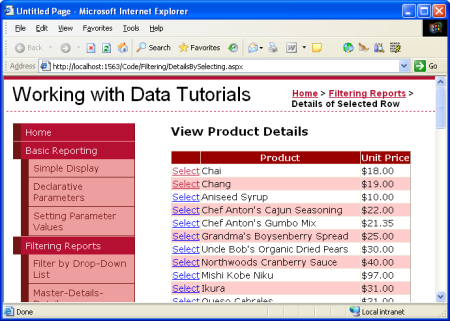
在浏览器浏览一下我们所完成的工作. GridView列出了所有产品的名称和单价以及一个选择按钮. 单击选择按钮触发一次回发. 在第二步中我们将会看到如何让一个DetailsView响应该回发事件并显示选中产品的详细信息.

图 7: 每个产品行都包含一个选择链接按钮.
高亮显示选中行
ProductsGrid GridView 有一个SelectedRowStyle属性, 该属性决定了选中行的外观. 合理的使用可以更清晰的显示当前选中的行以改善用户体验. 对于本教程, 我们使用黄色的背景来高亮显示选中行.
与前面的教程一样, 我们要尽量保持美的外观.在Styles.css中定义一个新的CSS类并命名为SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
要对本系列教程中的所有GridView的SelectedRowStyle属性应用这个CSS类,编辑DataWebControls 主题下的GridView.skin外观文件如下:
asp:GridView runat="server" CssClass="DataWebControlStyle">
AlternatingRowStyle CssClass="AlternatingRowStyle" />
RowStyle CssClass="RowStyle" />
HeaderStyle CssClass="HeaderStyle" />
SelectedRowStyle CssClass="SelectedRowStyle" />
/asp:GridView>
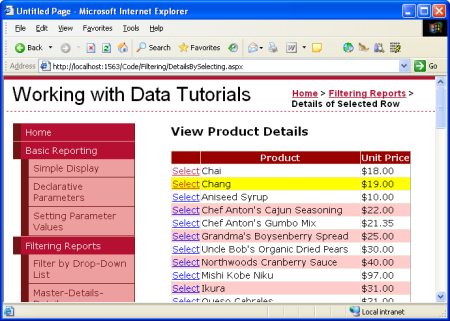
修改后,GridView的选中行用黄色的背景高亮显示

图 8:使用 GridView的 SelectedRowStyle 属性自定义选中行的外观
Step 2: 在DetailsView中显示选中产品的详细信息
完成ProductsGrid GridView后, 剩下就是增加一个DetailsView, 它显示选中的产品的详细信息. 在GridView的上方添加一个DetailsView控件并创建一个新的数据源命名为ProductDetailsDataSource. 由于我们想让这个DetailsView显示选中产品的详细信息, 配置ProductDetailsDataSource使用ProductsBLL类的GetProductByProductID(productID)方法.

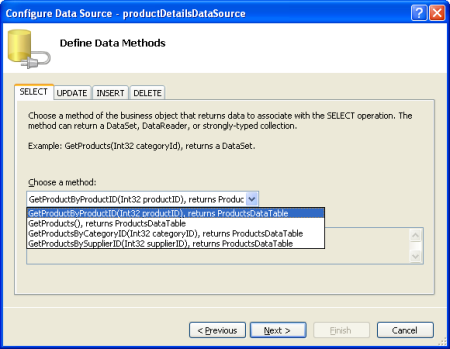
图9: 调用 ProductsBLL 类的GetProductByProductID(productID) 方法
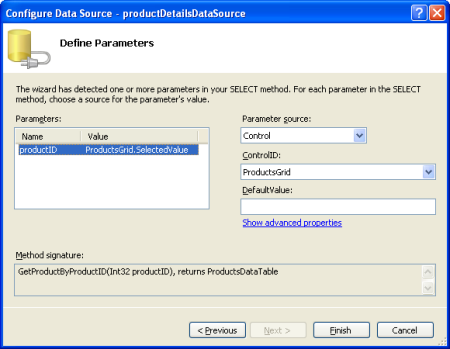
让productID从GridView控件的SelectedValue属性获取参数值.如同我们前面讨论过的, GridView的SelectedValue属性返回选中行的第一个数据键值. 因此必须把GridView的DataKeyNames属性设置为ProductID, 这样选中行的ProductID就可以通过SelectedValue属性返回了.

图10: 把productID 参数关联到GridView的 SelectedValue 属性.
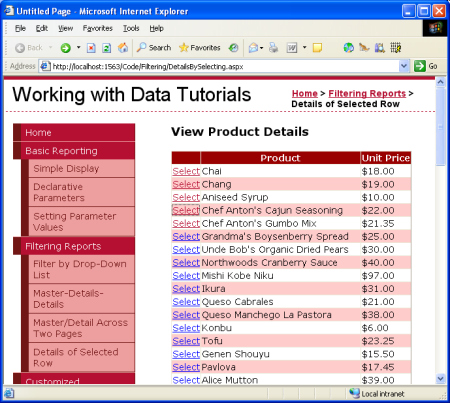
配置好productDetailsDataSource ObjectDataSource并把它绑定到DetailsView后, 这篇教程就算完成了! 第一次访问时没有行被选中, 所以GridView的 SelectedValue属性返回null. 由于没有ProductID值为Null的产品, GetProductByProductID(productID)方法不返回任何记录, DetailsView也就无法显示(如图11). 单击GridView的选择按钮后会引起一次回发并更新DetailsView. GridView的SelectedValue属性返回选中行的ProductID, GetProductByProductID(productID)方法返回特定产品的信息ProductsDataTable, DetailsView显示这些详细信息(如图12).

图11: 第一次访问时只显示GridView

图12: 选择一行后显示产品的详细信息
总结
在本篇和前面的三篇教程中我们看到了显示主/从报表的几种技巧. 在这篇教程中我们研究了使用可选择行的GridView显示主记录以及DetailsView选中主记录的显示详细. 在前面的教程中我们看到了如何在一个页面使用DropDownLists 显示主记录而在另一个页面显示详细信息记录.
对主/从的研究到本篇就结束了. 从下一篇开始我们将研究自定义格式化的GridView, DetailsView及FormView. 我们将会看到如何自定义这些数据绑定控件, 如何在GridView的页脚显示概括信息, 以及如何使用模板更好控制布局.
祝编程愉快!
您可能感兴趣的文章:- 使用正则表达式替换报表名称中的特殊字符(推荐)
- Web打印解决方案之普通报表打印功能
- 解决VS2015中没有报表项(ReportViewer)的方法
- Java FineReport报表工具导出EXCEL的四种方式
- 原生js实现查询天气小应用
- 微信公众平台开发(五) 天气预报功能开发
- Java 调用天气Webservice详解及实例代码
- php微信开发之百度天气预报
- Jquery获取当前城市的天气信息
- 简单三步实现报表页面集成天气
 咨 询 客 服
咨 询 客 服