flex-grow、flex-shrink、flex-basis三个属性的作用:
在flex布局中,父元素在不同宽度下,子元素是如何分配父元素空间的。
(注意:这三个属性都是在子元素上设置的,下面小编要讲的是父元素,指以flex布局的元素(display:flex))
小编这里先教一下大家如何快速记住这三个属性:
首先是 flex-basis ,basis英文意思是<主要成分>,所以他和width放在一起时,肯定把width干掉,basis遇到width时就会说我才是最主要的成分,你是次要成分,所以见到我的时候你要靠边站。
其次是 flex-grow,grow英文意思是<扩大,扩展,增加>,这就代表当父元素的宽度大于子元素宽度之和时,并且父元素有剩余,这时,flex-grow就会说我要成长,我要长大,怎么样才能成长呢,当然是分享父元素的空间了。见下面第二个属性的内容
最后是 flex-shrink, shrink英文意思是<收缩,>,这就代表当父元素的宽度小于子元素宽度之和时,并且超出了父元素的宽度,这时,flex-shrink就会说外面的世界太苦了,我还是回到父亲的怀抱中去吧!因此,flex-shrink就会按照一定的比例进行收缩。见下面第三个属性的内容
第一个属性:flex-basis
该属性用来设置元素的宽度,其实,width也可以设置宽度。如果元素上同时设置了width和flex-basis,那么width 的值就会被flex-basis覆盖掉。
<style type="text/css" media="screen">
.box{
display: flex;
margin:100px auto;
width:400px;
height:200px;
}
.inner{
width:200px;
height:100px;
flex-basis:300px;
background:pink;
}
</style>
</head>
<body>
<div class="box">
<div class="inner">
</div>
</div>
</body>
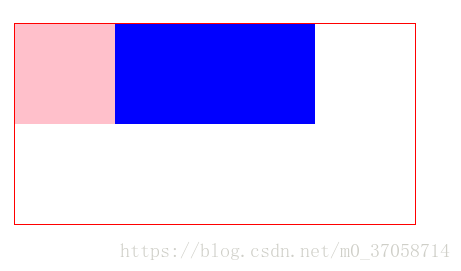
见下图:小编我把宽度设置为width:200px; flex-basis:300px;结果显示表明子元素.inner应用了属性flex-basis;

第二个属性:flex-grow
该属性用来设置当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。 flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
举个例子: 父元素宽400px,有两个子元素:A和B。A宽为100px,B宽为200px。 则空余空间为 400-(100+200)= 100px。 如果A,B都不索取剩余空间,则有100px的空余空间。
<body>
<div class="box">
<div class="inner">
</div>
<div class="inner1">
</div>
</div>
</body>
.box{
display: flex;
flex-direction: row;
margin:100px auto;
width:400px;
height:200px;
border:1px solid red;
}
.inner{
flex-basis:100px;
height:100px;
background:pink;
}
.inner1{
flex-basis:200px;
height:100px;
background:blue;
}
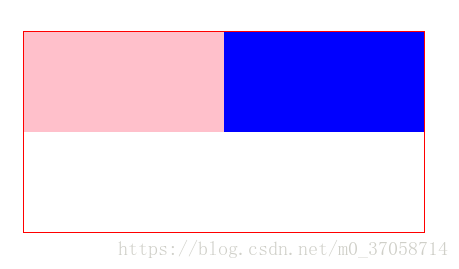
见下图:

如果A索取剩余空间:设置flex-grow为1,B不索取。则最终A的大小为 自身宽度(100px)+ 剩余空间的宽度(100px)= 200px 。
.inner{
flex-basis:100px;
height:100px;
background:pink;
flex-grow:1;
}
.inner1{
flex-basis:200px;
height:100px;
background:blue;
}
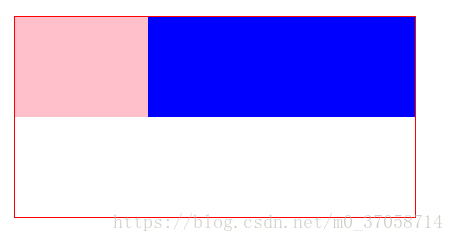
见下图:

如果A,B都设索取剩余空间,A设置flex-grow为1,B设置flex-grow为2。则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2))),最终B的大小为 自身宽度(200px)+ B获得的剩余空间的宽度(100px (2/(1+2)))(这里呢小编只给了公式,小伙伴们可以自己去算一下)
.inner{
flex-basis:100px;
height:100px;
background:pink;
flex-grow:1;
}
.inner1{
flex-basis:200px;
height:100px;
background:blue;
flex-grow:2;
}
见下图:

