HTML5中存在多种不同的输入框和按钮,通过设置input元素的type属性来实现,除此之外,HTML5中还支持选择列表、多行输入框等,这些元素都有自己的用途和属性,下面一一介绍。
单行文本输入框
type为text表示input元素为一个单行文本框,是input元素的默认表现形式。单行文本输入框支持下面的属性设置。
设定元素大小
maxlength属性设定用户能够输入的字符的最大数目;size属性设定了文本框能够显示的字符数目。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input maxlenth="10" id="name" name="name"/></label></p>
<p><label for="city">City: <input size="10" id="city" name="city"/></label></p>
<p><label for="fave">Fruit: <input size="10" maxlenth="10" id="fave" name="fave"/></label></p>
<button type="submit">Submit Vote</button>
</form>
设置初始值和占位式提示
value属性可以为输入框指定一个默认值;placeholder属性可以设置一段提示文字,告诉用户应该输入什么类型的数据。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input placeholder="Your name" id="name" name="name"/></label></p>
<p><label for="city">City: <input placeholder="Where you live" id="city" name="city"/></label></p>
<p><label for="fave">Fruit: <input value="Apple" id="fave" name="fave"/></label></p>
<button type="submit">Submit Vote</button>
</form>
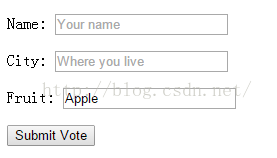
在chrome中的效果如下:

用button元素重置表单时,浏览器会恢复文本框中的占位式提示和默认值。
使用数据列表
list属性可以设置为一个datalist元素的id属性值,这样用户就可以在datalist元素指定的列表中进行选择。datalist元素是HTML5中新增的,用来提供一批值,帮助用户输入需要的数据。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input placeholder="Your name" id="name" name="name"/></label></p>
<p><label for="city">City: <input placeholder="Where you live" id="city" name="city"/></label></p>
<p><label for="fave">Fruit: <input list="fruitlist" id="fave" name="fave"/></label></p>
<button type="submit">Submit Vote</button>
</form>
<datalist id="fruitlist">
<option value="Apples" label="Lovely Apples"/>
<option value="Oranges">Refreshing Oranges</option>
<option value="Cherries"/>
</datalist>
datalist元素中的每一个option都代表一个用户可选择的值,在chrome中的效果如下:

生成只读或被禁用的文本框
readonly属性表示文本框只读,disabled属性表示不可编辑,在外观表现上有差异。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="city">City: <input value="Boston" readonly id="city" name="city"/></label></p>
<p><label for="fave">Fruit: <input value="Apple" id="fave" name="fave"/></label></p>
<button type="submit">Submit Vote</button>
</form>
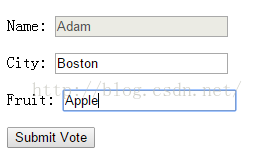
在chrome中效果如下:

设置了disabled属性的表单被设置为灰色,用户不能编辑其中的文字,且该表单的内容不会被提交到服务器;而设置了readonly属性的表单会阻止用户编辑文本框中的内容,但不影响外观,且内容会发给服务器。
密码输入框
type属性值为password的input元素用于输入密码。该属性的input元素支持以下属性:
1)maxlength:用户可以在密码框中输入的字符的最大数目;
2)pattern:用于输入验证的正则表达式;
3)placeholder:关于所需数据类型的提示;
4)readonly:设置密码框为只读;
5)required:用户必须输入一个值,否则无法通过输入验证;
6)size:通过指定密码框中可见的字符数目设置其宽度;
7)value:设置初始密码值。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<button type="submit">Submit Vote</button>
</form>
用户输入的字符在密码框中显示为"*",但需要注意,在提交表单时,服务器收到的是明文密码,对于安全至关重要的网站和应用系统,应该考虑使用SSL/HTTPS对浏览器和服务器之间的通信内容加密。
按钮
type属性设置为submit、reset和button则会生成类似button元素那样的按钮。
1)submit:生成提交表单的按钮,支持属性:formaction、formenctype、formmethod、formtarget和formnovalidate,这些属性和button元素的同名属性用法相同,参考这里;
2)reset:生成重设表单的按钮;
3)button:生成普通按钮,无任何操作。
3中按钮的说明文字都通过value属性指定。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<input type="submit" value="Submit Vote"/>
<input type="reset" value="Reset"/>
<input type="button" value="My Button"/>
</form>
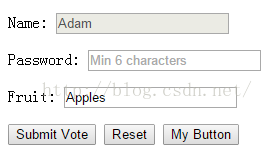
在chrome中的效果如下:

