导言
DataList和Repeater数据分页里我们学习了如何在DataList里添加分页功能。我们在ProductsBLL类里创建了一个名为GetProductsAsPagedDataSource的方法,它返回一个PagedDataSource对象。当绑定到DataList或Repeater时,他们将只显示请求页的数据。这个技术和GridView,DetailsView,FormView的内置分页功能原理差不多。
除了分页外,GridView还提供了内置的排序功能,而DataList和Repeater都没有。然而排序功能可以通过一点点代码就实现。本章我们将学习如何在DataList和Repeater里实现排序功能,我们还将创建一个同时支持分页和排序的DataList或Repeater。
回顾一下排序
如我们在分页和排序报表数据里看到的,GridView提供了排序的支持。每个GridView的字段可以有一个关联的SortExpression,它指明了对数据进行排序依据的字段。当GridView的AllowSorting属性设为true时,每个包含SortExpression 属性的GridView的字段的header都表现为一个LinkButton。当点一个header时,页面postback,数据会根据被点字段的SortExpression进行排序。另外,SortDirection属性指明了数据是升序或降序。
当将GridView绑定到数据源控件时,它会将SortExpression和SortDirection传给数据源控件。数据源控件获取数据并根据SortExpression和SortDirection进行排序。然后将数据返回给GridView。
在DataList或Repeater里实现这个功能,我们需要:
创建一个排序界面
将排序的字段和方向(升序或降序)记下
指导ObjectDataSource根据特定字段排序
我们将在第三和四步来处理上面三个步骤。然后我们将看看如何让DataList或Repeater同时支持这两个功能(分页和排序)。
第二步: 在 Repeater里显示 Products
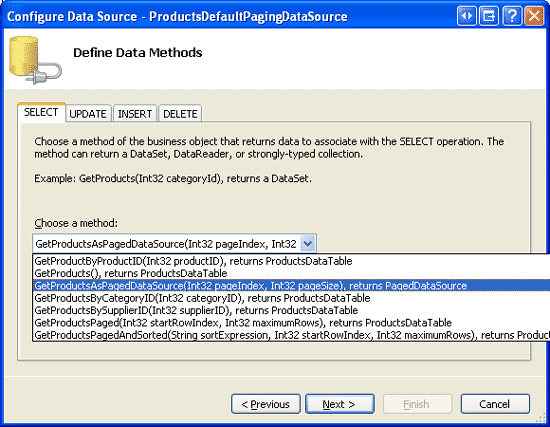
在实现排序功能前,首先创建一个列出所有product的Repeater。打开PagingSortingDataListRepeater文件夹里的Sorting.aspx页。添加一个Repeater,将ID设为SortableProducts。从智能标签里创建一个名为ProductsDataSource的ObjectDataSource。用ProductsBLL类的GetProducts()方法配置它。在INSERT, UPDATE, DELETE标签的下拉列表里选择“(None)”。

图 1: 创建 ObjectDataSource

图 2: 在 UPDATE, INSERT, DELETE 标签的下拉列表里选择 “(None)”
在绑定到数据源后,Visual Studio没有自动为Repeater创建ItemTemplate,这点和DataList不一样。而且由于Repeater控件的智能标签里没有象DataList里那样的“Edit Templates”选项,因此我们需要直接添加声明代码。我们使用和前一章一样的ItemTemplate,它显示product的 name, supplier, category。
现在你的Repeater和ObjectDataSource的声明标记看起来应该和下面差不多:
asp:Repeater ID="SortableProducts" DataSourceID="ProductsDataSource"
EnableViewState="False" runat="server">
ItemTemplate>
h4>asp:Label ID="ProductNameLabel" runat="server"
Text='%# Eval("ProductName") %>'>/asp:Label>/h4>
Category:
asp:Label ID="CategoryNameLabel" runat="server"
Text='%# Eval("CategoryName") %>'>/asp:Label>br />
Supplier:
asp:Label ID="SupplierNameLabel" runat="server"
Text='%# Eval("SupplierName") %>'>/asp:Label>br />
br />
br />
/ItemTemplate>
/asp:Repeater>
asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProducts">
/asp:ObjectDataSource>
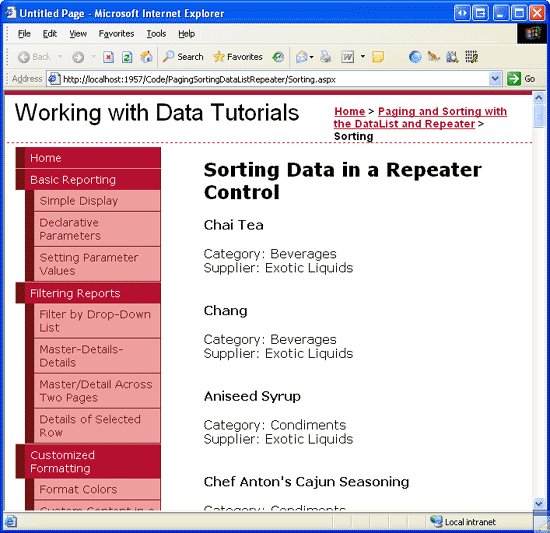
图 3 是现在浏览该页的样子。

