对于网站来说很多页面之间都有着大量的共享模块,如页头,页脚和用户栏等。对于具备后端视图引擎的框架来说这些共享都比较容易抽取,如asp.net mvc来说就有统一布局的MasterPage,@Section等功能可以共享视图模板功能。但对于HTML就没这么幸运了,在html文件里并不具备这些功能,所以当你用纯HTML页面来写应用网站的时候估计不得不面对这些重复的工作,虽然可以通过嵌套IFrame的方式来实现,不过这种实现方式并不理想和友好。
实际场分析
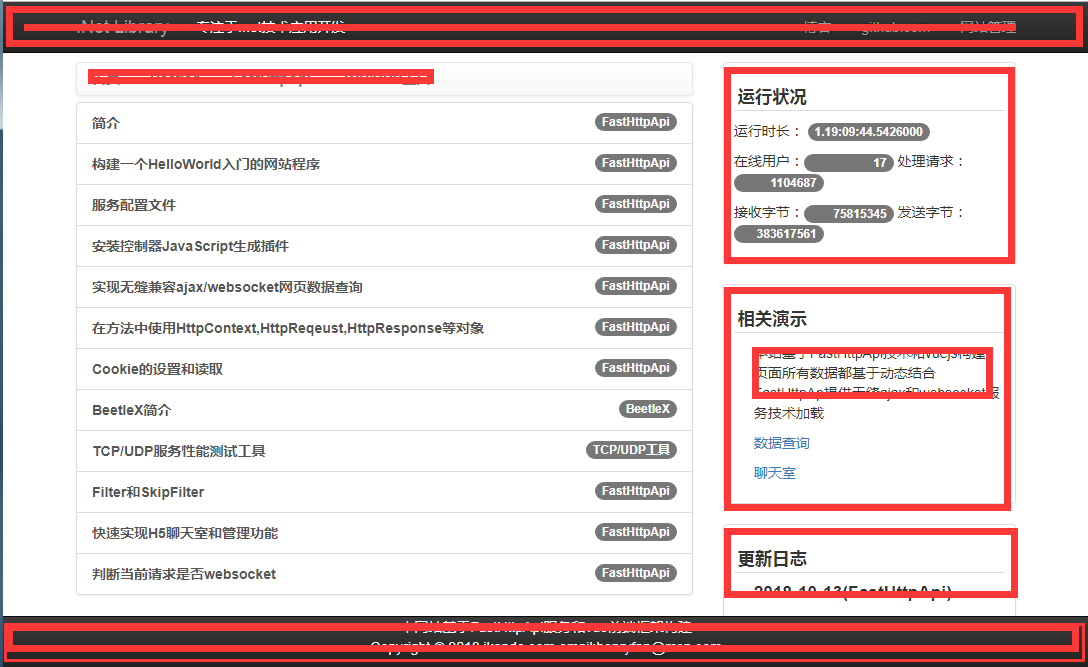
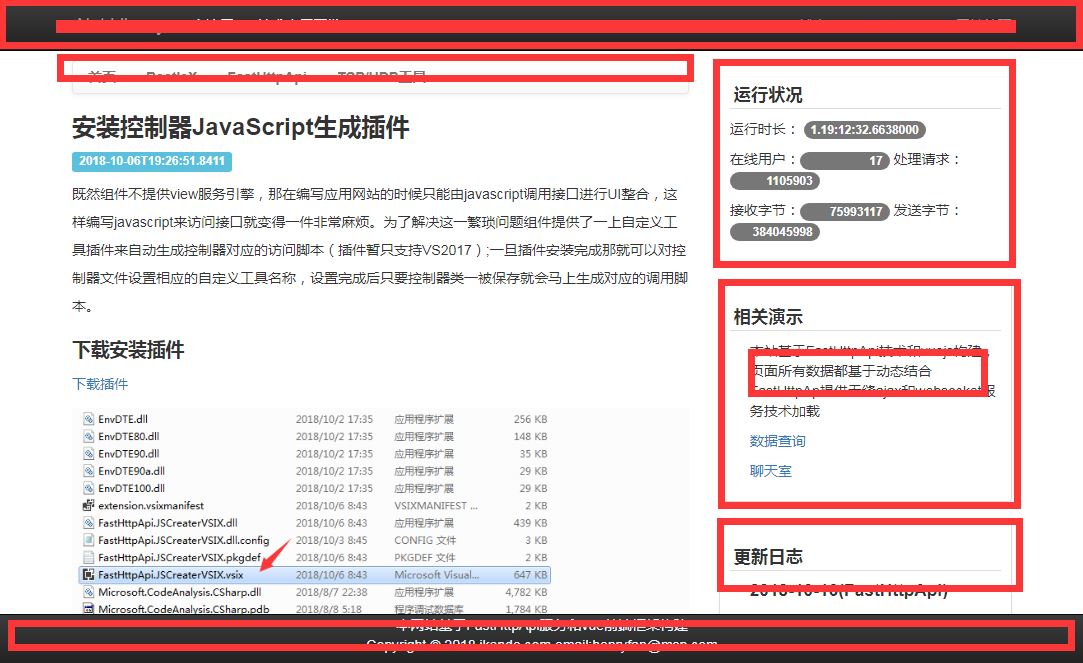
最近基于自有框架实现一个网站,由于框架并不具备后端视图引擎,这种麻烦事就碰到了...我们先来看一下实际情况。


以上两个HTML页面除了核心部分是独有的,其他数据块都是相同。如果没有后端视图引擎你想到怎样做呢....刚开始每个地方修改都要同步到其他页面。后来发现这样的做法一定会把自己迫死的。经过一段时间的思考想到了一个解决的办法。
公共模板定义
思考后发现可以把公共模板抽取到一个HTML文件中(文件名就暂定PublicModule.html),如下:
<templates>
<template id="header">
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">.Net Library</a>
</div>
<div class="navbar-collapse collapse" role="navigation">
<div style="margin-top:15px;margin-left:120px; position:absolute;"><span style="color:white;padding-top:20px;">XXXXX</span></div>
<ul class="nav navbar-nav"></ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="/Blog.html">博客</a></li>
<li><a href="https://github.com/IKende/FastHttpApi" target="_blank">github.com</a></li>
<li><a href="/admin/index.html">网站管理</a></li>
</ul>
</div>
</template>
<template id="doc_tags_navbar">
<div class="container-fluid" style="padding:0px;">
<ul class="nav navbar-nav btn-group-sm" id="tagbar">
<li><a style="font-weight:bold; padding-bottom:6px;padding-top:6px;" href="/index.html">首页</a></li>
<li v-for="item in Data"><a v-bind:title="item.Remark" style="font-weight:bold; padding-bottom:6px;padding-top:6px;" v-bind:href="['/index.html?tag='+item.ID]">{{item.Title}}</a></li>
</ul>
