网站配置一般用来保存网站的一些设置,写在配置文件中比写在数据库中要合适一下,因为配置文件本身带有缓存,随网站启动读入缓存中,速度更快,而保存在数据库中要单独为一条记录创建一个表,结构不够清晰,而且读写也没有配置文件容易实现。这次要做的是网站的基本信息,数据保存在SiteConfig.config。
在14年的时候写过一篇博客《.Net MVC 网站中配置文件的读写》 ,在那篇博客中把思路和方法都已经写清楚了,这次的实现思路和上次一样,只是那次自己实现了KeyValueElement类和KeyValueElementCollection类,其实这两个类在System.Configuration命名空间中都已经实现,直接使用就行。
一、网站配置类(SiteConfig)
1、在Nninesky.Core项目新建文件夹Config
2、在Config文件夹添加类SiteConfig。
using System.ComponentModel.DataAnnotations;
using System.Configuration;
namespace Ninesky.Core.Config
{
/// summary>
/// 网站配置类
/// /summary>
public class SiteConfig : ConfigurationSection
{
private static ConfigurationProperty _property = new ConfigurationProperty(string.Empty, typeof(KeyValueConfigurationCollection), null, ConfigurationPropertyOptions.IsDefaultCollection);
[ConfigurationProperty("", Options = ConfigurationPropertyOptions.IsDefaultCollection)]
private KeyValueConfigurationCollection keyValues
{
get { return (KeyValueConfigurationCollection)base[_property]; }
set { base[_property] = value; }
}
/// summary>
///网站名称
/// /summary>
[Required(ErrorMessage = "*")]
[StringLength(50, ErrorMessage = "最多{1}个字符")]
[Display(Name = "网站名称")]
public string SiteName
{
get { return keyValues["SiteName"] == null? string.Empty: keyValues["SiteName"].Value; }
set { keyValues["SiteName"].Value = value; }
}
/// summary>
///网站标题
/// /summary>
[Required(ErrorMessage = "*")]
[StringLength(50, ErrorMessage = "最多{1}个字符")]
[Display(Name = "网站标题")]
public string SiteTitle
{
get { return keyValues["SiteTitle"] == null? string.Empty: keyValues["SiteTitle"].Value; }
set { keyValues["SiteTitle"].Value = value; }
}
/// summary>
///网站地址
/// /summary>
[DataType(DataType.Url)]
[Required(ErrorMessage = "*")]
[StringLength(500, ErrorMessage = "最多{1}个字符")]
[Display(Name = "网站地址")]
public string SiteUrl
{
get { return keyValues["SiteUrl"] == null ? "http://" : keyValues["SiteUrl"].Value; }
set { keyValues["SiteUrl"].Value = value; }
}
/// summary>
///Meta关键词
/// /summary>
[DataType(DataType.MultilineText)]
[StringLength(500, ErrorMessage = "最多{1}个字符")]
[Display(Name = "Meta关键词")]
public string MetaKeywords
{
get { return keyValues["MetaKeywords"] == null ? string.Empty: keyValues["MetaKeywords"].Value; }
set { keyValues["MetaKeywords"].Value = value; }
}
/// summary>
///Meta描述
/// /summary>
[DataType(DataType.MultilineText)]
[StringLength(1000, ErrorMessage = "最多{1}个字符")]
[Display(Name = "Meta描述")]
public string MetaDescription
{
get { return keyValues["MetaDescription"] == null ? string.Empty : keyValues["MetaDescription"].Value; }
set { keyValues["MetaDescription"].Value = value; }
}
/// summary>
///版权信息
/// /summary>
[DataType(DataType.MultilineText)]
[StringLength(1000, ErrorMessage = "最多{1}个字符")]
[Display(Name = "版权信息")]
public string Copyright
{
get { return keyValues["Copyright"] == null ? "Ninesky 版权所有" : keyValues["Copyright"].Value; }