用input元素生成按钮与用button元素的不同之处在于后者可以用来显示含标记的文字。但由于各个浏览器对input元素的处理方式比较一致,且有些较老的浏览器(例如IE6)不能正确处理button元素,所以很多网站都更倾向于用input元素。
带限制的输入框
数字输入框
type属性为number的input元素只接受数值。支持的属性包括:
1)list:指定为文本框提供建议值的datalist元素,其值为datalist元素的id值;
2)min:设置最小值;
3)max:设置最大值;
4)readonly:只读;
5)required:表明用户必须输入一个值;
6)step:上下调节数值的步长;
7)value:指定元素的初始值。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<p><label for="price">$ per unit in your area: <input type="number" step="1" min="0" max="100" value="1" id="price" name="price"/></label></p>
<input type="submit" value="Submit Vote"/>
</form>
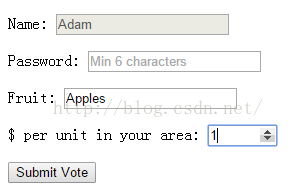
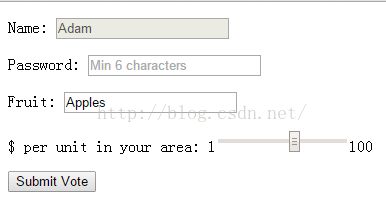
在chrome中的效果如下:

范围选择器
使用type属性为range的input元素,用户只能用它从事先规定的范围内选择一个数值,该类型的input元素支持的属性与number相同。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<p><label for="price">$ per unit in your area: 1<input type="range" step="1" min="0" max="100" value="1" id="price" name="price"/>100</label></p>
<input type="submit" value="Submit Vote"/>
</form>
在chrome中的效果如下:

复选框
type属性为checkbox表示复选框,支持的属性如下:
1)checked:默认是否选择;
2)required:表示用户必须勾选该复选框;
3)value:设定提交给服务端的数据值,默认为on。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<p><label for="veggie">Are you vegetarian: <input type="checkbox" id="veggie" name="veggie"/>vegetarian</label></p>
<input type="submit" value="Submit Vote"/>
</form>
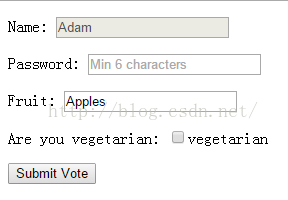
在chrome中的效果如下:

注意使用checkbox时,只有勾选了的复选框在提交表单时才会发送给服务器。
单选按钮组
type属性为radio的input元素可以用来生成一组单选按钮,支持的属性同checkbox。每一个radio都代表一个选项,同一组的radio使用相同的name。单选按钮组适用于选项较少的场景。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><fieldset>
<legend>Vote for your favorite fruit</legend>
<label for="apples">
<input type="radio" checked value="Apples" id="apples" name="fave"/>
Apples
</label>
<label for="oranges">
<input type="radio" value="Oranges" id="oranges" name="fave"/>
Oranges
</label>
<label for="cherries">
<input type="radio" value="Cherries" id="cherries" name="fave"/>
Cherries
</label>
</fieldset></p>
<input type="submit" value="Submit Vote"/>
</form>
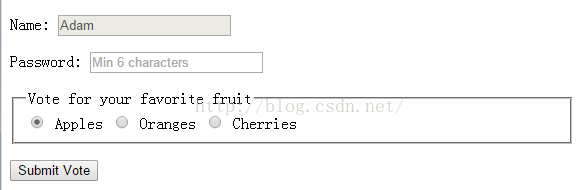
在chrome中的效果如下:

限定格式输入框
type属性值email、tel和url分别对应电子邮箱地址、电话号码和URL,支持的属性包括:
1)list:指定为文本框提供建议值的datalist元素,其值为datalist元素的id值;
2)maxlength:输入字符的最大数目;
3)pattern:指定用于验证输入的正则表达式;
4)placeholder:指定关于所需数据类型的提示;
5)readonly:表示文本框只读;
6)required:表明用户必须输入一个值;
7)size:可见的字符数目;
8)value:指定元素的初始值。
email还支持multiple属性,表示可以接受多个电子邮箱地址。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="email">Email: <input type="email" placeholder="user@domain.com" id="email" name="email"/></label></p>
<p><label for="tel">Tel: <input type="tel" placeholder="(xxx)-xxx-xxxx" id="tel" name="tel"/></label></p>
<p><label for="url">Your homepage: <input type="url" id="url" name="url"/></label></p>
<input type="submit" value="Submit Vote"/>
</form>
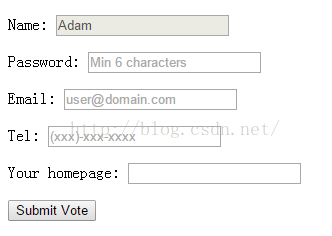
在chrome中的效果如下:

时间和日期输入框
HTML5中新增了一些输入日期和时间的类型,包括:
1)datetime:获取世界时日期和时间,包括时区信息;
2)datetime-local:获取本地日期和时间,不包含时区信息;
3)date:获取本地日期,不含时间和时区信息;
4)month:获取年月信息,不含日、时间和时区信息;
5)time:获取时间;
6)week:获取当前星期。
日期和时间的input元素支持的额外属性包括:
1)list:指定为文本框提供建议值的datalist元素,其值为datalist元素的id值;
2)min:设置最小值;
3)max:设置最大值;
4)readonly:只读;
5)required:用户必须输入一个值,否则无法通过输入验证;
6)step:上下调节数值的步长;
7)value:指定元素的初始值。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<p><label for="lastbuy">When did you last buy: <input type="date" id="lastbuy" name="lastbuy"/></label></p>
<input type="submit" value="Submit Vote"/>
</form>
在chrome中的效果如下:

目前日期和时间输入框在大部分浏览器中支持都不好,因此,最好还是使用主流JavaScript库提供的日历选择工具。
颜色输入框
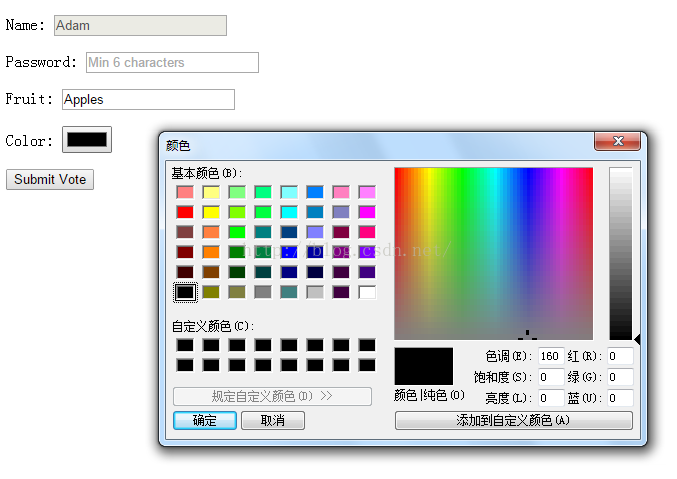
type属性为color表示颜色选择器,颜色值以7个字符的格式表示:以#开头,接下来是三个两位十六进制数,分别代表红、绿、蓝三种原色的值,如#FF1234。
<form method="post" action="http://titan:8080/form">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<p><label for="color">Color: <input type="color" id="color" name="color"/></label></p>
<input type="submit" value="Submit Vote"/>
</form>
在chrome中的效果如下:

注意大多数浏览器都还没有为这种input元素提供特别的支持。
被隐藏的输入框
hidden型的input元素可以用来隐藏一个数据项,并在提交表单时将其发送给服务器(通常是为了利用到这个功能)。
<form method="post" action="http://titan:8080/form">
<input type="hidden" name="recordID" value="1234"/>
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<input type="submit" value="Submit Vote"/>
</form>
图像按钮
image型的input元素生成的按钮显示为一个图标,点击后提交表单。支持的属性包括:
1)alt:提供元素的说明文字,对需要借助残障辅助技术的用户很有用;
2)formaction:同button元素;
3)formenctype:同button元素;
4)formmethod:同button元素;
5)formtarget:同button元素;
6)formnovalidate:同button元素;
7)height:以像素为单位设置图像的高度;
8)src:指定要显示的图像的URL;
9)width:以像素为单位设置图像的宽度;
<form method="post" action="http://titan:8080/form">
<input type="hidden" name="recordID" value="1234"/>
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<input type="image" src="accept.png" name="submit"/>
</form>
点击图像按钮将提交表单,在提交的数据中会包含点击位置的坐标信息,因此可以让图像中的不同区域代表不同的操作,然后根据用户在图像上的点击位置做出相应的反应。
上传文件按钮
file型的input元素用于上传文件,可以在提交表单时将文件上传到服务器。支持的属性包括:
1)accept:指定接受的MIME类型。MIME类型的定义,参考RFC 2046(http://tools.ietf.org/html/rfc2046);
2)multiple:设置该属性可以一次上传多个文件;
3)required:用户必须输入一个值。
<form method="post" action="http://titan:8080/form" enctype="multipart/form-data">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">Fruit: <input value="Apples" id="fave" name="fave"/></label></p>
<p><input type="file" name="filedata"/></p>
<input type="submit" value="Submit Vote"/>
</form>
注意表单编码类型为multipart/form-data的时候才能上传文件。在chrome中的效果如下:

选项列表
selet元素用来生成一个选项列表,比radiiobutton型的input元素更紧凑,更适合选项较多的情形。该元素支持的属性包括:
1)name:列表的名称;
2)disabled:禁用该下拉列表;
3)form:文本区域所属的一个或多个表单;
4)autofocus:在页面加载后文本区域自动获得焦点;
5)required:必填;
6)size:下拉列表中可见选项的数目;
7)multiple:可选择多个选项。
单选下拉列表
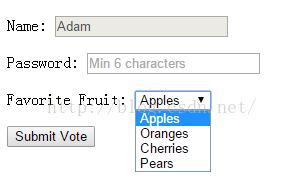
select元素默认即为一个单选下拉列表
<form method="post" action="http://titan:8080/form" enctype="multipart/form-data">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">
Favorite Fruit:
<select id="fave" name="fave">
<option valu="apples" selected label="Apples">Apples</option>
<option valu="oranges" label="Oranges">Oranges</option>
<option valu="cherries" label="Cherries">Cherries</option>
<option valu="pears" label="Pears">Pears</option>
</select>
</label></p>
<input type="submit" value="Submit Vote"/>
</form>
在chrome中的效果如下:

复选框
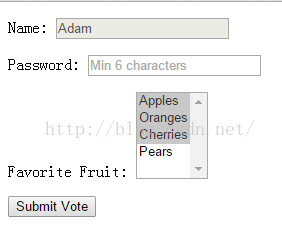
为列表设置size属性和multiple属性后,就成为一个复选框。
<form method="post" action="http://titan:8080/form" enctype="multipart/form-data">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">
Favorite Fruit:
<select id="fave" name="fave" size="5" multiple>
<option valu="apples" selected label="Apples">Apples</option>
<option valu="oranges" label="Oranges">Oranges</option>
<option valu="cherries" label="Cherries">Cherries</option>
<option valu="pears" label="Pears">Pears</option>
</select>
</label></p>
<input type="submit" value="Submit Vote"/>
</form>
在点击选项时按住Ctrl键,就可以选择多个选项。在chrome中效果如下:

