先看看效果(下面gif动画制作有点大,5.71MB):

题外话:上面选择图片来源于Insus.NET的新浪微博,言归正传,由于以前的asp.net mvc的练习文件上传文件,显示或是下载等博文,均是存储于站点目录之中。这次练习是把图片存储于数据库,也就是以图片的数据流存储,在上传时我们需要把文件处理为数据库,显示时,我们需要把数据流处理为文件。
一看上面的演示,我们还会看到一个预览区。选择图片时,预览区会预先显示选择图片。确认正确之后,我们再上传至数据库中。
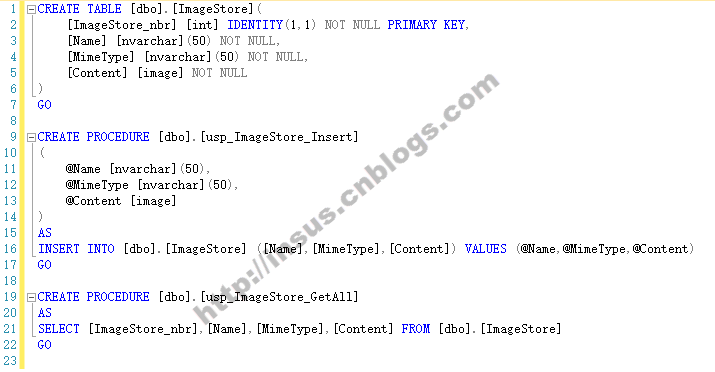
使用下面SQL语句创建表[dbo].[ImageStore],存储过程2个[dbo].[usp_ImageStore_Insert]和[dbo].[usp_ImageStore_GetAll]:

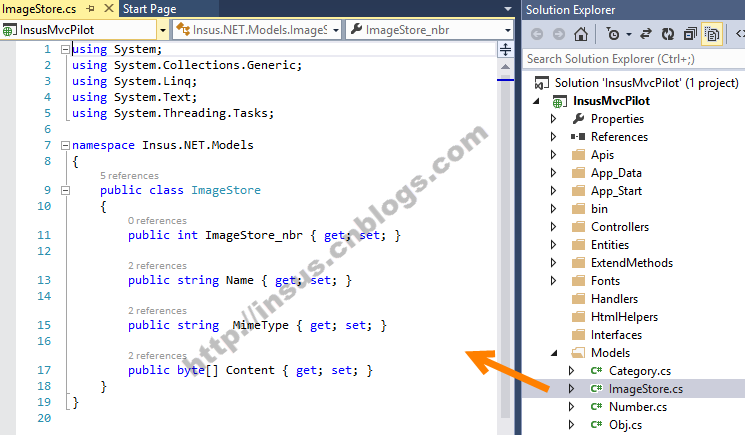
根据数据表,我们需要在asp.net mvc的models目录中创建一个mode,习惯性是以数据表来创建:

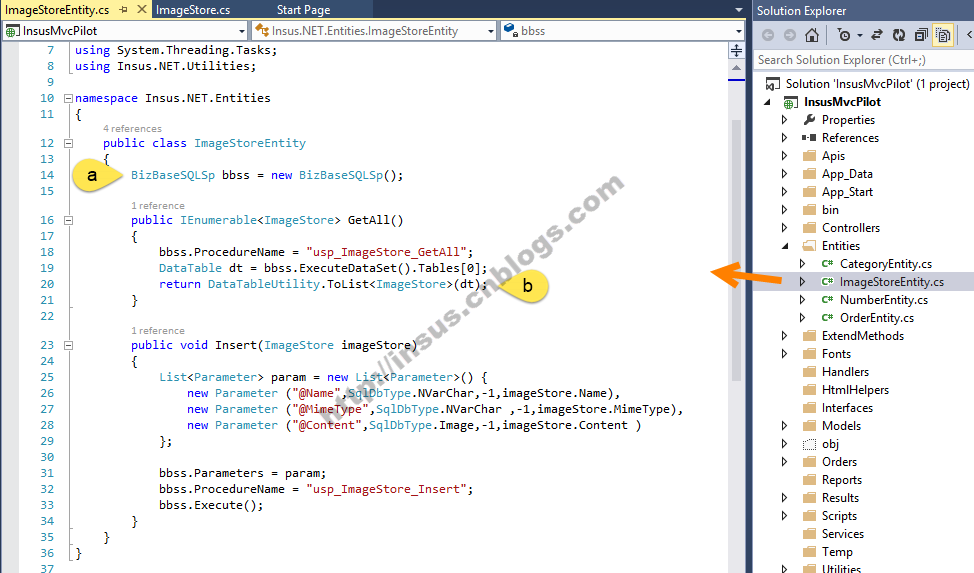
由于我们还要处理程序与数据库之间的交流,创建一个Entity,两个方法,一是获取所有数据,另一个是为添加数据所准备:

上面的Entity中,有两个标记。
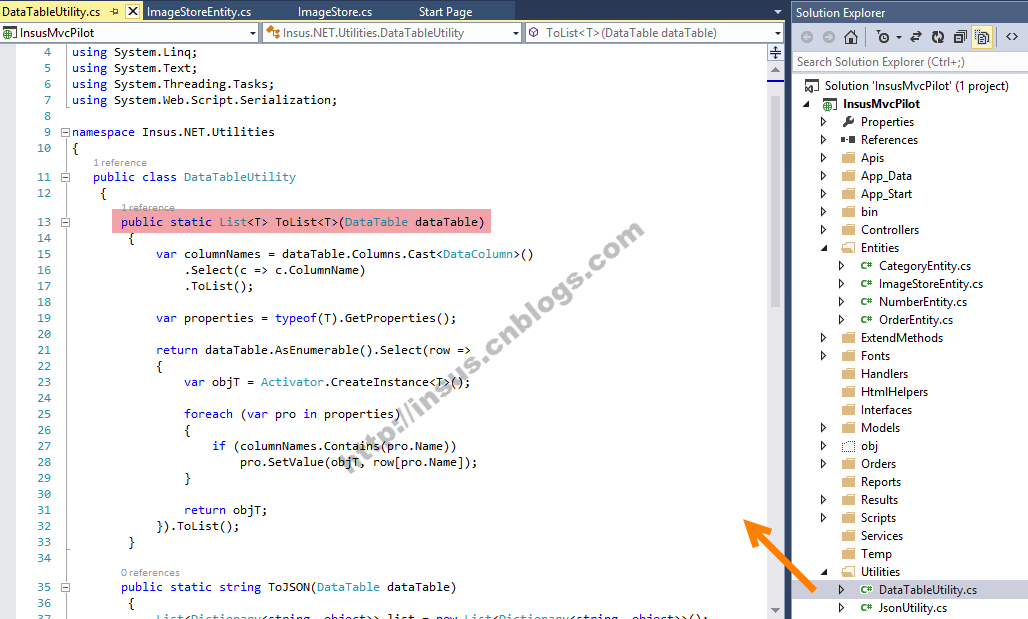
标记2,Insus.NET有写成一个Utility,也就是说把DataTable转换为ListT>的工具,其实有以前的asp.net mvc也有提及或是代码分享,在此你不必再费时费心去搜索,参考下面代码就是了:

在上面的代码示例中,#35行的方法,是DataTable转换为json序列化,由于本例中并无使用到,即在此略过。
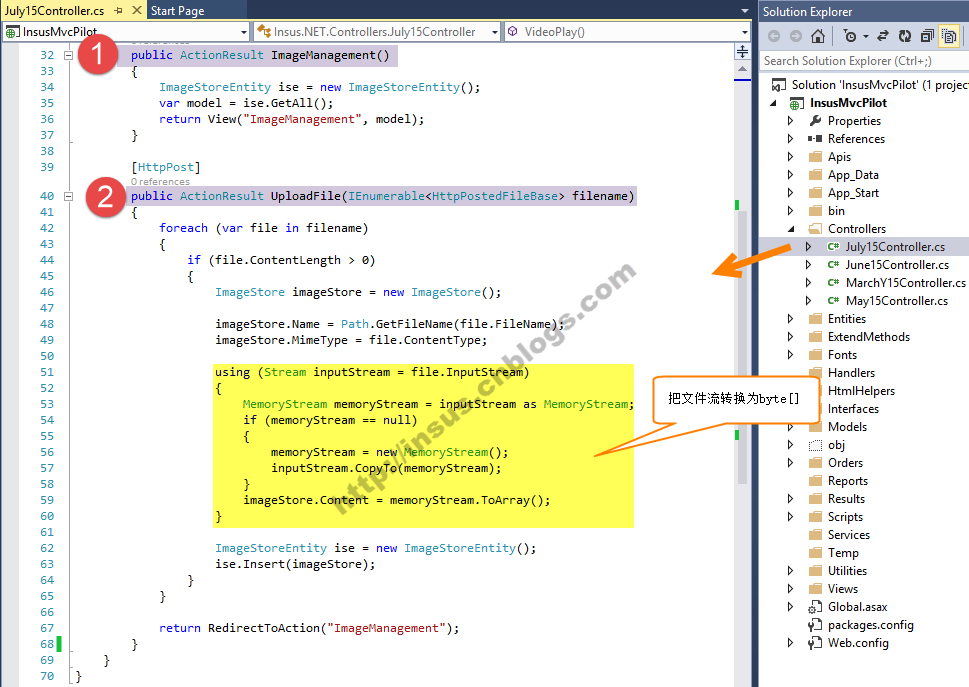
接下来,打开控制器创建两Action,第一个控制是视图操作,我们有把数据传入视图中。而第二个操作,是为处理上传文件方法所服务。

