前面学习了,服务端验证,这篇文章中,我们接着学习客户端验证,客户端的验证,使用Jquery和Jquery插件来实现【jquery.validate.min.js and jquery.validate.unobtrusive.min.js) 】
在服务端验证中,页面必须要提交到服务器,进行验证,如果数据验证不通过,服务器端就会发送一个响应到客户端,然后客户端根据相应的信息,进行处理;而客户端验证则不同,用户输入的数据,只要一提交,客户端就会进行先验证,如果不通过就报错,不会提交到服务器进行验证,如果通过了,才会把请求传到服务器端。
如果你是使用VS2012以上的版本,那么会自带的启用了客户端验证的:【当然你也可以手动添加下面的配置。】
configuration>
appSettings>
add key="ClientValidationEnabled" value="true" />
add key="UnobtrusiveJavaScriptEnabled" value="true" />
/appSettings>
/configuration>
我们还是之前的项目:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace Server_Side_Validation_IN_MVC.Models
{
public class StudentServer
{
[Required(ErrorMessage="Name为必填项")]
public string Name { get; set; }
[Required(ErrorMessage="电子邮件必须")]
[EmailAddress(ErrorMessage="电子邮件格式不对")]
public string Email { get; set; }
}
}
public ActionResult SeverSideIndex()
{
return View();
}
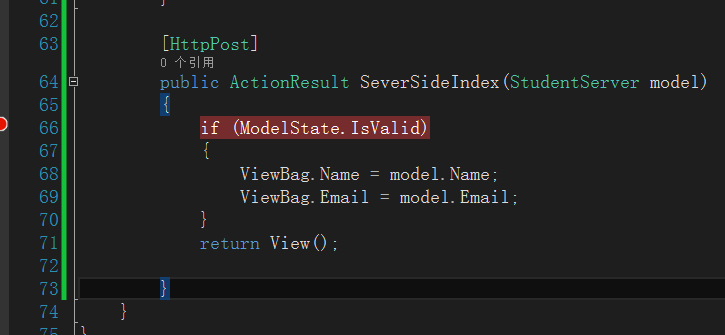
[HttpPost]
public ActionResult SeverSideIndex(StudentServer model)
{
if (ModelState.IsValid)
{
ViewBag.Name = model.Name;
ViewBag.Email = model.Email;
}
return View();
}
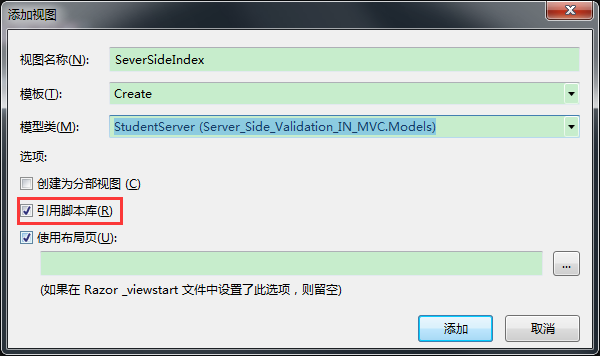
不同的是,这里,我添加视图,不一样:

注意这里一定要勾选引用脚本库,也就是引入Jquery和Jquery插件,这样才能进行客户端验证:
修改一下默认路由:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Student", action = "SeverSideIndex", id = UrlParameter.Optional }
);
}
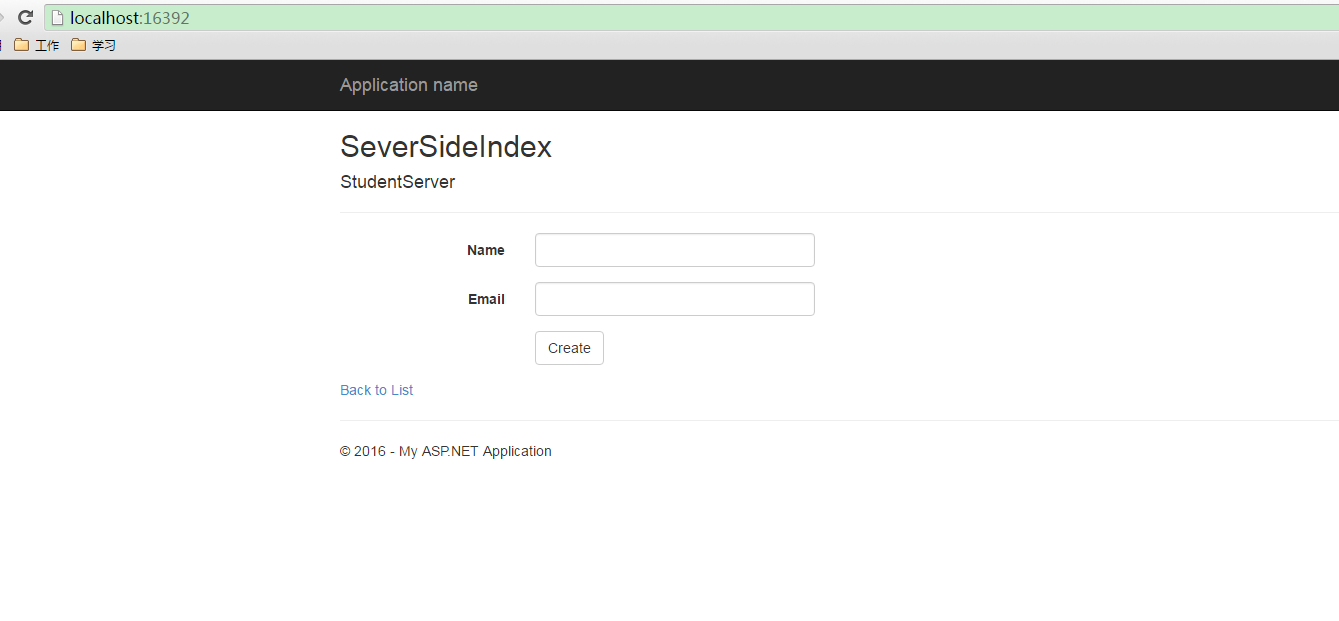
运行项目:

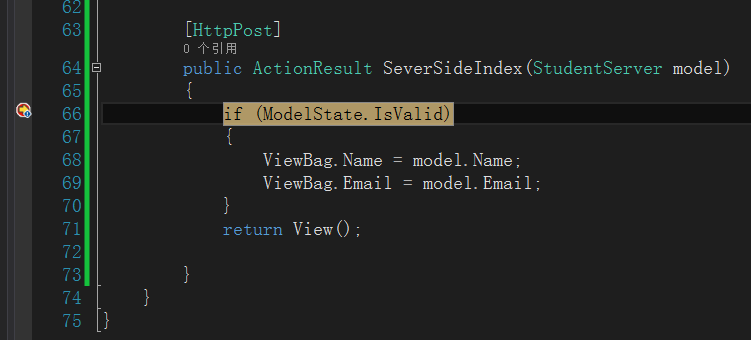
我们在控制器的POST方法中添加一个断点

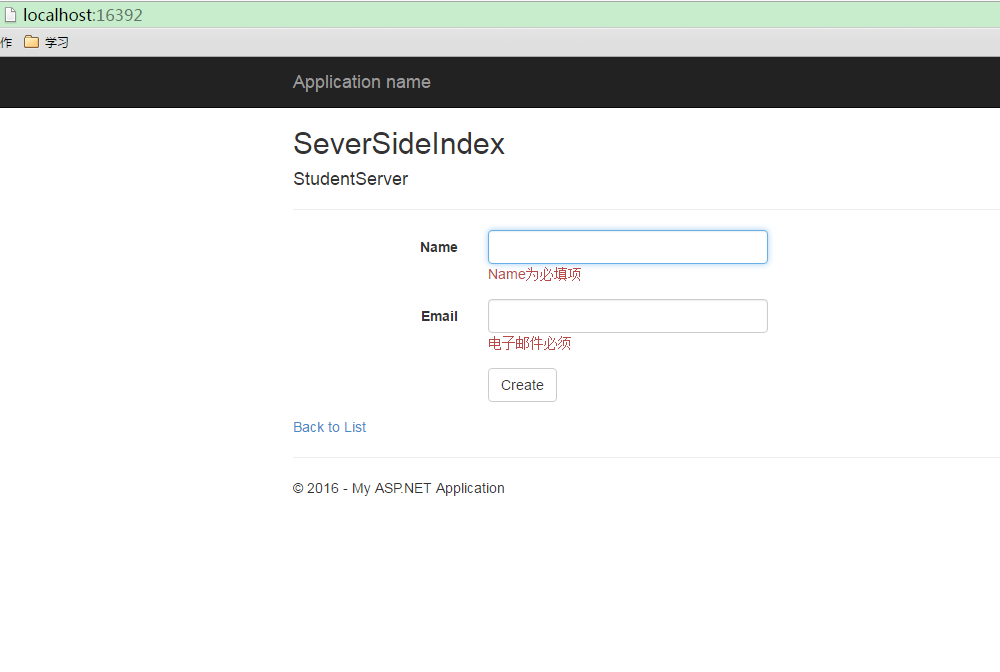
直接点击按钮:没有调用POST方法,直接在客户端验证了数据的合法性。

输入合法的数据:

断点触发了,也就是说,在客户端验证通过之后,才会提交到服务器进行进一步处理。

好了,这就是客户端验证,比较简单。但注意要引入Jquery插件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- ASP.NET MVC5验证系列之服务端验证
- ASP.NET MVC5添加验证(4)
- ASP.NET MVC5验证系列之Remote Validation
- ASP.NET MVC 数据验证及相关内容
- ASP.NET全栈开发教程之在MVC中使用服务端验证的方法
 咨 询 客 服
咨 询 客 服