HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
注意:目前只有Chrome和Opera提供下拉式日历支持,其它浏览器仍是一个普通文本框。
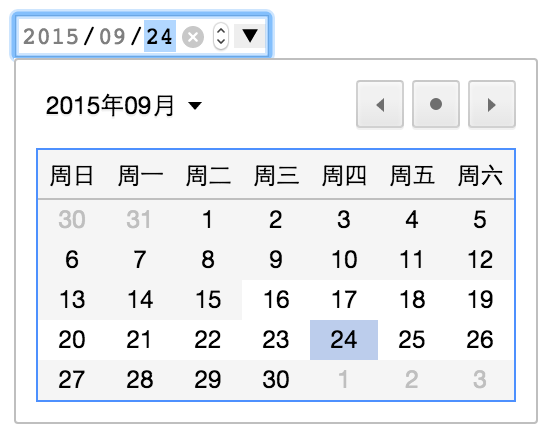
1,日期控件 - date

<input type="date" value="2015-09-24"/>
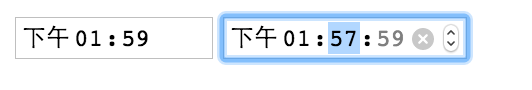
2,时间控件 - time

<input type="time" value="13:59"/>
<input type="time" value="13:59:59"/>
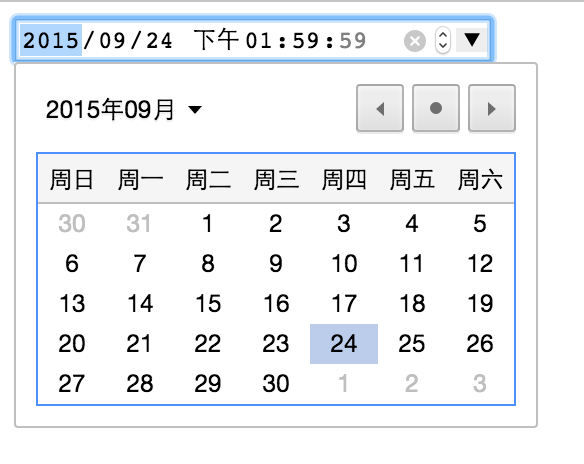
3,日期时间控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
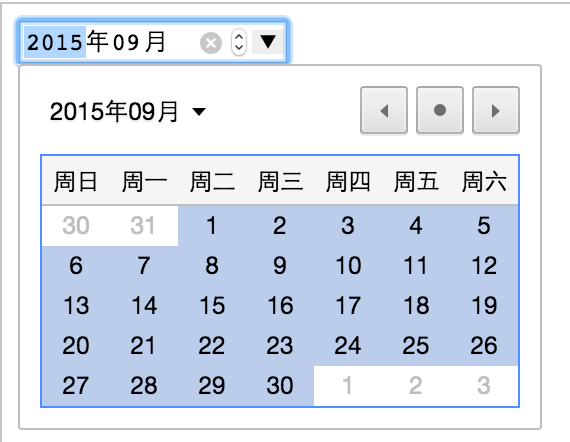
4,月控件 - month

<input type="month" value="2015-09"/>
5,周控件 - week

<input type="week" value="2015-W02"/>
6,日期时间控件也支持min和max属性,表示可设置的最小和最大时间

<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>
总结
以上所述是小编给大家介绍的HTML5新控件之日期和时间选择输入,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 咨 询 客 服
咨 询 客 服