控制器两个Action代码:
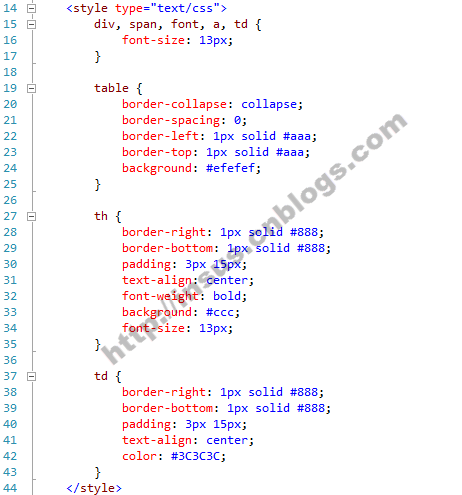
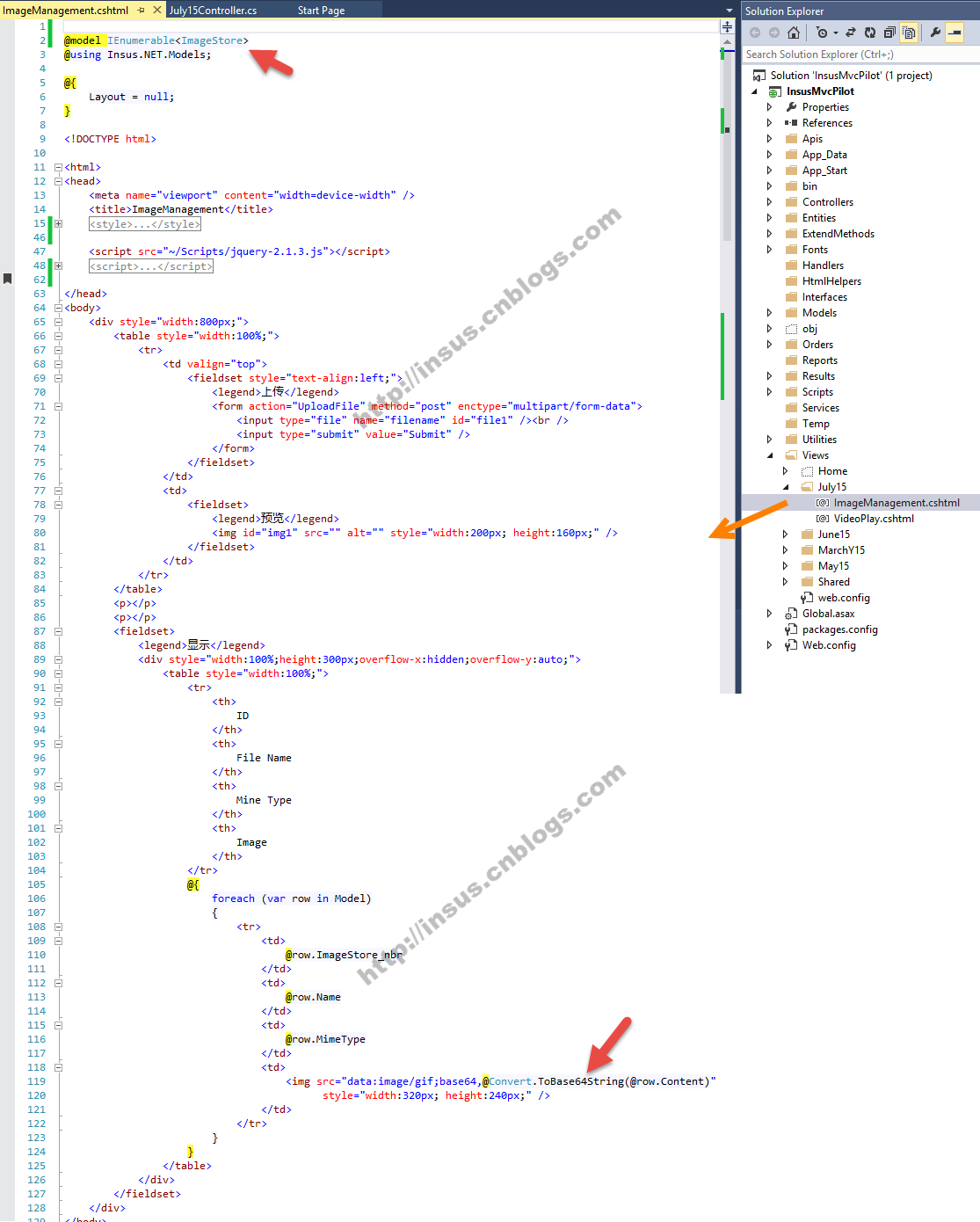
下是完成View视图,在视图中我们先定义表格样式:

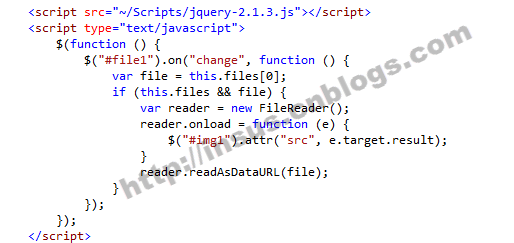
准备即时预览图片的js代码:

显示数据与动态产生Table:

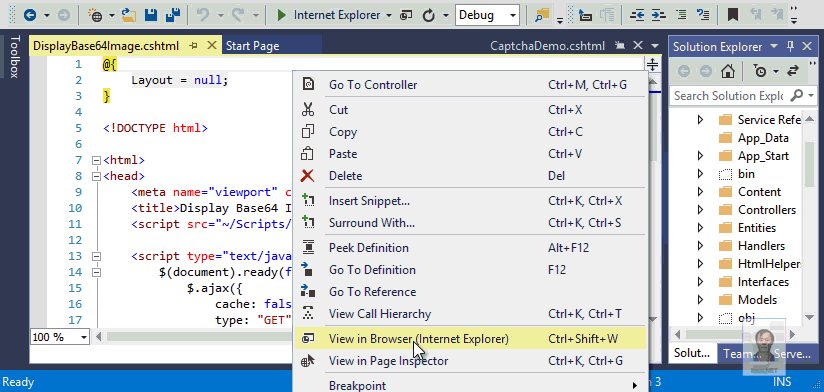
上面代码示例中,#119与#120代码,是显示图片,有关base64图片,可以参考独立演示:
演示ASP.NET MVC应用程序,显示Base64图片。
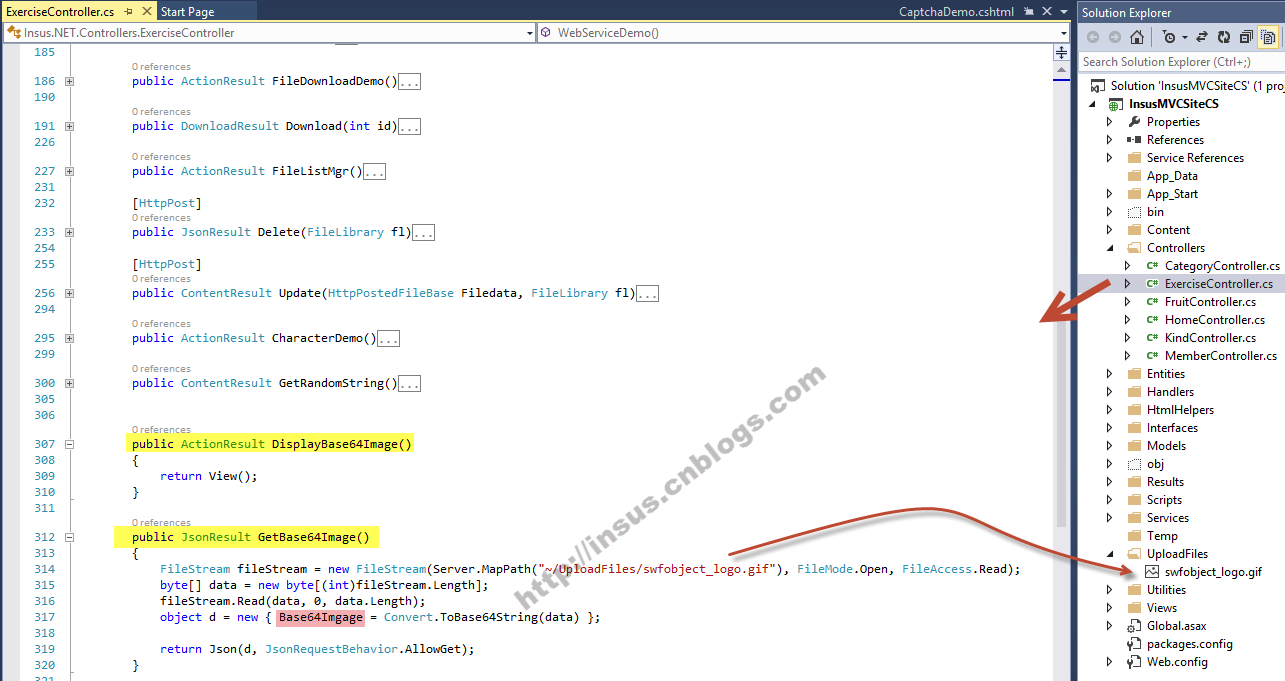
在控制器中,Insus.NET有创建两个Action,一个是为视图准备,另一个是把文件转换为FileStream,然后再用 Convert.ToBase64String() 来转换。

