第七步: 在自定义分页的Repeater 里添加排序功能
现在已经完成了自定义分页,我们再来添加排序功能。ProductsBLL类的GetProductsPagedAndSorted方法和GetProductsPaged一样有startRowIndex 和 maximumRows 参数,不一样的是它还多了一个sortExpression 参数。在SortingWithCustomPaging.aspx里使用GetProductsPagedAndSorted方法我们需要:
将ObjectDataSource的SelectMethod属性从GetProductsPaged改为GetProductsPagedAndSorted。
为ObjectDataSource的SelectParameters参数集合增加一个sortExpression Parameter。
创建一个私有的属性用来在postback过程中通过view state存储SortExpression。
修改ObjectDataSource的Selecting event handler将ObjectDataSource的sortExpression 参数值赋为SortExpression 属性(3中创建的)。
创建排序界面。
首先修改ObjectDataSource的SelectMethod属性并添加sortExpression 参数。确定sortExpression 的类型是String。完成这些后ObjectDataSource的声明标记看起来应该和下面差不多:
asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsPagedAndSorted"
OnSelecting="ProductsDataSource_Selecting">
SelectParameters>
asp:Parameter Name="sortExpression" Type="String" />
asp:Parameter Name="startRowIndex" Type="Int32" />
asp:Parameter Name="maximumRows" Type="Int32" />
/SelectParameters>
/asp:ObjectDataSource>
然后添加一个SortExpression属性,它的值为view state。在没有设任何sort expression的值时候,使用“ProductName”作为默认值。
private string SortExpression
{
get
{
object o = ViewState["SortExpression"];
if (o == null)
return "ProductName";
else
return o.ToString();
}
set
{
ViewState["SortExpression"] = value;
}
}
在ObjectDataSource调用GetProductsPagedAndSorted方法前,我们需要将sortExpression 参数设为SortExpression属性的值。在Selecting event handler里添加以下代码:
e.InputParameters["sortExpression"] = SortExpression;
现在只需要完成排序界面就可以了。和我们上一个例子一样,我们使用3个button来实现排序功能,允许用户根据product name, category, supplier来排序。
asp:Button runat="server" id="SortByProductName"
Text="Sort by Product Name" />
asp:Button runat="server" id="SortByCategoryName"
Text="Sort by Category" />
asp:Button runat="server" id="SortBySupplierName"
Text="Sort by Supplier" />
为这三个button都创建Click event handler。在其中将StartRowIndex设为0,SortExpression设为相应的值,并将数据重新绑定到Repeater。
protected void SortByProductName_Click(object sender, EventArgs e)
{
StartRowIndex = 0;
SortExpression = "ProductName";
Products.DataBind();
}
protected void SortByCategoryName_Click(object sender, EventArgs e)
{
StartRowIndex = 0;
SortExpression = "CategoryName";
Products.DataBind();
}
protected void SortBySupplierName_Click(object sender, EventArgs e)
{
StartRowIndex = 0;
SortExpression = "CompanyName";
Products.DataBind();
}
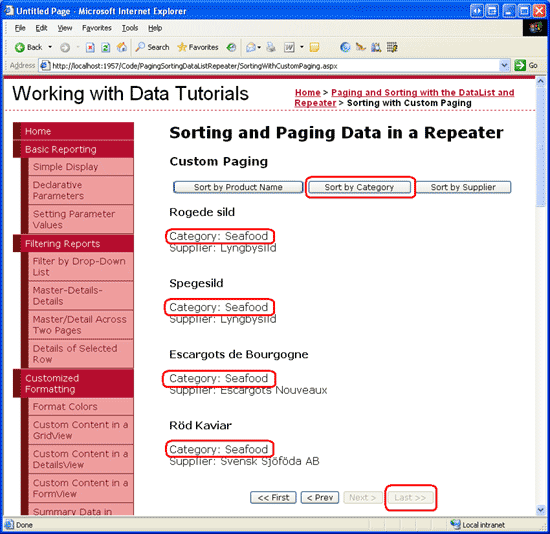
现在所有工作都完成了!实现自定义分页和排序的一些步骤和默认分页差不多。图18显示的当按照category排序时的最后一页数据。

图 18: 按Category排序的最后一页数据
注意:在前面的例子里,当按照supplier排序时排序表达式为” SupplierName”。然而执行自定义分页时我们需要使用” CompanyName”。这是因为自定义分页的存储过程–GetProductsPagedAndSorted–将sort expression传给ROW_NUMBER(),ROW_NUMBER()需要一个实际的列名,而不是别名。因此我们必须使用CompanyName(Suppliers表的一个列名),而不是使用SupplierName (SELECT语句里的别名)作为expression。
总结
无论是DataList还是Repeater都没有提供内置的排序支持,但是通过自定义界面和一点点代码,我们可以实现这样的功能。当仅仅只实现排序时(不包含分页),sort expression可以通过DataSourceSelectArguments对象传给ObjectDataSource的Select方法。DataSourceSelectArguments对象的SortExpression属性可以在ObjectDataSource的electing event handler里赋值。
为已经有排序功能的DataList或Repeater添加排序功能,最简单的方法是在BLL里添加一个接收sort expression的方法。然后这个信息可以通过ObjectDataSource的SelectParameters参数传进去。
祝编程快乐!
作者简介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用 微软Web技术。大家可以点击查看全部教程《[翻译]Scott Mitchell 的ASP.NET 2.0数据教程》,希望对大家的学习ASP.NET有所帮助。
您可能感兴趣的文章:- 让Win2008+IIS7+ASP.NET支持10万并发请求
- c#实现服务器性能监控并发送邮件保存日志
- C#线程执行超时处理与并发线程数控制实例
- c#编写的高并发数据库控制访问代码
- C#使用队列(Queue)解决简单的并发问题
- 在ASP.NET 2.0中操作数据之二十一:实现开放式并发
- 在ASP.NET 2.0中操作数据之四十五:DataList和Repeater里的自定义Button
- 在ASP.NET 2.0中操作数据之四十六:使用SqlDataSource控件检索数据
- 在ASP.NET 2.0中操作数据之四十七:用SqlDataSource控件插入、更新、删除数据
- 在ASP.NET 2.0中操作数据之四十八:对SqlDataSource控件使用开放式并发
 咨 询 客 服
咨 询 客 服