set { keyValues["Copyright"].Value = value; }
}
}
}
Siteconfig类继承自ConfigurationSection,继承自这个类是才能读写配置节。
在类中声明一个配置元素的子元素 private static ConfigurationProperty _property,子元素的配置实体类型是KeyValueConfigurationCollection(键/值集合)。
复制代码 代码如下:
private static ConfigurationProperty _property = new ConfigurationProperty(string.Empty, typeof(KeyValueConfigurationCollection), null, ConfigurationPropertyOptions.IsDefaultCollection);
然后徐再在类中声明一个属性private KeyValueConfigurationCollection keyValues。利用keyValues获取、设置配置节键/值集合。
[ConfigurationProperty("", Options = ConfigurationPropertyOptions.IsDefaultCollection)]
private KeyValueConfigurationCollection keyValues
{
get { return (KeyValueConfigurationCollection)base[_property]; }
set { base[_property] = value; }
}
然后就可以使用keyValues[“name”]获取设置具体配置了。
/// summary>
///网站名称
/// /summary>
[Required(ErrorMessage = "*")]
[StringLength(50, ErrorMessage = "最多{1}个字符")]
[Display(Name = "网站名称")]
public string SiteName
{
get { return keyValues["SiteName"] == null? string.Empty: keyValues["SiteName"].Value; }
set { keyValues["SiteName"].Value = value; }
}
看起来是不是跟其他模型类差不多,知识Get;Set;有所不同。
二、设置配置文件的类型和路径
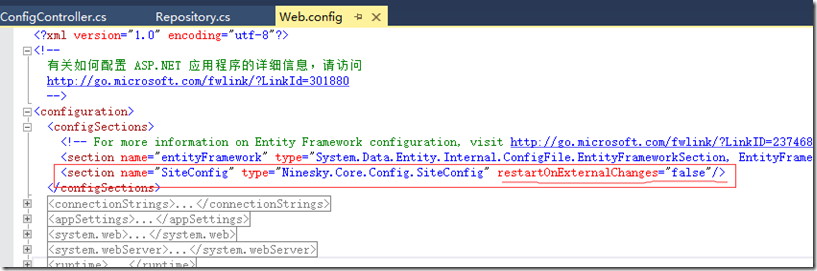
打开Nniesky.web项目的 web.config文件,找到configSections,然后添加SiteConfig配置节

红框部分为添加类型,说明了配置节的名称和类型,注意红线部分,restartOnExternalChanges设为"false",如果不设置,配置文件修改后会重启网站。
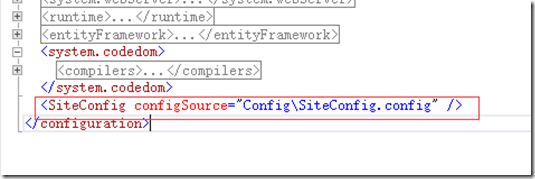
在配置文件的结尾/configuration>添加配置文件的路径

图中红框部分为添加内容,指明SiteConfig的位置文件在网站目录Config文件夹下名为SiteConfig.config的文件。
然后在项目中添加Config文件夹,然后添加名为SiteConfig.config的配置文件。
?xml version="1.0" encoding="utf-8"?>
SiteConfig>
add key="SiteName" value="Ninesky" />
add key="SiteTitle" value="1133" />
add key="SiteUrl" value="http://mzwhj.cnblogs.com" />
add key="MetaKeywords" value="关键词," />
add key="MetaDescription" value="描述" />
add key="Copyright" value="Ninesky 版权所有lt;agt;11lt;/agt;" />
/SiteConfig>
配置文件中的键名与SiteConfig的属性名对应。
三、控制器和视图
1、配置文件的读取
在Ninesky.Web/Areas/Control/Controllers【右键】->添加->控制器,输入控制器名ConfigController。
在控制其中添加方法SiteConfig方法
/// summary>
/// 站点设置
/// /summary>
/// returns>/returns>
public ActionResult SiteConfig()
{
SiteConfig _siteConfig = System.Web.Configuration.WebConfigurationManager.OpenWebConfiguration("~").GetSection("SiteConfig") as Ninesky.Core.Config.SiteConfig;
return View(_siteConfig);
}
代码很简单,利用WebConfigurationManager的GetSection方法就将配置信息读出来了。

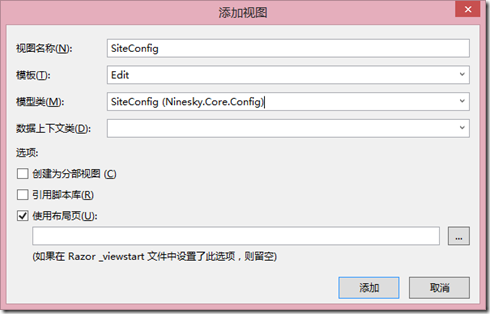
右键添加视图,将个属性显示出来。
@model Ninesky.Core.Config.SiteConfig
@{
ViewBag.Title = "站点设置";
}
@section SideNav{@Html.Partial("SideNavPartialView")}
ol class="breadcrumb">
li>span class="glyphicon glyphicon-home">/span> @Html.ActionLink("首页", "Index", "Home")/li>
li>@Html.ActionLink("系统设置", "Index")/li>
li class="active">站点设置/li>
/ol>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
div class="form-group">
@Html.LabelFor(model => model.SiteName, htmlAttributes: new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.SiteName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SiteName, "", new { @class = "text-danger" })
