上传基本是项目中经常出现的,一般采用:
1、form提交
2、flash
3、HTML5
form提交会刷新页面,很难做到异步上传;flash可能是用得比较多了,因为可以兼顾到几乎所有的浏览器,我之前一直会用jQuery的uploadify作为项目中的上传工具,uploadify也有基于Html5好像是收费的,大家可以去官网看看;当然了,现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供了可能。
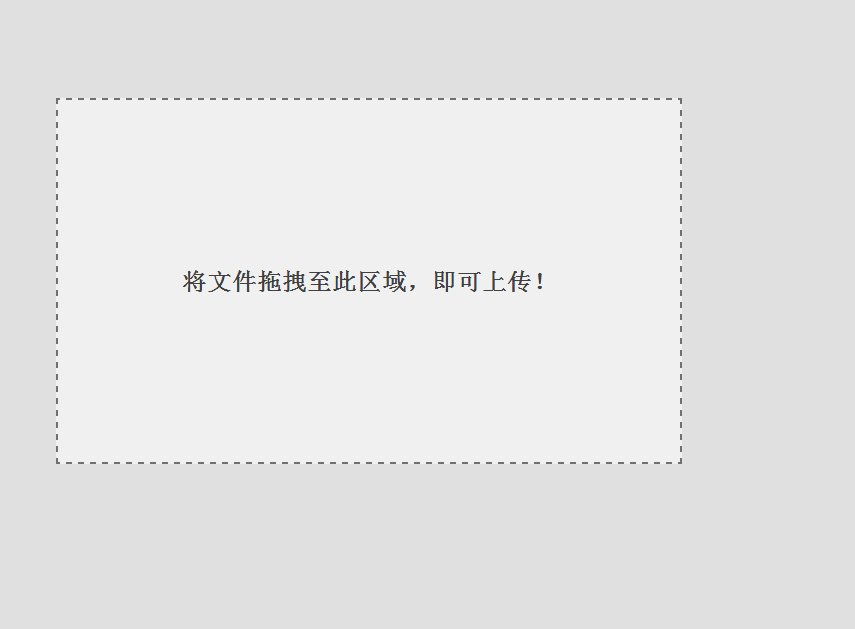
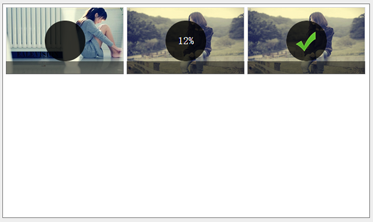
效果图1:

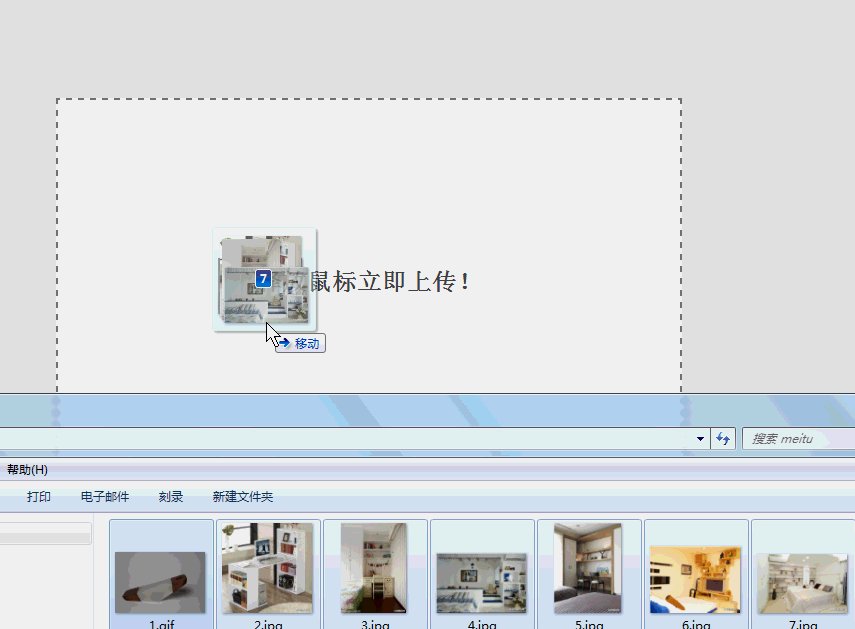
效果图2:

由于本地上传实在太快,录了个80M的gif,终于可以看到上传的细节效果了,是不是还是很不错的。
由于代码比较多:
这一片主要讲一下HTML和CSS:
HTML代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="reset.css" type="text/css" rel="stylesheet"/>
<link href="01.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<div id="uploadBox">
<ul>
<li>