图 3: 显示 Product的 Name, Supplier, Category
第三步: 指导 ObjectDataSource 对数据进行排序
为了让Repeater里显示的数据排序,我们需要将数据排序的sort expression告诉ObjectDataSource。在ObjectDataSource获取数据前,首先激发的是Selecting event,它给我们提供了一个指定sort expression的机会。Selecting event handler 有一个ObjectDataSourceSelectingEventArgs 类型的参数,它有一个名为Arguments的 DataSourceSelectArguments类型的属性.。DataSourceSelectArguments类被设计用来将数据相关的请求从数据的消费者传给数据源控件,它有一个SortExpression property。
创建一个Selecting event handler,用以下代码将排序的信息从ASP.NET页传给ObjectDataSource:
protected void ProductsDataSource_Selecting
(object sender, ObjectDataSourceSelectingEventArgs e)
{
e.Arguments.SortExpression = sortExpression;
}
sortExpression 需要赋值为排序字段的名字(例如“ProductName”)。它没有排序方向相关的属性,因此如果需要以降序来排序,将“DESC”附加在sortExpression 的值后面(比如“ProductName DESC”)。
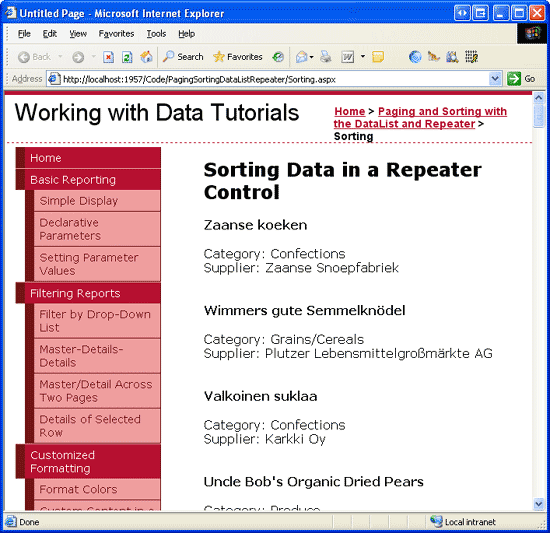
继续试一下硬编码将sortExpression 赋为不同的值,并浏览页面 。如图4,当使用“ProductName DESC”作为sortExpression时,product会根据name的字母顺序反向排序。

图 4: Product 根据Name 的字母顺序反向排序
第四步: 创建排序界面并记下Sort Expression 和 Direction
开启GridView的排序支持会将每个可排序的字段的header text转换为一个LinkButton,当被点击时,会进行相对应的排序。这样的排序对GridView来说是很合理的,因为它的数据是以列的形式整齐的展示。而对DataList和Repeater来说,需要不同的排序界面。一个常见的数据列表(相对于数据网格)的排序界面是使用一个提供排序字段的下拉列表。我们本章将完成这样的界面。
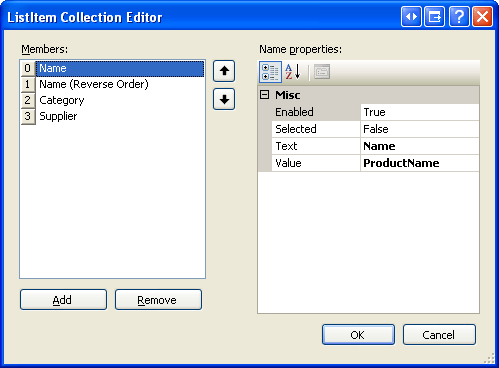
在SortableProducts Repeater上方添加一个DropDownList,将ID设为SortBy。在属性窗口里点Items属性打开ListItem集合编辑器。添加ListItems,让数据根据ProductName, CategoryName, SupplierName 字段排序。同时添加ListItem让product根据反向的name的顺序排序。
ListItem的Text属性可以设为任何值(比如“Name”),但是Value必须设为数据字段的名字(比如“ProductName”)。添加字符串“DESC”到数据字段名字后面,来让结果以降序排序,比如“ProductName DESC”。

