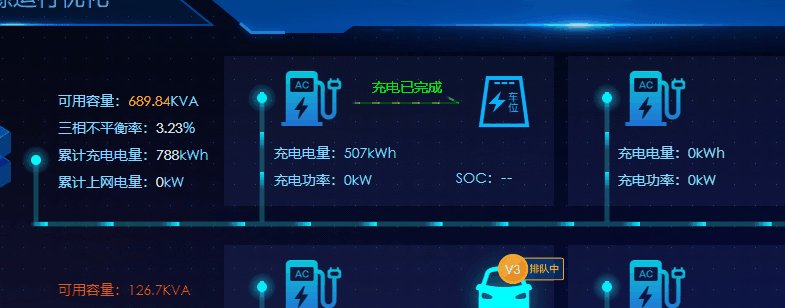
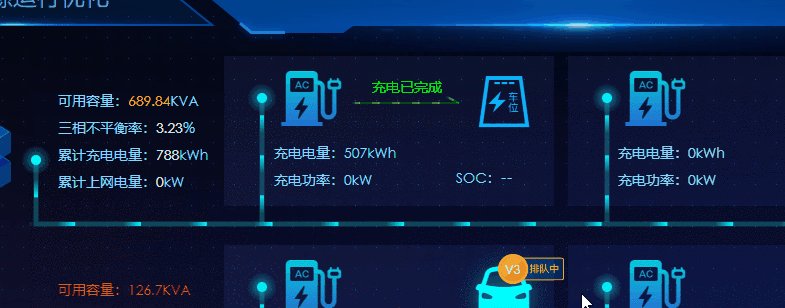
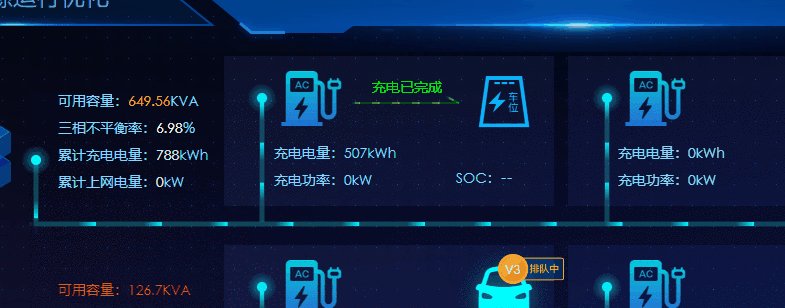
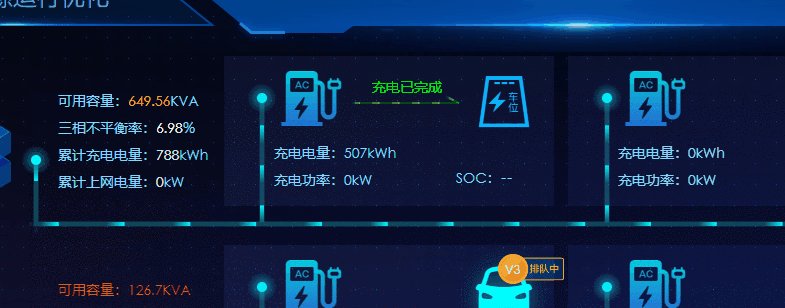
最终效果如下:

动画分成两步
制定运行轨迹
我们先要画一条底部的淡蓝色半透明路劲做为能量流动的管道
这里用SVG的path去做(其实这里可以直接用背景图), 代码如下:
<!-- 代码是用react写的, 删除了遍历以及部分代码 -->
<svg>
<!-- 工具描述提示符,被用在fill里做过滤等操作,这里是小球底部的发光 -->
<defs>
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style={{ stopColor: "rgba(2,246,255,.5)" }} />
<stop offset="100%" style={{ stopColor: "rgba(2,246,255,0)" }} />
</radialGradient>
</defs>
<!-- 这里遍历N个淡蓝色线条路径 d为路径-->
<path d={item.path} stroke="rgba(29,159,167,0.4)" fill="transparent" strokeWidth={5}></path>
...
<!-- 这里是发光小球 通过两个圆叠加形成 -->
<g>
<circle cx={cx} cy={cy} r="15" fill="url(#grad1)"></circle>
<circle cx={cx} cy={cy} r="5" fill="rgba(2,246,255)"></circle>
</g>
</svg>
创建DOM并按照轨迹动画
这里的核心原理通过offset-path这个属性设置运动偏移路径,再通过offset-distance来设置偏移量,这样通过css3 animation就可以让元素按照一定的轨迹运动
<!-- 这里要保证盒子跟SVG的盒子位置重合,宽高一致,这样路径点才能一致 -->
<div className={styles.animate}>
<!-- 这里遍历N个div,让每一个div都按照offsetPath也就是svg内path的d的值进行流动 -->
<!-- animationDelay 负数表示渲染前就已经执行, 渲染时就可以铺满整个路径 -->
<div key={index} className={styles.point3} style={{ "offsetPath": "path('M 105 34 L 5 34')", "animationDelay": `-${index * 1}s`, "animationDuration": '5s', 'animationPlayState': `${stop ? 'paused' : 'running'}` }}></div>
...
</div>
.point3 {
width: 10px;
height: 2px;
// offset-path: path('M 248 108 L 248 172 L 1510 172');
offset-distance: 0%;
animation: flow 20s linear normal infinite;
background-image: linear-gradient(to right, rgba(255, 255, 255, 0) 10%, #FEFE02);
position: absolute;
left: 0;
right: 0;
}
}
@keyframes flow {
from {
offset-distance: 0%;
}
to {
offset-distance: 100%;
}
}
到此这篇关于css animation配合SVG制作能量流动效果的文章就介绍到这了,更多相关css animation配合SVG内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服