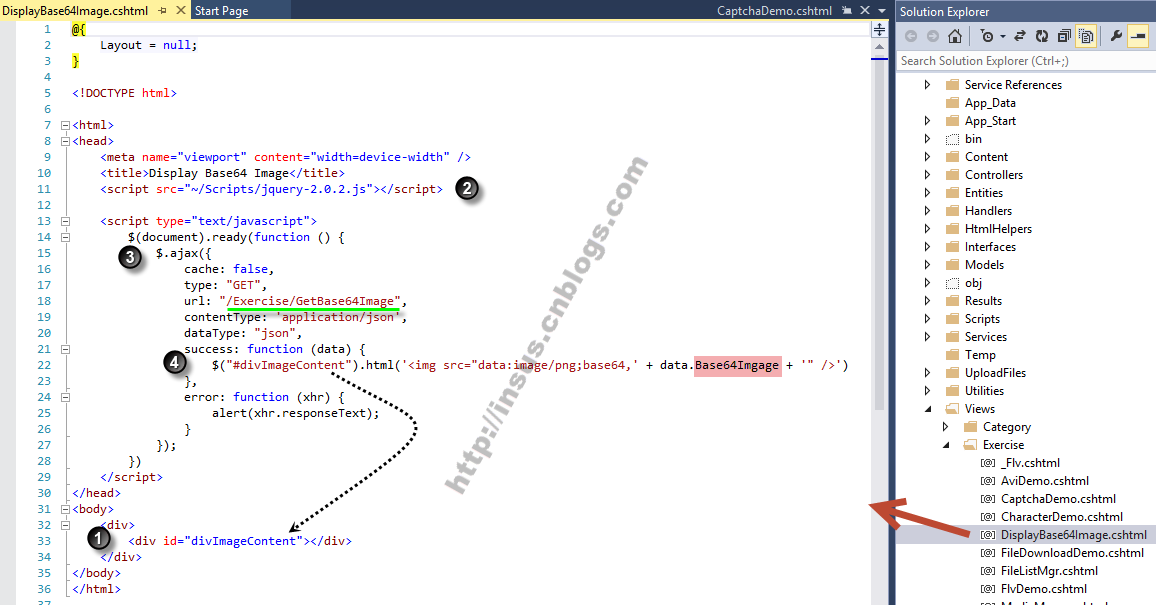
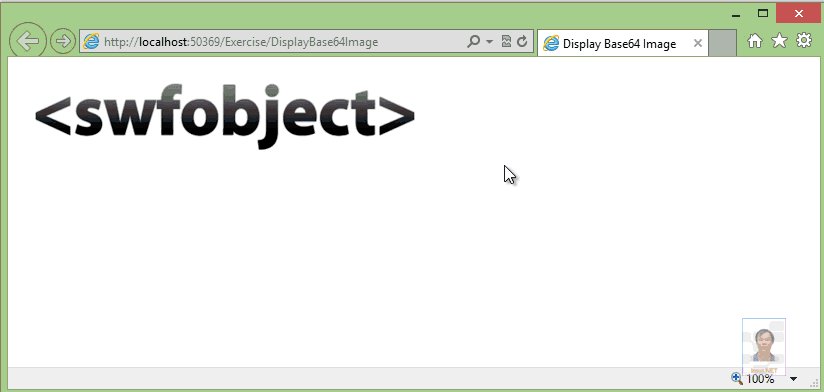
在下面的视图中,添加一个div markup来load图片。语法:'img src="data:image/png;base64,' + data.Base64Imgage + '" />':

实时演示:

当然,完全正确应该是如下:

#122是动态指定图片原来的mine type。语法就是简洁与方便。
asp.net mvc图片上传与显示,整个实现过程,并没有怎样的复杂,一个一个小功能来实现。
以上就是本文的全部内容,希望对大家的学习有所帮助。
您可能感兴趣的文章:- .Net Core实现图片文件上传下载功能
- ASP.NET MVC图片上传前预览简单实现
- asp.net图片文件的上传与删除方法
- asp.net+jquery.form实现图片异步上传的方法(附jquery.form.js下载)
- asp.net基于Web Service实现远程上传图片的方法
- .Net 实现图片缩略图上传通用方法
 咨 询 客 服
咨 询 客 服