</div><!-- /.container-fluid -->
<script>
var tagbarControl;
tagbarControl = new Vue({ el: '#tagbar', data: { Data: [] } });
async function ListDocTags() {
var result = await $ListDocTags();
tagbarControl.Data = result.Data;
}
ListDocTags();
</script>
</template>
<templates>
通过template标签来定义一个模板块,然后针对每个块定义一个唯一ID。可能有些同学会问template并不是有效的HTML标签,那怎处理里呢?对的template浏览器是不会处理,但JQuery是可以,说到这里相信有此同学理解原理了。
在HTML中应用模板
当模块定义后,那在HTML中怎么引用呢?其实HTML并不支持这样的功能,不过我们可以给HTML定义一些自定义属性给JQuery解释,在这里定义了一个slot属性用于指定模板ID
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container" slot="header">
</div>
</div>
<nav class="navbar navbar-default" style="padding:0px;margin:0px;min-height:0px;" slot="doc_tags_navbar">
</nav>
模板定义了,页面的HTML也引用了,接下来就要整合他们。到了这里相信熟悉JQuery的朋友一定想到要怎么做了:)
使用JQuery整合加载
对于JQuery来说可以把公共模块页加载后转成DOM,然后替换页面上定义了slot的元素
function moduleLoad(url) {
$.get(url, function (result) {
var html = $(result);
var __templates = html;
$("[slot]").each(function () {
var id = $(this).attr('slot');
var body = $(__templates).find('#' + id).html();
$(this).html(body);
});
});
}
$(document).ready(function () {
moduleLoad("/PublicModule.html");
});
代码简单有效,把整会脚本存到一个文件中,然后添加到页中就自动加载了.
加载速度问题
原本一次就能加载的HTML页面,现在还需要Ajax加载不会导致加载慢了吗?其实可以把公共模块的HTML页做一个本地缓存策略,这样所有页面加载模块的时候都能直接从本地拿;由于公共部分抽取出来,从而让相关页面的休积变得更小,加载速度更快。

基于纯HTML/JS前端开发优势
对于习惯使用服务端视图引擎的朋友来说,完全使用HTML/JS的前端开发模式可以有点困难。但完全基于HTML/JS的前端开发有着明显的优势,视图处理不需要服务解释大大降低了服务器的损耗,HTML可以更好地做本地化缓存,还有现在大量的HTML/JS框架让你在编写的时候更轻松简单。
总结
以上所述是小编给大家介绍的传统HTML页面实现模块化加载的方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
 咨 询 客 服
咨 询 客 服