展示层由Ninesky.Web项目实现,负责网站内容的显示,项目包含Member和Control两个区域。
Member区域实现网站内容的管理,Control区域实现网站系统管理。结构、功能图如下:

一、Member区域
1、添加Member区域

Ninesky.Web【右键】-> 添加->区域 。

在弹出的添加区域对话框输入区域名称:Member,完成区域添加。
2、添加Home控制器

Ninesky.Web->Areas->Member->Controllers【右键】-> 添加->区域 。

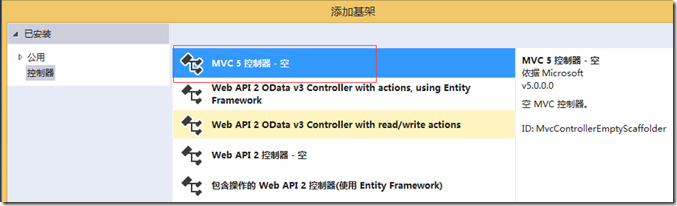
选择 MVC 5 控制器 - 空,点击 添加 按钮。

在“添加控制器”对话框中输入 “HomeController” 点击添加按钮。生成代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Ninesky.Web.Areas.Member.Controllers
{
/// summary>
/// 主控制器
/// /summary>
public class HomeController : Controller
{
/// summary>
/// 主页面
/// /summary>
/// returns>/returns>
public ActionResult Index()
{
return View();
}
}
}
3、为Index方法添加视图

在 Index 方法上点右键->添加视图。

在 添加视图 对话框中,视图名称: Index,模板:Empty,选项勾选使用布局页,点击 添加 按钮,完成视图添加。
按F5,运行项目,在浏览器中查看一下 http://localhost:52810/Home/Index。嗯,出错了,意思说Home找到两个匹配的控制器。

4、修改Member区域路由
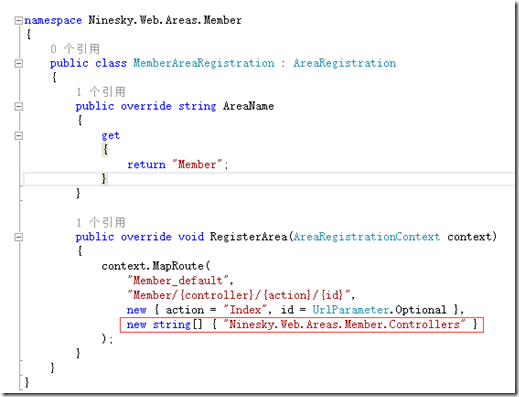
打开 Ninesky.Web->Areas->Member->MemberAreaRegistration.cs

为MapRoute添加namespaces参数。图中红框内为添加的代码。
5、修改默认路由
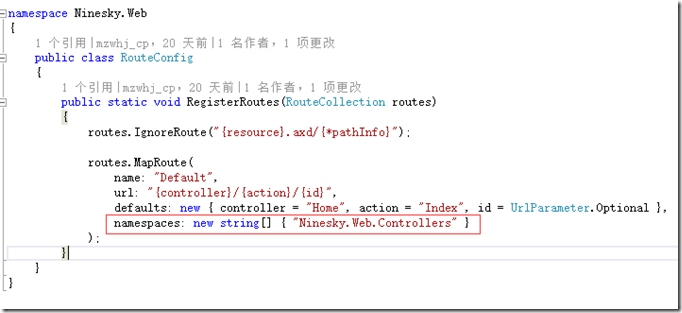
打开 Ninesky.Web->App_Start->RouteConfig.cs

为MapRoute添加带有“namespaces”的参数。图中红框内为添加的代码。
再次按F5运行,可以看到正常页面。
二、Control区域
Control区域的做法与Member区域方式相同 。
1、添加Control区域
Ninesky.Web【右键】-> 添加->区域 。在弹出的添加区域对话框输入区域名称:Control,完成区域添加。
2、添加Home控制器
Ninesky.Web->Areas->Control->Controllers【右键】-> 添加->区域 。
选择 MVC 5 控制器 - 空,点击 添加 按钮。
在“添加控制器”对话框中输入 “HomeController” 点击添加按钮。
3、为Index方法添加视图
在Home控制器的 Index 方法上点右键->添加视图。
在 添加视图 对话框中,视图名称: Index,模板:Empty,选项勾选使用布局页,点击 添加 按钮,完成视图添加。
4、修改Member区域路由
打开 Ninesky.Web->Areas->Control->ControlAreaRegistration.cs

为MapRoute添加namespaces参数。图中红框内为添加的代码。
=======================================
代码见:https://ninesky.codeplex.com/SourceControl/latest
代码下载:https://ninesky.codeplex.com 点击SOURCE CODE 点击Download下载源文件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- java学生信息管理系统MVC架构详解
- SpringMVC架构的项目 js,css等静态文件导入有问题的解决方法
- thinkPHP5.0框架整体架构总览【应用,模块,MVC,驱动,行为,命名空间等】
- SpringMVC互联网软件架构REST使用详解
- mvc架构实现商品的购买(二)
- ASP.NET MVC5网站开发之业务逻辑层的架构和基本功能 (四)
- ssi框架学习总结(mvc三层架构)
- PHP MVC模式在网站架构中的实现分析
- MayFish PHP的MVC架构的开发框架
- SpringMVC MVC架构原理及实现方法详解
 咨 询 客 服
咨 询 客 服