1.文档结构标签
1.1为什么引入文档结构标签?
让标签更具语义化,结构更加清晰。搜索引擎具有更好的支持
1.2文档结构标签
header:头部。网页结构的头部,文章的头部内容,可包含标题等。
nav:导航。头部,底部以及侧边栏。
section:对网页的内容进行分块。里面可以包含:①article:表示这一个分块包含了多篇文章。②section:包含子分块。
article:表示的是独立的完整的文章。①header:表示文章的头部。里面包含了标题等。②section:表示不同的段落和分区。③article:表示文章所包含的评论及回复等。
aside:侧边栏。通常渲染成侧边栏的样式。
footer:底部。可包含①nav:表示底部的导航栏。
1.3section、article、div区别
section:对网页内容进行分块。意义明确的分区。
article:当网页中出现文章内容的时候,使用article
div:没有什么实际意义的容器。
2.语义相关元素
mark:标注。标注的是我们需要重点关注的内容。浏览器会渲染成 背景颜色为黄色、字体为黑色的内容。
time:时间、日期。datetime属性:属性值为标准化的时间日期。浏览器并不会特别的去渲染,与div相同。
details:表示的是细节内容或者某一个主体的文章。浏览器会把他隐藏。
summary:摘要信息。嵌套在details标签内使用,会显示出来,点击后显示details内容。默认值为:详细信息。
3.应用程序元素
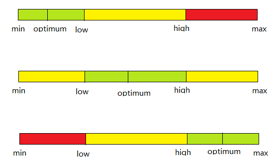
meter:计数仪表。①value 目前的读数②max 最大值。默认值为1③min 最小值。④high 高值。⑤low 低值。⑥optimum 最佳值。越靠近越好。
颜色显示规律:越靠近最佳值,颜色越舒适。

progress:进度条。显示的是进度完成的比例。①value:现在已完成的值。②max:最后完成后的值。总量。默认值也是1。
以上所述是小编给大家介绍的HTML5文档结构标签,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 咨 询 客 服
咨 询 客 服