当今手机种类繁多 且不说iphone系列,安卓手机的种类已经数不胜数了,所以不可能每一款手机都要写一套布局样式,这也是不可能做到的,但是对于越来越精益求精的前端来说 ,当然要找到一个合理的解决方案。rem 就是用来自适应布局的。
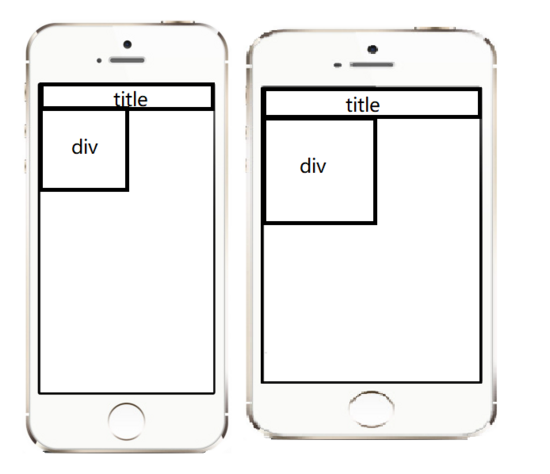
适配要达到的效果,如下图(简单的示范一下)

两个div不论在大屏还是小屏上都是占据屏幕的一半
虽然上面这种简单的使用百分比可以实现但是,百分比无法实现字体的自适应,百分比转换成相应的尺寸还是很难的。接下来就说说这次我们的主角 rem (我们一般只适配宽度)
rem 原理解析
首先rem是一个相对于根元素fontSize大小的相对单位,也就是说 1rem 等于 html 的 fontSize 大小, 接下来我们只需要改变html 元素的 fontSize 就可以控制 rem 的大小。接下来我们怎么适配不同的屏幕呢,只要我们做到 屏幕宽度越大 1rem 表示的px值越大及HTML的fontSize值越大,也就是说 HTML的fontSize要于屏幕的宽度成正比。
再说一下一些概念 设备像素比 、 设备物理像素 、 设备独立像素 (有时也说是虚拟像素)
设备像素比 = 设备物理像素 / 设备独立像素
设备物理像素: 设备上显示的最小单位
设备独立像素: 独立于设备的用于逻辑上衡量像素的单位(css尺寸)。
就拿iphone6/7/8 做说明iphone6/7/8的物理像素是750,是设备的实际尺寸,而px是是设备独立像素单位,iphone6/7/8是2倍屏,它的css尺寸就是 375, 设备像素比是设备出厂时已经设置好的。 那么我们怎么实现适配?
这就用到最流行的rem了
rem的实现方案
首先、根据不同屏幕的设备物理像素,要跟html元素的fontSize设置不同的px大小
1、媒体查询
html{
font-size:16px;
}
@media screen and (min-width:240px) {
html {
font-size:9px;
}
}
@media screen and (min-width:320px) {
html {
font-size:12px;
}
}
@media screen and (min-width:375px) {
html{
font-size:14.0625px;
}
}
利用@media screen and (min-width:XXX)来判断设备的尺寸,进而设置html的fontSize
2、js设置html的fontSize(网易方案)
function setRem () {
let htmlRem = document.documentElement.clientWidth
document.documentElement.style.fontSize = htmlRem/7.5 + 'px'
}
setRem()
以上代码是以iphone6为设计稿,结果是1rem=100px的实际像素,因为iphone6的设备像素比是2所以1rem在浏览器的预览中是50px,也就是实现了1rem和设备宽度成7.5倍的关系,设备宽度改变1rem的实际大小也会改变,而且在屏幕中的比例是没有变的。(市面上大多数是这种方案)
3、使用vw、vh
vw、vh是新的一种相对单位是把可视区域分的宽高为100份类似于百分比布局,这种方案它不用去写js,不过兼容性有点差
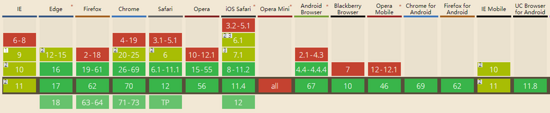
下面附上vw、vh兼容性的表

每篇一省 rem是相对于根元素的fontSize,所以所有努力就是设置根元素的fontSize与设备宽度成正比
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服