本文实例为大家分享了图片上传前预览并获取图片文件名和图片字节大小的具体实现代码,供大家参考,具体内容如下
在控制器中创建一个Action:

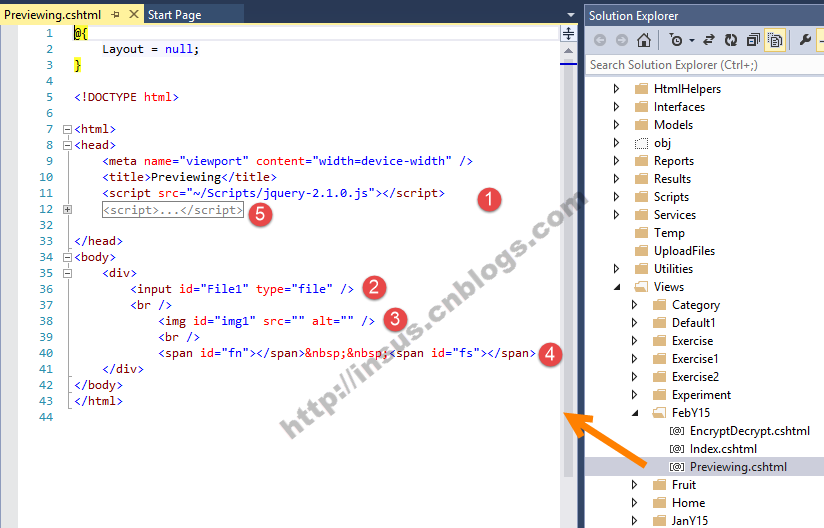
在Views目录下对应的控制器名称下创建视图PreViewing:

上图中
标记1,引用jQuery类库。
标记2,选择文件。
标记3,预览图片。
标记4,显示图片文件名和图片字节大小。
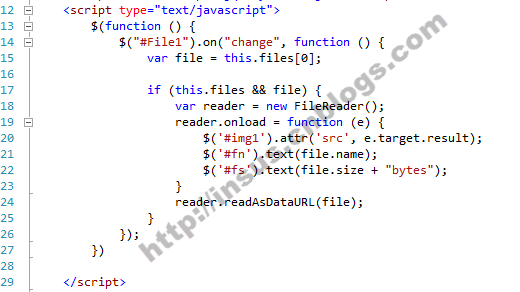
标记5,是Javascript代码......

本例预览:

以上就是本文的全部内容,希望对大家的学习有所帮助。
您可能感兴趣的文章:- .Net Core实现图片文件上传下载功能
- ASP.NET MVC实现图片上传、图片预览显示
- asp.net图片文件的上传与删除方法
- asp.net+jquery.form实现图片异步上传的方法(附jquery.form.js下载)
- asp.net基于Web Service实现远程上传图片的方法
- .Net 实现图片缩略图上传通用方法
 咨 询 客 服
咨 询 客 服