第三个属性:flex-shrink
该属性用来设置,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。 flex-shrink的默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小。
举个例子: 父元素宽400px,有两子元素:A和B。A宽为200px,B宽为300px。 则A,B总共超出父元素的宽度为(200+300)- 400 = 100px。 如果A,B都不减小宽度,即都设置flex-shrink为0,则会有100px的宽度超出父元素。
.box{
display: flex;
flex-direction: row;
margin:100px auto;
width:400px;
height:200px;
border:1px solid red;
}
.inner{
flex-basis:200px;
height:100px;
background:black;
flex-shrink:0;
}
.inner1{
flex-basis:300px;
height:100px;
background:blue;
flex-shrink:0;
}
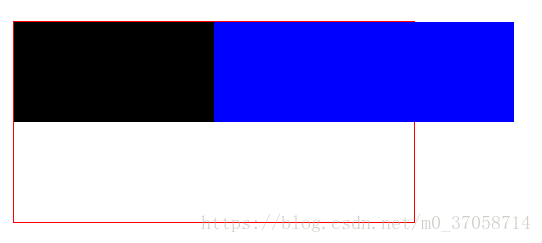
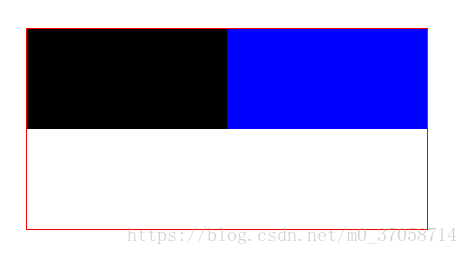
见下图:

如果A不减小宽度:设置flex-shrink为0,B减小。则最终B的大小为 自身宽度(300px)- 总共超出父元素的宽度(100px)= 200px
.inner{
flex-basis:200px;
height:100px;
background:black;
flex-shrink:0;
}
.inner1{
flex-basis:300px;
height:100px;
background:blue;
flex-shrink:1;
}
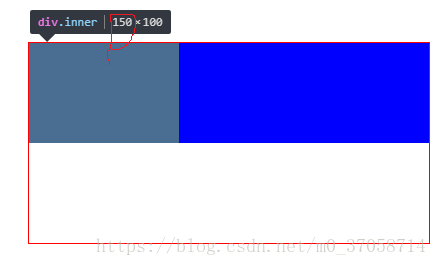
见下图:

如果A,B都减小宽度,A设置flex-shirk为3,B设置flex-shirk为2。则最终A的大小为 自身宽度(200px)- A减小的宽度(100px * (200px * 3/(200 * 3 + 300 * 2))) = 150px,最终B的大小为 自身宽度(300px)- B减小的宽度(100px * (300px * 2/(200 * 3 + 300 * 2))) = 250px
.inner{
flex-basis:200px;
height:100px;
background:black;
flex-shrink:3;
}
.inner1{
flex-basis:300px;
height:100px;
background:blue;
flex-shrink:2;
}
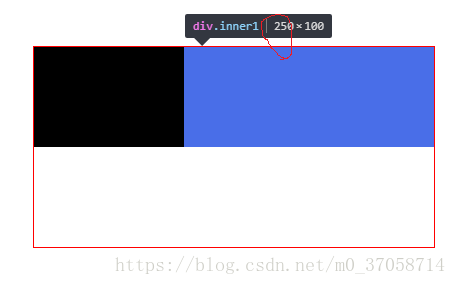
见下图:


这里小编明确一点,flex是flex-grow,flex-shrink, flex-basis (注意小编写的顺序)缩写形式,大家可以记一下下面的缩写规则:
如:flex 取值为 none,则计算值为 0 0 auto,如下是等同的:
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
当 flex取值为 auto,则计算值为 1 1 auto,如下是等同的:
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {flex-grow: 1; flex-shrink: 1; flex-basis: 0%;}
当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字):
.item-1 {flex: 0%;}
.item-1 { flex-grow: 1; flex-shrink: 1; flex-basis: 0%;}
.item-2 {flex: 24px;}
.item-2 { flex-grow: 1; flex-shrink: 1; flex-basis: 24px;}
当 flex取值为两个非负数字,则分别视为 flex-grow和 flex-shrink的值,flex-basis取 0%,如下是等同的:
.item {flex: 2 3;}
.item { flex-grow: 2; flex-shrink: 3; flex-basis: 0%;}
当 flex取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow和 flex-basis的值,flex-shrink取 1,如下是等同的:
.item {flex: 2333 3222px;}
.item { flex-grow: 2333; flex-shrink: 1; flex-basis: 3222px;}
到此这篇关于css弹性盒flex-grow、flex-shrink、flex-basis详解的文章就介绍到这了,更多相关flex-grow、flex-shrink、flex-basis内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服