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.SiteTitle, htmlAttributes: new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.SiteTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SiteTitle, "", new { @class = "text-danger" })
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.SiteUrl, htmlAttributes: new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.SiteUrl, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SiteUrl, "", new { @class = "text-danger" })
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.MetaKeywords, htmlAttributes: new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.MetaKeywords, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MetaKeywords, "", new { @class = "text-danger" })
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.MetaDescription, htmlAttributes: new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.MetaDescription, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MetaDescription, "", new { @class = "text-danger" })
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.Copyright, htmlAttributes: new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.Copyright, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Copyright, "", new { @class = "text-danger" })
/div>
/div>
div class="form-group">
div class="col-md-offset-2 col-md-10">
input type="submit" value="保存" class="btn btn-default" />
/div>
/div>
/div>
}
2、配置文件的保存。
在控制器中再添加一个[HttpPost]类型的SiteConfig方法。
[ValidateInput(false)]
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult SiteConfig(FormCollection form)
{
SiteConfig _siteConfig = System.Web.Configuration.WebConfigurationManager.OpenWebConfiguration("~").GetSection("SiteConfig") as Ninesky.Core.Config.SiteConfig;
if (TryUpdateModelSiteConfig>(_siteConfig))
{
_siteConfig.CurrentConfiguration.Save();
return View("Prompt", new Prompt() { Title = "修改成功", Message = "成功修改了网站设置", Buttons = new Liststring> { "a href='"+Url.Action("SiteConfig") +"' class='btn btn-default'>返回/a>" } });
}
else return View(_siteConfig);
}
}
代码也非常简单,与读取配置文件相同,使用WebConfigurationManager的GetSection方法将配置信息读入_siteConfig中,然后用TryUpdateModelSiteConfig>(_siteConfig)绑定视图提交过来的信息。
如果绑定成功,利用_siteConfig.CurrentConfiguration.Save()方法保存配置信息(这个方法继承自ConfigurationSection,不用自己实现)。
效果如下图

=================================================
代码下载:http://git.oschina.net/ninesky/Ninesky
下载方法:http://www.cnblogs.com/mzwhj/p/5729848.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- ASP.NET MVC5网站开发之实现数据存储层功能(三)
- ASP.NET MVC5网站开发咨询管理的架构(十一)
- ASP.NET MVC5网站开发修改及删除文章(十)
- ASP.NET MVC5网站开发文章管理架构(七)
- ASP.NET MVC5网站开发用户修改资料和密码(六)
- ASP.NET MVC5网站开发用户登录、注销(五)
- ASP.NET MVC5 网站开发框架模型、数据存储、业务逻辑(三)
- ASP.NET MVC5网站开发项目框架(二)
- ASP.NET MVC5网站开发概述(一)
- MVC4制作网站教程第二章 用户修改资料2.4
 咨 询 客 服
咨 询 客 服