<img src="images/pic1.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<li>
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage">12%</span>
</li>
<li class="done">
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<div class="clearfix"></div>
</ul>
</div>
</body>
</html>
还是很简洁的:
a、一个div#uploadBox,里面ul li 代表每个上传图片单元
b、li img 图片
c、li span.progress用于显示进度,有种水上涨的效果,从height:0% -100%;
d、li span.percentage 用于在图片中央显示 1% 到100%数字,当到达100%时,显示一个正确的图片
CSS:
body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
}
都是比较简单的,基本就是定位的简单使用~大家自己看下~
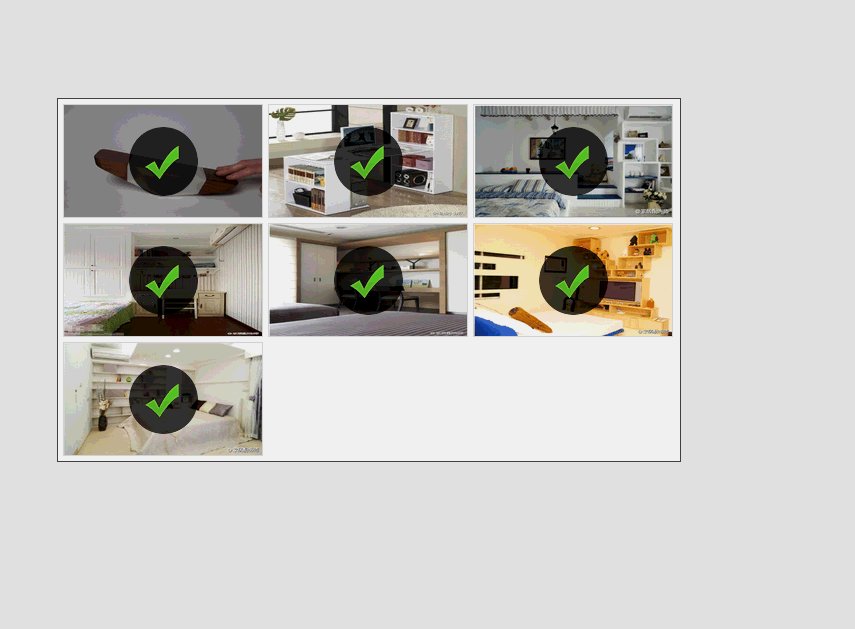
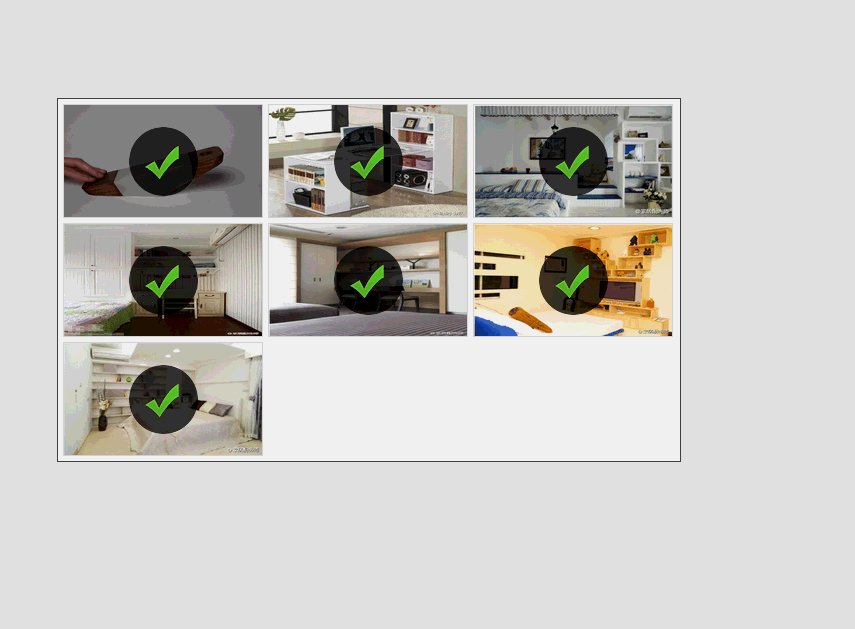
最后效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服