我们在做页面时会用到本地存储的时候,今天说说localStorage本地存储。
1、localStorage.name="老王"; //第一种设置存储本地数据的方法localStorage
2、localStorage.setItem("color","red"); //第二种设置存储本地数据的方法
3、localStorage.removeItem("name"); //删除本地存储数据
4、localStorage.name //获取本地数据
localStorage.getItem("set") //另一种获取本地数据的方法
5 localStorage.key(0) //获取前面保存数据的名称 括号中的数值和数组相同
6、localStorage.clear() //清除所有本地存储的数据
7、localStorage.setItem("set1","{'name':'小李','age':'1314'}") //保存为json格式,1、节省条数 2、提取方便
8、var price=localStorage.getItem("set1") // 获取保存的本地数据
obj=eval('('+price+')') //将json格式字符串转换为对象
alert(obj.age) //调用其中的值
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
localStorage.name="杜人龙";
localStorage.name="小花"; //第一种设置本地数据的方法
localStorage.setItem("set","小菊"); //第二种设置本地数据的方法
localStorage.setItem("set1","{'name':'小李','age':'1314'}") //保存为json格式
localStorage.removeItem("name"); //删除本地存储数据
alert(localStorage.name) //获取本地数据
alert(localStorage.getItem("set")) //另一种获取本地数据的方法
alert(localStorage.key(0)) //获取前面保存数据的名称 括号中的数值和数组相同
var price=localStorage.getItem("set1")
obj=eval('('+price+')')
alert(obj.age)
localStorage.clear() //清楚本地所有数据
</script>
</body>
</html>
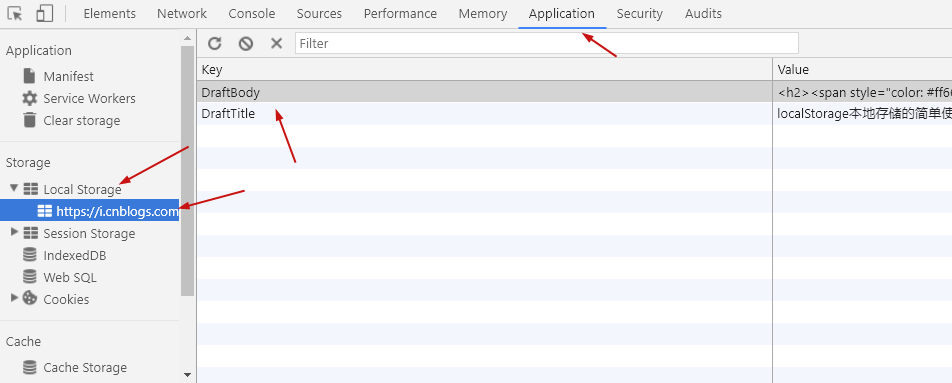
存储位置

以上所述是小编给大家介绍的html5中localStorage本地存储的简单使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 咨 询 客 服
咨 询 客 服