身为一个前端攻城狮,是不是经常遇到各种各样的响应式问题?下面我们来说一下:
1.响应式跟自适应有什么区别?
有些人可能还不知道响应式跟自适应的区别,甚至认为他们是同一个东西,其实不是的.
自适应是最早出现的,后面才有了响应式。响应式布局等于流动网格布局,而自适应布局等于使用固定分割点来进行布局。
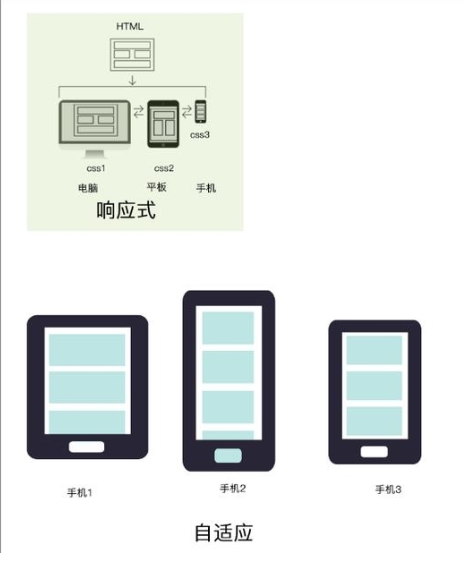
如下图所示,对于同一个页面(图中的Html),如果用响应式布局来处理的话,用不同设备(电脑、平板、手机)去访问此页面,最后看到的布局和内容有很大不同。
而如果用自适应布局去处理的话,那不管访问设备如何的不同(下图是三台尺寸不一样的手机),最后看到的页面内容和布局基本上还是一样的,就是尺寸略有不同。

响应式网站:https://www.microsoft.com/zh-cn/
自适应网站:http://m.ctrip.com/html5/
2.实现响应式有哪几种方式?
1.使用媒体查询(Media Query) 结合 rem字体
记住,先在 <head> 标签里加入这个meta标签(设置设备按照一比一的尺寸进行显示,并且禁止用户缩放页面):
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
其次是媒体查询,这个大家应该都知道,这个是响应式最重要的部分。
如果大于1000px,就用:
@media screen and (min-width:1000px){...} 对应PC端页面
如果在小于1000px和大于768px之间:
@media screen and (max-width:1000px) and (min-width:768px) {...} 对应平板端页面
如果小于768px:
@media screen and (max-width:768px){...} 对应手机端页面
然后是rem字体,rem是css3新出的单位,是指相对于根元素的字体大小的单位。一般设置在html,body,结合媒体查询我们可以这样写:
@media screen and (min-width:1000px){
html,body{
font-size:14px;
}
}
@media screen and (max-width:1000px) and (min-width:768px){
html,body{
font-size:13px;
}
}
@media screen and (max-width:768px){
html,body{
font-size:12px;
}
}
然后在样式表里面,把px单位都转换为rem,这样rem就会根据我们在html,body设置的字体单位进行自动缩放的过程.
至于1px等于多少rem呢,我习惯是100px等于1rem,这样做的好处有两点:
第一,谷歌浏览器的默认字体是12px,小于就失效,如果1rem等于10px的话是没有任何效果的.第二,容易换算,例如我们15px的话,就写0.15rem.
当然还有几种比较方便的,如果你有使用webpack的话,可以使用 postcss-pxtorem 或者 px2rem-loader ,它们会把你写的样式打包的时候自动转换为rem,具体网上有教程.
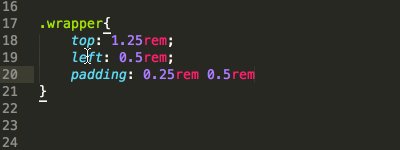
转换前:

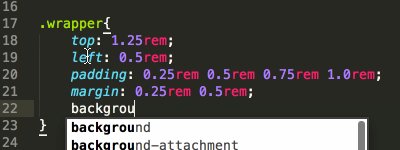
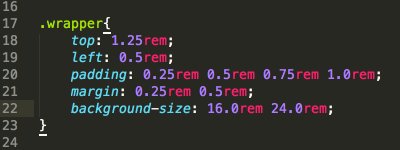
转换后:

还有一种就是使用sublime text的插件, cssrem 神器!在你输入的时候就自动转换了.

这里介绍一种用js自动计算rem的方法,可以不用到媒体查询:
// 基准大小 相当于窗口缩放到设计稿的尺寸时body的字体大小 这里设置100px 方便计算
const baseSize = 100
// 设置 rem 函数
function setRem() {
// 当前页面宽度相对于1280宽的缩放比例,可根据自己需要修改。1280是设计稿的宽度
const scale = document.documentElement.clientWidth / 1280;
let autoWidth = Math.round((baseSize * Math.min(scale, 2)));
//判断页面缩放到小于99px的字体时 就不再缩小 防止内容溢出
if (Math.round((baseSize * Math.min(scale, 2))) <= 99) {
autoWidth = 99;
}
// 设置页面根节点字体大小
document.documentElement.style.fontSize = autoWidth + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
这样只要把样式表的px单位都转换为rem即可.
2.使用插件(bootstrap)
栅格化布局,本例利用bootstarp的栅格系统

根据上图可以看到,只要在class加上bootstrap独有的Class前缀,就可以使用bootstrap了,当然你得先引入bootstrap的插件.示例:
<div class="col-xs-6 col-sm-3"></div>
这段代码的意思是在小于768px的尺寸下,这个div是占用一半的位置的,而在>=768px且<992px直接,这个div只占三分之一的位置.
这样就可以根据不同的屏幕尺寸来达到响应式效果.
3.使用弹性布局(flex)
由于弹性布局涉及的知识点比较多,后续会更~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服