图 5:为每个可排序的字段添加 ListItem
最后在DropDownList的右边添加一个Button。将ID设为RefreshRepeater,Text设为“Refresh”。
完成这些后,DropDownList和Button的声明语法看起来应该和下面差不多:
asp:DropDownList ID="SortBy" runat="server">
asp:ListItem Value="ProductName">Name/asp:ListItem>
asp:ListItem Value="ProductName DESC">Name (Reverse Order)
/asp:ListItem>
asp:ListItem Value="CategoryName">Category/asp:ListItem>
asp:ListItem Value="SupplierName">Supplier/asp:ListItem>
/asp:DropDownList>
asp:Button runat="server" ID="RefreshRepeater" Text="Refresh" />
完成DropDownList后,我们需要更新ObjectDataSource的Selecting event handler,来让它使用选择的SortBy ListItem的Value作为sort expression,代替前面的硬编码。
protected void ProductsDataSource_Selecting
(object sender, ObjectDataSourceSelectingEventArgs e)
{
// Have the ObjectDataSource sort the results by the selected
// sort expression
e.Arguments.SortExpression = SortBy.SelectedValue;
}
现在第一次浏览页的时候,由于默认的SortBy ListItem 的值为ProductName,因此product会根据ProductName字段来排序。见图6。选择一个其它的项–比如“Category”–然后点Refresh,这时会postback,数据会根据category name来重新排序,见图7。

图 6: 第一次 Products 根据 Name 排序

图 7: 现在 Products 根据 Category 来排序
注意:点Refresh button会让数据重新排序是因为Repeater的view state被禁用了,因此Repeater在每次postback时重新绑定到数据源。如果你开启Repeater的view state,这时改变drop-down list不会对排序有任何影响。为了修复这个问题,你可以为Refresh Button的 Click event创建一个event handler,来重新绑定Repeater到数据源(调用Repeater的DataBind()方法)。
记下Sort Expression 和 Direction(排序表达式和排序方向)
如果包含可排序的DataList或Repeater的页可能有其它和排序无关的postback发生,那么我们需要在postback过程中记下sort expression 和 direction。比如,我们将本章的Repeater修改成为每个product包含一个Delete button。当用户点Delete button时我们会执行一些代码来删除选择的product,然后将数据绑定到Repeater。如果排序的信息在postback过程中没有被保存下来,那么显示的数据会回复到最初的排序状态。
本章里,DropDownList隐式的为我们将sort expression 和 direction保存在它的view state里。如果我们使用不同的排序界面–LinkButton提供不同的排序选项–我们就需要在postback过程中记下排序的信息。这个可以通过将排序的参数记在page的view state里,或者记在querystring里,或者通过一些其它状态保存机制来实现。
祝编程快乐!
作者简介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用 微软Web技术。大家可以点击查看全部教程《[翻译]Scott Mitchell 的ASP.NET 2.0数据教程》,希望对大家的学习ASP.NET有所帮助。
您可能感兴趣的文章:- ASP.NET2.0数据库入门之SqlDataSource
- SqlDataSource 链接Access 数据
- aspx中的mysql操作类sqldatasource使用示例分享
- 在ASP.NET 2.0中操作数据之三十九:在DataList的编辑界面里添加验证控件
- 在ASP.NET 2.0中操作数据之四十:自定义DataList编辑界面
- 在ASP.NET 2.0中操作数据之四十一:DataList和Repeater数据分页
- 在ASP.NET 2.0中操作数据之四十三:DataList和Repeater数据排序(二)
- 在ASP.NET 2.0中操作数据之四十四:DataList和Repeater数据排序(三)
- 在ASP.NET 2.0中操作数据之四十五:DataList和Repeater里的自定义Button
- 在ASP.NET 2.0中操作数据之四十六:使用SqlDataSource控件检索数据
- 在ASP.NET 2.0中操作数据之四十七:用SqlDataSource控件插入、更新、删除数据
 咨 询 客 服
咨 询 客 服