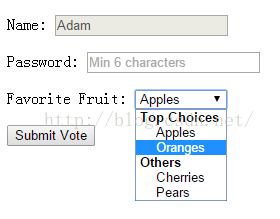
带结构的列表
optgroup元素可以用来在select元素的内容中建立一定的结构,该元素支持的属性包括:
1)label:用来为整组选项提供一个小标题;
2)disabled:灰化选择组内的任何选项。
<form method="post" action="http://titan:8080/form" enctype="multipart/form-data">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">
Favorite Fruit:
<select id="fave" name="fave">
<optgroup label="Top Choices">
<option valu="apples" selected label="Apples">Apples</option>
<option valu="oranges" label="Oranges">Oranges</option>
</optgroup>
<optgroup label="Others">
<option valu="cherries" label="Cherries">Cherries</option>
<option valu="pears" label="Pears">Pears</option>
</optgroup>
</select>
</label></p>
<input type="submit" value="Submit Vote"/>
</form>
在Chrome中的效果如下:

optgroup元素只起组织作用,用户无法将其作为选项选中。
多行输入框
textarea元素生成的是多行文本框,用户可以在里面输入多行文字。包含的属性包括:
1)autofocus:在页面加载后文本区域自动获得焦点;
2)cols:文本区内的可见宽度,整型;
3)disabled:禁用该文本区;
4)form:文本区所属的一个或多个表单;
5)maxlength:文本区的最大字符数;
6)name:文本区的名称;
7)placeholder:文本区域预期值的简短提示;
8)readonly:文本区为只读;
9)required:文本区是必填的;
10)rows:文本区的可见行数,整型;
11)wrap:文本区的文本如何换行,包括:soft(默认),在表单提交时,文本区中的文本不换行;hard,在表单提交时,文本区中的文本换行(包含换行符),当使用该值时,必须规定cols属性。
<form method="post" action="http://titan:8080/form" enctype="multipart/form-data">
<p><label for="name">Name: <input value="Adam" disabled id="name" name="name"/></label></p>
<p><label for="password">Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/></label></p>
<p><label for="fave">
Favorite Fruit:
<select id="fave" name="fave">
<optgroup label="Top Choices">
<option valu="apples" selected label="Apples">Apples</option>
<option valu="oranges" label="Oranges">Oranges</option>
</optgroup>
<optgroup label="Others">
<option valu="cherries" label="Cherries">Cherries</option>
<option valu="pears" label="Pears">Pears</option>
</optgroup>
</select>
</label></p>
<p><textarea cols="20" rows="5" wrap="hard" id="story" name="story">Tell us why this is your favorite fruit</textarea></p>
<input type="submit" value="Submit Vote"/>
</form>
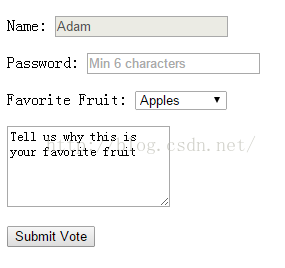
在Chrome中的效果如下:

结果展示区域
output元素表示计算的结果。支持的属性包括:
1)for:输出域相关的一个或多个元素,中间用空格分隔;
2)form:输入字段所属的一个或多个表单;
3)name:对象的唯一名称(表单提交时使用)。
<form onsubmit="return false" oninput="res.value = quant.valueAsNumber * price.valueAsNumber">
<fieldset>
<legend>Price Calculator</legend>
<input type="number" placeholder="Quantity" id="quant" name="quant"/>
<input type="number" placeholder="Price" id="price" name="price"/> =
<output for="quant name" name="res"/>
</fieldset>
</form>
上面使用了JavaScript的时间系统生成了一个简单的计算器,在Chrome中的效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服